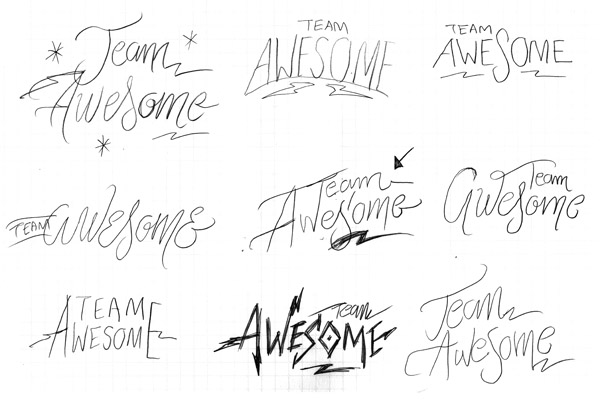
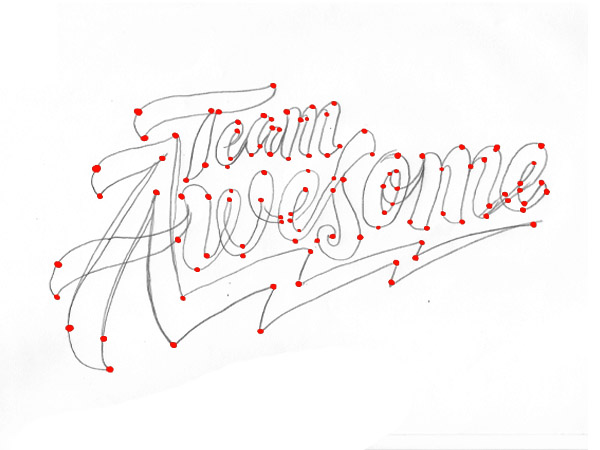
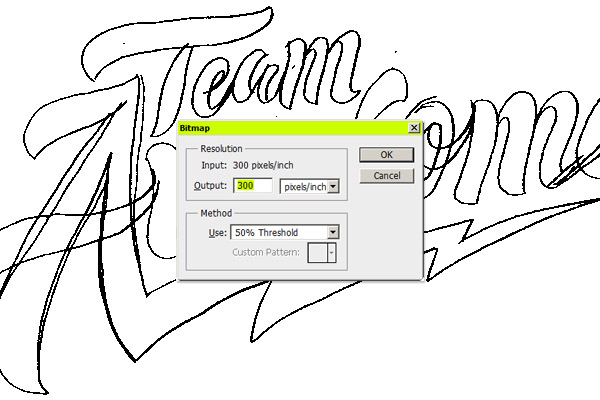
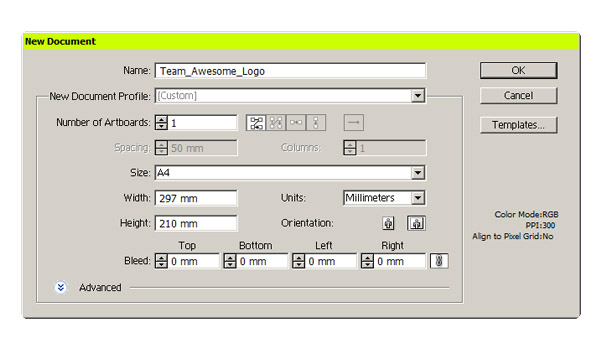
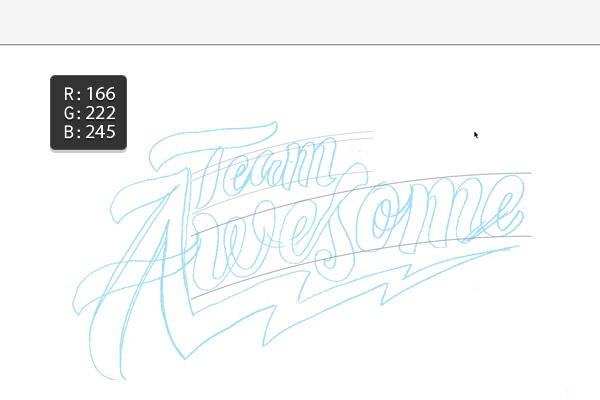
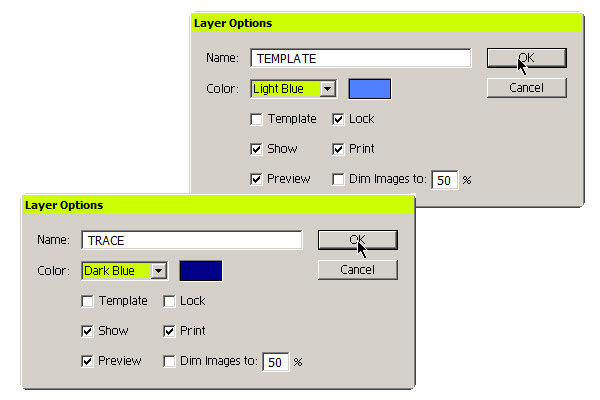
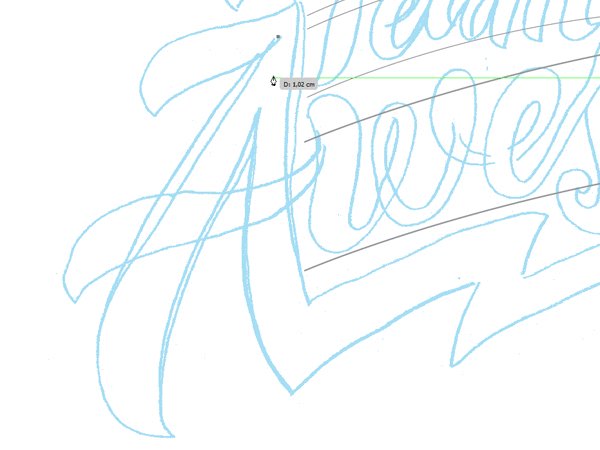
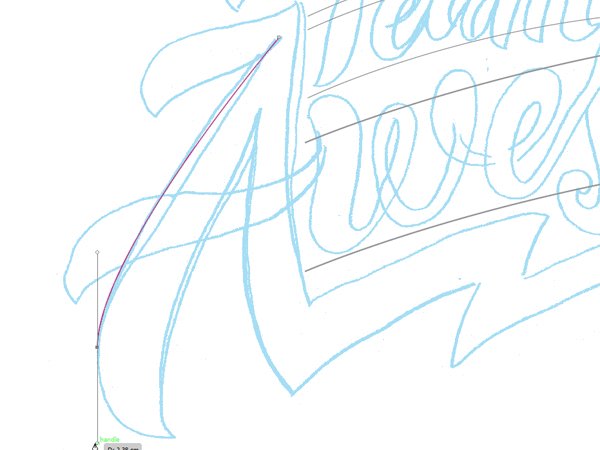
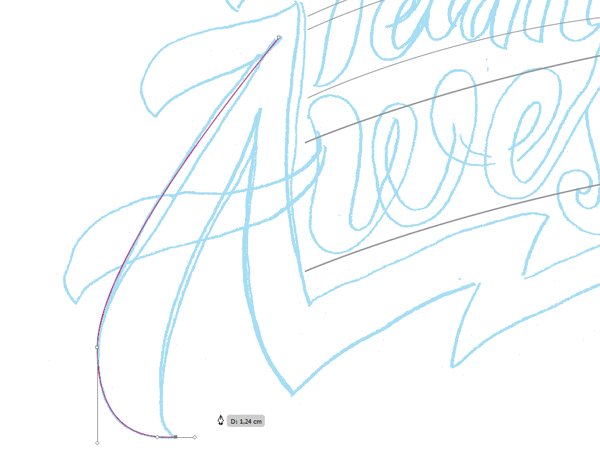
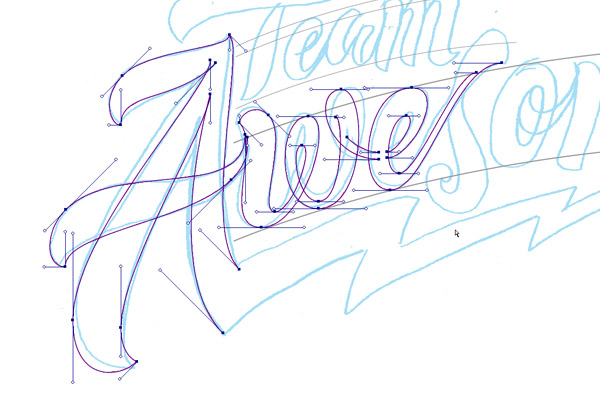
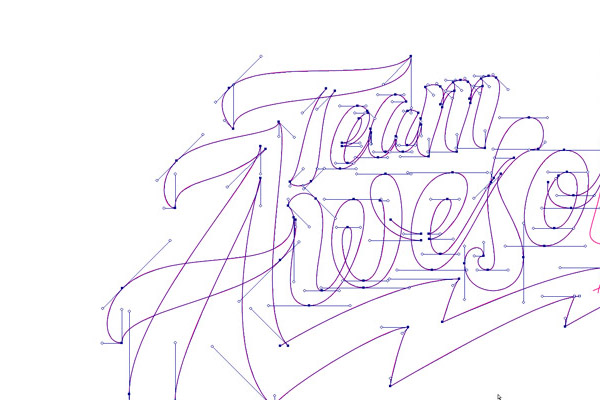
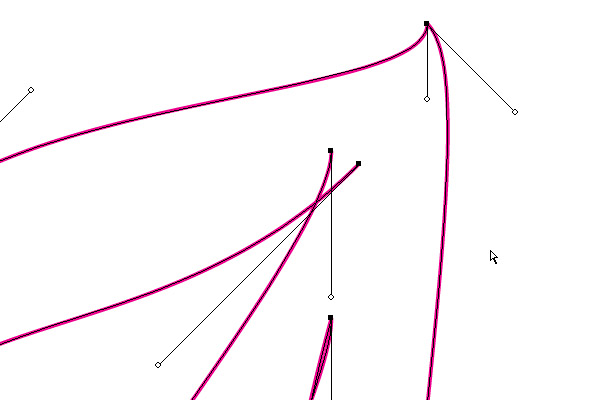
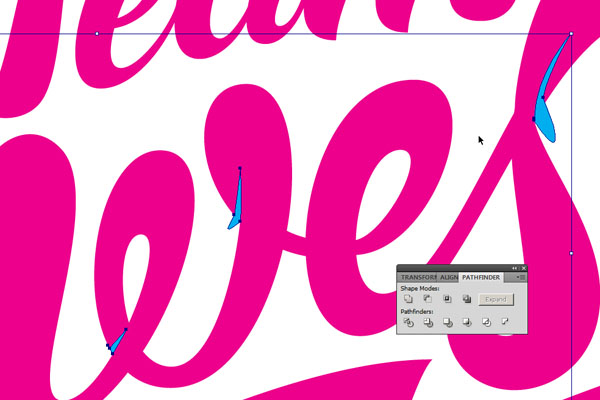
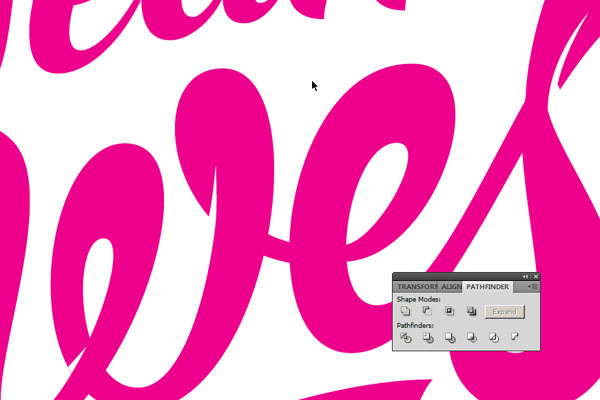
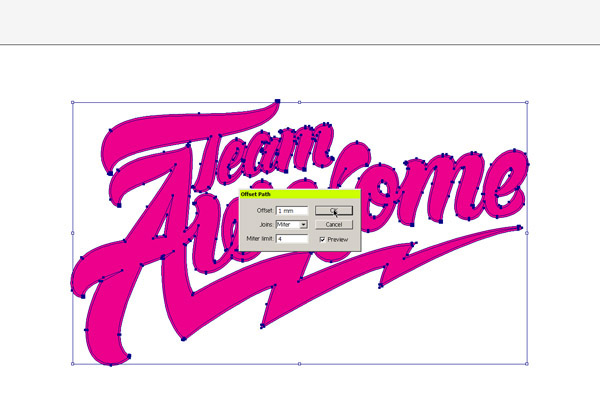
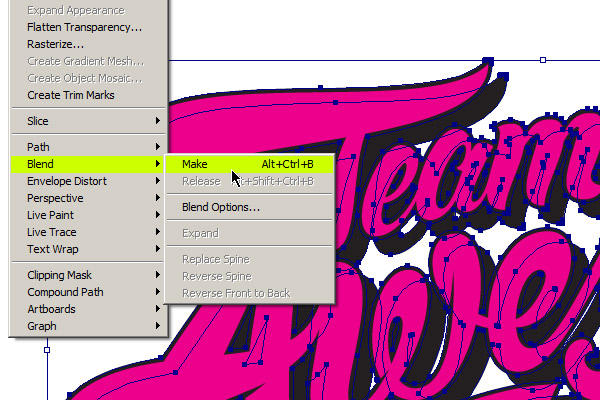
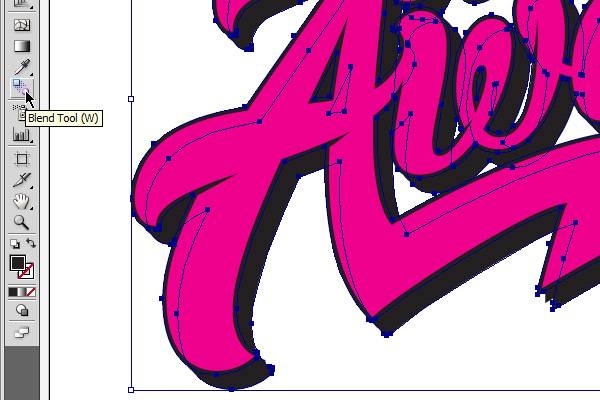
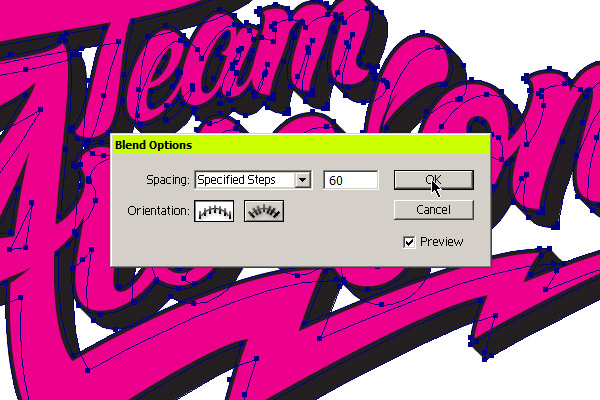
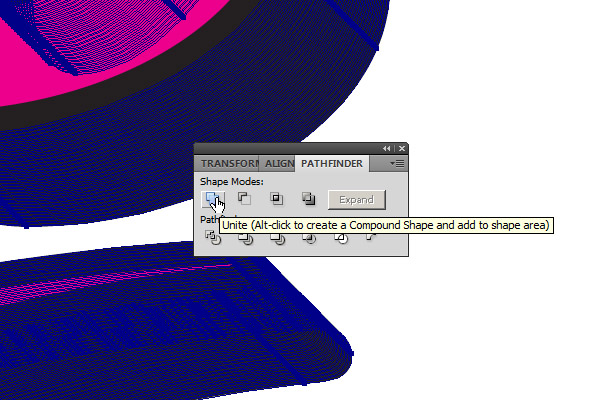
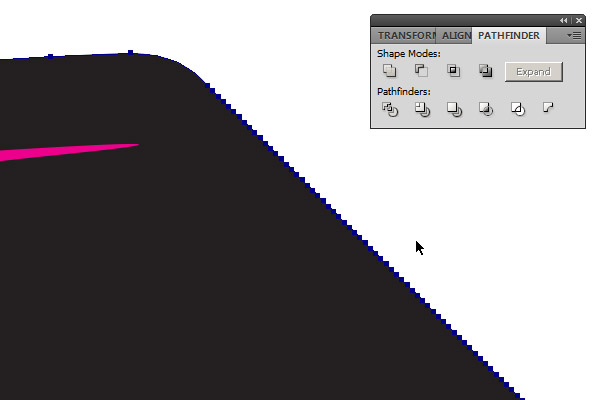
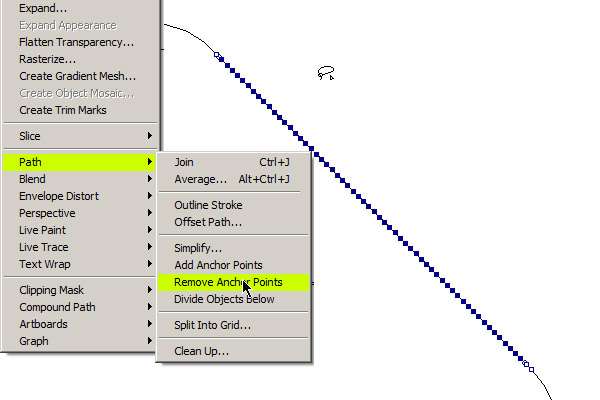
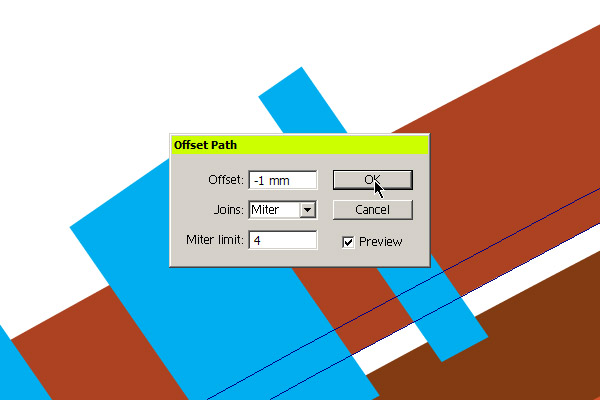
geweldig team geweldig: van de handgeschreven logo in Adobe illustrator,,, vector van dit artikel is een reeks genaamd "merk team geweldig. En team geweldig, een mascotte, schilderijen, je zorgt voor je, wil je, of je team het scheppen van een gedrukte logo?Het is niet zo moeilijk als het lijkt.Veel mensen zeggen dat ze niet kan tekenen, maar drukken is een deel van ons dagelijks leven.We zijn altijd de naam, e - mail, telefoon, enz.Dus we hebben een goed begin, we zijn bekend met de vorm van de letters, die ik nu zal je leiden door alle nodige maatregelen voor het creëren van een teken voor "team geweldig".Wat heb je nodig,,,, met het oog op de voltooiing van het project, u moet de volgende:,,, papier en