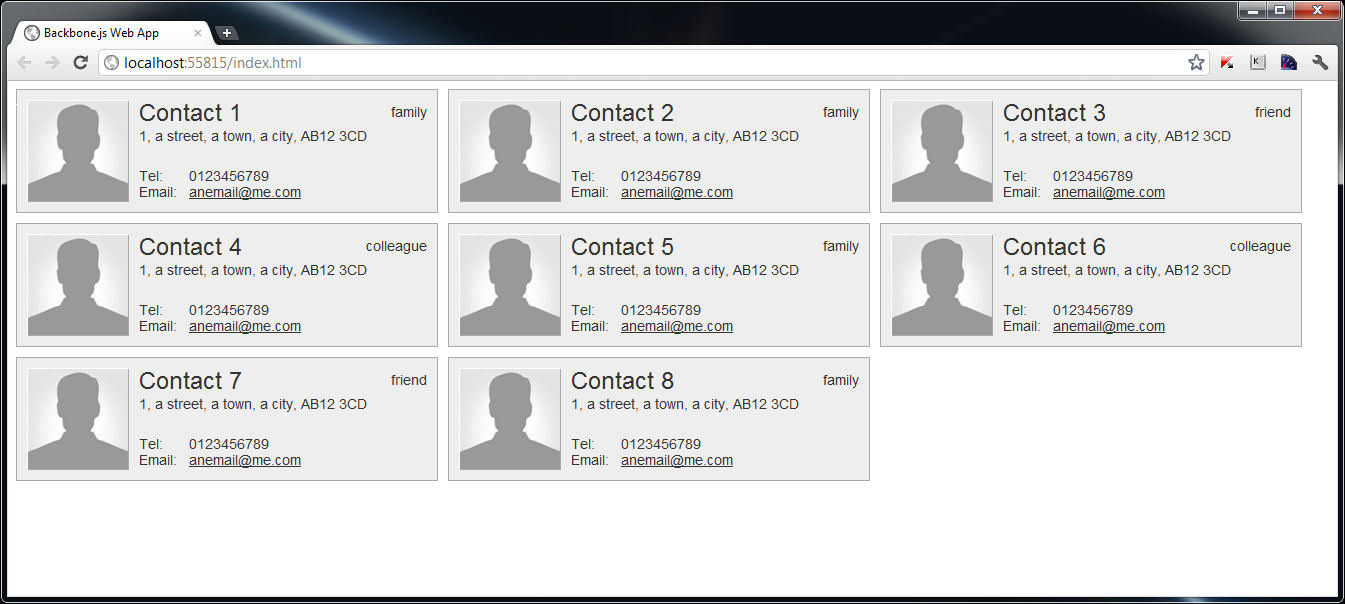
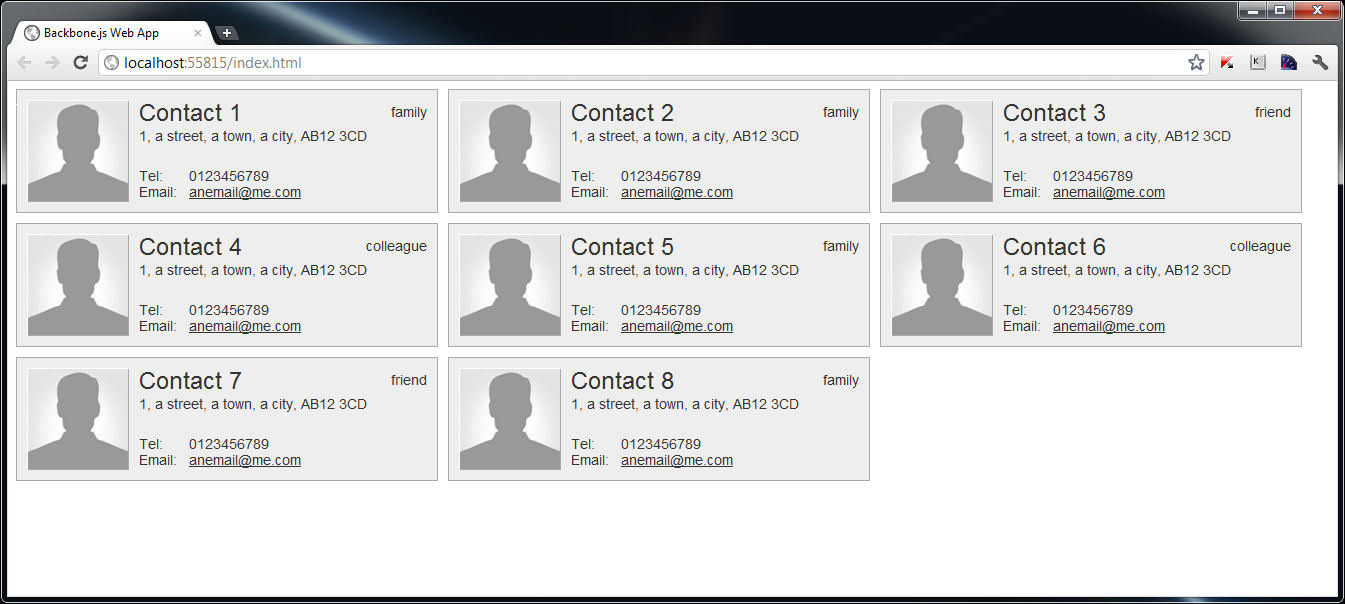
, het gebruik van backbone.js om contact met de manager: 1,,,,,,,,,,,, 66 - eenheid,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks contacten te backbone.js.build genoemd voor het beheer van backbone.js delen: Deel 2, het gebruik, de in de handleiding, kijken we naar het gebruik van backbone.js, de bouw van een volledig functionele relatie manager Underscore.js:.We zullen kijken naar de fundamentele onderdelen, die de ruggengraat van de klok tikt, en een nadruk op goedkope methoden, en, wat al die bibliotheek?Dat is de ruggengraat van een kader van het gebouw, zodat we kunnen gemakkelijk worden om buitengewone javascript aanvragen met behulp van de organisatie en de structuur van de MVC stijl.Hij is de ruggengraat van het verzamelen, zonder rekening te houden met de - C niet de verantwoordelijke voor de verwerking, maar het biedt nog steeds veel van dezelfde voordelen kunnen schrijven, zodat we krachtig en gemakkelijk te handhaven. Dat is een praktisch instrument voor de verbetering van de bibliotheek, javascript functie, het gebruik van netwerken, die extra functies, functies en voorwerpen, denk ik zeker. Dit heeft geen introductie nodig hier, begint.,, moeten we een project MAP bevat de CSS, js, IMG, en de mappen, zodat deze nu te creëren.We beginnen met het volgende: //europa.eu.int /comm /pagina 's, <.Doctype html> < http: //europa.eu.int lang= "en" > < head> < een gebruikersnaam "-" /> < title> Backbone.js web App< /title> < link rel = "stylesheet": //css/screen.css "> < /head> < body> < div =" contacts "> < /div> < script src =" js/jquery-1.7.1.min.js "> < /script> < script src =" js/Underscore-min.js "> < /script> < script src =" js/Backbone-min.js "> < /script> < script src =" js/app.js "> < /script> < /body> < /html>, red