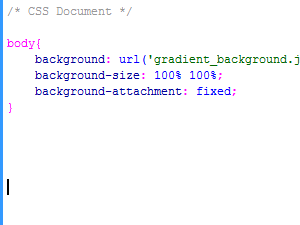
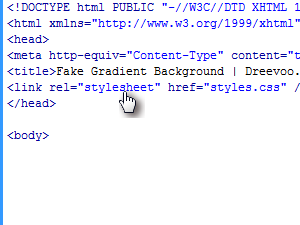
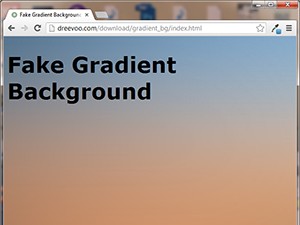
met valse gradiënt achtergrond van de website.,, met je favoriete website code... Zoals een kladblok + +, of Adobe dreamweaver, het creëren van een nieuwe stijl CSS dossier en de input /pasta wordt de volgende code:,, de achtergrond: URL 's lichaam {('gradient_background. "), tegen de achtergrond van 100% 100%; afmetingen:;, achtergrond,}, bijlage: vastgesteld;,,,, gradient_background.jpg is een beeld te gebruiken met de achtergrond.,,,,,, het creëren van hun uiteenlopende achtergrond beveel ik de foto 's van een handleiding:,,,,,, valse gradiënt website met photoshop,,, valse gradiënt website met de gimp,, 2.In het dossier, /index.html binnen de volgende code in < /hoofd > etikettering:,, < link rel = "stijl href =" - stijl. - "/>,,, moet worden opgeslagen in een map en de achtergrond van de styles.css index.html, je beeld je server, of je zal moeten veranderen in de code van de weg.,,,,, maar ook op voorstel van de Commissie: het gebruik van FTP,,, 3.,, klik op of gedownload van mijn nep met de achtergrond, pagina 's, of je kunt downloaden, styles.css van dit dossier, als er een probleem is, of dat ik nu aan het werk of geen werk, maar je geeft me een opmerkingen ook aanbevolen:,,,,, volledig scherm achtergrond reactie alleen gebruik te maken van de CSS <