potlood, Adobe illustrator,,, 1.Plan je tekenen, stap 1, schrijf je de woorden of zinnen willen creëren, voordat je begint te schetsen.Dit klinkt misschien raar, maar geloof me, dit is erg belangrijk.Je schrijft, je begint in te zien dat de letter "dansen" spelen,,,,, voor dit project, maar ik het creëren van een symbool als "goed".Dit is in het ontwerp van de docenten en de leden van de Gemeenschap de & verklaart voor een deel in de TUTS +.Als je na het lezen van deze handleiding, welkom in het team."Ik,,, team geweldig," teken, ik wil weten of ik kan direct "sexy".De eerste is een superheld.Wat is erger dan een held?Dus ik denk dat ik teken als een superheld teken.,,,,, wat tijd doorbrengen met denken en plannen hoe je met je naam kan vertalen in zicht.In dit geval zal ons symbool van alle soorten, dus ik zal met elementen van integratie met de tekst.Dit teken ik kiezen voor het gebruik van de bliksem.,,, stap 3, graffiti.De mogelijkheid van verschillende visie begon te onderzoeken.Het type en de elementen van het spel.In dit stadium niet moeten wijzigen, maar graffiti.,,, 2.De keuze van de bron stijl, stap 1, als je begint te schetsen, denk goed na over wat je wilt en je stijl en wil je wat informatie over de merken of tekens.Wil je je logo ziet en voelt?Wil je wat mensen zien je tekenen?Scott woordvoerder biedt een groot aantal handleiding zal je helpen beter te drukken.Het hoofd van de hand van Scott op de letters opleiding.Dit zal je werk je idee om je te helpen. En, stap 2, nu heb je je wilt doorgeven van informatie, je moet kiezen voor een bepaalde stijl van het lettertype.Ik denk dat mijn