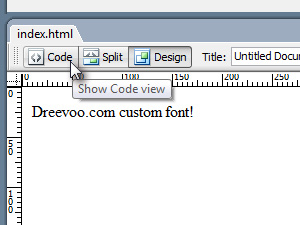
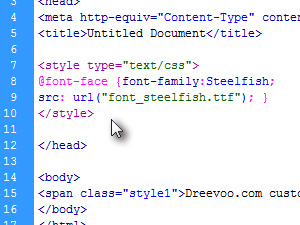
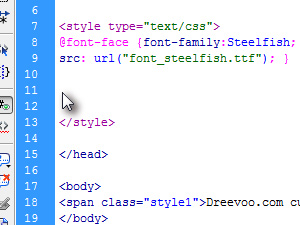
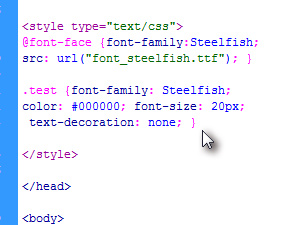
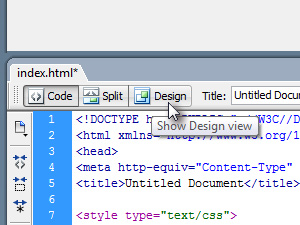
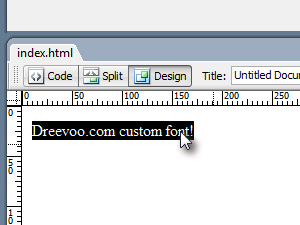
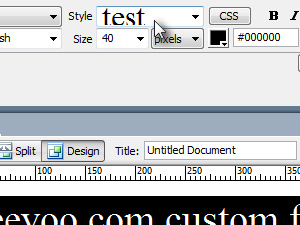
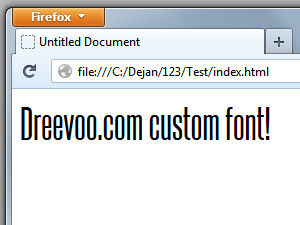
1 instellingen zelfgemaakt lettertype.Ten eerste, een kopie van de documenten, het lettertype, dezelfde lijst op de website,,,,,,,,, maar ook op de achtergrond van het voorstel van de Commissie: volledige maar CSS, 2.In de code, en dan in de vorm van een website, 3.In het kader van de etikettering, en gaan < > (zie foto 's van mij.4.- en,, of een kopie van de volgende code:,,, < stijl = "tekst /CSS" >, @font-face {lettertype: steelfish; SRC:URL ("font_steelfish. Ttf");}, < /stijl >, < /hoofd >,,,, in mijn ik heb de situatie van dafont.com, als je hulp nodig hebt steelfish downloaden van letters, alleen maar om je probleem op het forum.,,, 5.We hebben een lettertype en haar naam.Dit is pisitioned op dezelfde pagina 's gids (zie foto' s), 6.En nu naar boven, de positie van de etiketten < /stijl > (zie foto 's).7.,, waar de volgende code:,,,. De test (type: steelfish; kleur:� de lettergrootte: 30px; de tekst -: geen;},,, 8.,, naar de ontwerp - 9, nu.De keuze van de tekst, op bladzijde 10.Voor de oprichting van een nieuwe stijl, je kiest.Op 12,,,,, kijk je het uiteindelijke resultaat.,,, Internet Explorer niet correct probalby lettertype, je moet transofmr, ttf documenten, de toevoeging van een nieuwe stijl van de CSS te zijn.Voor meer informatie over de voor onze boodschap.,,,,,,,,,, @font-face, het creëren van een gewoonte letters van een website, <