teken in de mode is, er is een heel goed -.Om dit te bereiken, heb ik ervoor gekozen om het in een willekeurige script in dezelfde stijl geschreven.Voor een beter begrip, de indeling en de keuze van een van de meest geschikte je uitdrukking stijl, kijk eens naar deze handleiding: woordvoerder van de hand: het begrip vormen van de letters Scott.,,, 3.Het creëren van een postzegel, nu zal je naar de verschillende mogelijkheden om alle elementen samen.,,,,,, stap 1, het eerste, het creëren van delicate duimnagel.Ik hou van de schets van de postzegel als teken van de mini - versie.Zo kan ik beter zien, in deze eerste fase zal worden hoe de vlag, en of het zal werken of niet.Op dit punt, ik zou veel schilderen.Wees niet bang om te veel verschillende versies.Ik begon te definiëren, zal ik mijn graad in dit stadium.,,,,,, stap 2, foto 's brieven als eenvoudige regels, en dan ook nog de diepte van de letters; voor analoge versie, migratie weg, commando' s.Dit is een goede truc, je kunnen aanpassen aan hun eigen handschrift, of in de vorm van, dus de tijd om te oefenen.We gaan,,,,,, 4.Selectie en verfijning schetsen, stap 1, kies je de ruwe werk potlood, Scan het en aanpassen aan de grotere afmetingen.Dit zal je een maatschappij model.,,,,,, stap 2, zodra de beelden nog eens scannen, drukken en de reis - en eventuele aanpassingen in de bovengenoemde problemen.En een nieuwe scan opnieuw als illustratie van de praktische follow - up van het beeld.Meestal ben ik in deze schets is de definitieve aanpassing.,,, 5.De definitie van een,,, -, de positie van stap 1, denk je vast: "ik de positie van de verwerking, de definitie van de bessel -...Nu?Op papier? "Ja!En nu doen, voordat we zelfs vóór de aanvang van de vector deel.Dit zal bijdragen tot het scheppen van werk in de illustrator snel na, maar ook het algemene vector van een goede oefening.,, stap 2, aan jou de keuze, schetsen en het bepalen van de belangrijkste punten, zal je helpen om je vector vormen.Dit is geen regel, soms moet je hier toevoegen of schrappen van punten.Doe een bessel - nazi 's.Dit is alles over die bocht ziet er goed uit.Controleer de vorm van de letters en de buitenste punten te vinden.In de brief van de sporen te vinden rond de ultraperifere lijn.Merken ze op papier met een pen of etikettering.,,,,,, en om de verdere verwijzing; we zullen ons bellen, de bessel - verwijzing naar tabel,,,,, 6.Schetsen, schetsen, en de keuze van de locatie, de definitie van bezier uur, het is tijd om te schetsen om terug naar de tekenaar.We openen door in photoshop grafische, omzetten in bitmap beeld (beeld - en > > bitmap), en het behoud van TIFF.,,,,,, 7.In het kader van een Adobe illustrator, stap 1, dat het nu tijd is om de vorm van de illustrator dossier begonnen met de oprichting van een "teken van ons team geweldig".In de eerste plaats op de dossier > nieuwe creëert een nieuw document.Ik ben A4 (210 x 297 mm, het niveau van de mode:), de kleur RGB,.Ik moet met CS - versie, maar niet veel verschil ten opzichte van de nieuwe of de vorige versie.,,,,, stap 2, klik je beeld, het dossier > plaats en de keuze van je eerder gered TIFF.Ga uit de weg!,,,,, stap 3, zal je het model, de schets.Ik gebruik een blauwe kleur te schilderen, help me om deze lijn.Dit is een goede praktijken, toe te voegen aan de lijn, zal als een gids om je te helpen vormen.Ik gebruik een grijze gids.Dit is geen regels, kan je de kleur zien spelen, wat het beste voor je is.Grijze werkt voor mij.Het is belangrijk om te onthouden dat je tekenen zichtbaar is."Model", of een andere naam, denk je dat het zal je helpen.Als alle instellingen, het creëren van een nieuwe laag, en de naam van het "volgen".Stel ik voor dat je de keuze voor de "de minimis" - laag van de diepe blauwe.,,,,, 8.Begonnen met de oprichting van een vector vormen, stap 1, door gebruik te maken van onze bessel - verwijzing naar tabel het creëren van eerder, klik, de pen (P), en voor de vaststelling van de lokale begon te stijgen, altijd, de overdracht, de positie van de belangrijkste beperkingen.Dit zal het punt van 0, 45 º,,, 90, weet je, om in de vorm van een minder gemakkelijk en na controle van de curve is beter.,, - model te laag gaan kijken - curve, en aangepast aan de behoeften.Ik gebruik een roze vorm (,&#ff00ff,).Dit zal je helpen dat op de Top van de blauwe lijn.,,,,,,,, stap 2, te beginnen in hoofdletters, elke letter zijn vastgesteld voor de verschillende voorwerpen tot volledige samenstelling.Herhaalt dat alle brieven, laag - model, op je plaatsen in de curve van hoe jij het ziet.Als je eenmaal gewend aan de techniek, weet je hoe gemakkelijk het is.Het punt, voor de meeste mensen, en de kromme van werk is zeer moeilijk, soms is verschrikkelijk, deel.De eerste keer was lastig, maar dat is het niet.Kijk naar de foto 's, en nota genomen van alle punten van het geplaatst is.,,,,,,,,, 10.De voltooiing van de Vector Graphics, stap 1, en onze fundamentele vector vorm af, en nu is het tijd voor een herziening van onze vooruitgang.Op dit punt ben ik het eens met vaak een afdruk, potlood meer aanpassingen.,,,,,, stap 2, en dit is mijn afdruk schetsen.Maar ik zal niet scannen.Ik zou het doen in de wijziging van de illustrator,,,,,, 11.Aanpassing van de stappen 1, herhaal, volgen van de laag en de naam te wijzigen.In dit corrigeren, en indien nodig gebruik te maken van de schets drukken, behoud van de andere laag en weg van hen.,,,,, stap 2, ben je al klaar en verbetering van de vector vormen.Een kopie van een, noem het uiteindelijk als een back - up nodig, voor het geval dat je het te wijzigen.,,,,,, 12.Modellen, en nu is het tijd om het teken uit.Laten we het een leven, maakt het een geweldige stap 1,,,, de vermindering van het aantal brieven dat er meer verweven.Je kan samen met een aantal onderdelen van de vorm en de vermindering met,,,,, panel van Pathfinder, commando 's, hun oorspronkelijke vorm, van de in de min.,,,,, kan je het op de bodem van de vorm, klik op doel > regelingen > terug te sturen, of de dienst controle -,,,,,,,, stap 2, open, stamhoofd, door op de panelen, het raam > Pathfinder, of op de shift-control-f9,.,,,,, stap 3, terwijl de keuze van twee cijfers, druk op de knop, minus de achterkant.Voilà!,,,,, stap 4, selecteren en klik op je doel toegevoegd profiel, pad voorwerpen > > migratie weg.In 1 mm, - oké,,.,,,,, verf het profiel door donkerblauw of zwart van kleur, dus we kunnen onderscheiden.Maak je geen zorgen over de kleur nu we later veranderen.,,,,,, salaristrap 5, laten we nog wat diepte.Dubbel klikken contour laag, editing > begrepen, (controle), en op de rug, door op de redactie > op de rug (control-b).,,,,,, de keuze van de vorm en de zwarte op een voorwerp > gemengde > maakt, of op de toepassing van resultaten, control-alt-b,.,,,,,,, dan zie je dat de gemengde ziet er raar uit.Laten we de juiste DoubleClick, hybride instrumenten, druk op de knop, de instrumenten paneel. In die dialoog, kiezen de,,,,,,, afstand: welke stappen in de 60 en.De toepassing van de resultaten na de selectie van voorwerpen% GT% gemengde > uitbreiding van, en wordt de keuze van voorwerpen,,,,,,, open, Pathfinder, het panel en de locatie, de solidariteit, de knop.Klik daar eens op.Deze worden samengevoegd in één enkel doel van alle voorwerpen.,,,,,, en dan is het klaar.Gefeliciteerd met je...Wat?Nee, nee, nog niet.En, zie je een lijn is vol, waardoor de schets lijkt in sommige regio 's is ongelijk.We moeten uit dit!,,,,,, in het model van het ontwerp, klik, klik, control-y, de Lasso tool, druk op de knop, (Q), en in de instrumenten paneel.De keuze van de instrumenten met een Lasso, extra punten, en naar de weg van object > > het schrappen van het anker.Herhaal dat alle onderdelen moeten totdat je een mooie vorm.,,,,,, 13.De kleur en de details, stap 1, als alles is gecorrigeerd, laten we veranderen van kleur.In mijn geval, ik was een geweldige groep mensen en de kleur van hun merk, het is 2, dus ik zal bij hun blijven.In deze fase kan je van de kleur die je wil.,,,,, ik denk nog steeds dat er iets mis is.Dit is niet mijn denkbeeldige superheld teken, ik ben met een onvolledige, schilderijen en heldere kleuren.,,,,, stap 2, nog wat details, nu.Ten eerste heb ik een witte contour van de extrusie van rond.Klik op het doel > migratie weg, en de inbreng van 1 mm van de omtrek, witte,.,,,,, de keuze van het te herhalen en klik, redacteur > - (en controle) op de rug van klik, editing > op de hoogte van de rug, (, control-b, ik trek mijn "). En de kleur is donker van kleur dan de EEG.,,,,, stap 3, nu zal ik nog een paar lichtpuntjes.Klik op de knop, rechthoekig instrumenten, instrumenten, panel, of spelen, meter, en het in kaart brengen van een rechthoek, en het in kaart brengen van hun blauwe beter zichtbaar.Ik zal met de positie van de in de hoek.Het creëren van een samengestelde weg, van alle vakken, zodat ze een enkel pad.Alle blauwe rechthoek gekozen, klik, shift-8, of naar de object > samengestelde weg >,.,,,,, en klik op de selectie van de pers, het bezwaar weg > > migratie weg, en de inbreng van 1 mm en in de dialoog kiezen,.,,,,,, die weg en van de rechthoek, en, Pathfinder, panelen, in het intersect knopen en klik.Klik op de weg -, opmaak > replicatie (,,,), en de keuze van extrusie en Edit > aangebracht in het bijzijn van (,, control-f,.,,,,,, geweldig werk, team!,, ja.Ons team is klaar en helder is.Geweldig!,,,,,, het doel van deze handleiding is om je te helpen een beter begrip lettertype en vector.Ten eerste klinkt ingewikkeld, maar hoe meer je praktijk, hoe makkelijker het is.Ik hoop dat ik je alle informatie die nuttig kan zijn, kan je hier zien om zich aan te passen aan de vaardigheden en technieken.Bedankt voor het kijken, en blijf van geweldig.,,