dit als /index.html, in de wortel project MAP.De ruggengraat van de enige Underscore.js verplicht is, maar we moeten ook het gebruik van dit zodat we een link naar deze twee voor de bibliotheek van de ruggengraat.We zullen in de toepassing van de code, app.js, en op welke manier worden opgenomen, het gebruik van schermen,.Op de pagina, we hebben een lege containers, die ons op basis van de toepassing van de volgende stappen we kunnen creëren, zullen we geleidelijk een reeks in het proces van de documenten, de botten javascript.In a new file add the following code:,(function ($) { var contacts = [ { name: "Contact 1", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "[email protected]", type: "family" }, { name: "Contact 2", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "[email protected]", type: "family" }, { name: "Contact 3", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "[email protected]", type: "friend" }, { name: "Contact 4", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", email: "[email protected]", type: "colleague" }, { name: "Contact 5", address: "1, a street, a town, a city, AB12 3CD", tel: "0123456789", e"Een e - mail:" mijn website ", type:" het gezin "} {naam: Adres: 6", "1, een straat, een stad, een stad, vermogen om haar emotionele diepte de liedjes op CD - rom", Tel.: 0123456789, e - mail: "COM", "ik. Type: 'collega' s'} {naam: Adres: 7", "1, een straat, een stad, een stad, vermogen om haar emotionele diepte de liedjes op CD - rom", Tel.: 0123456789, e - mail: "haar" ik. COM ", type:" vriend "} {naam: Adres: 8", "1, een straat, een stad, een stad, vermogen om haar emotionele diepte de liedjes op CD - rom", Tel.: 0123456789, e - mail: "haar" ik. COM ", type:" het gezin "). (:);}); en het behoud van de map. Is, is de procedure.We gaan al onze code in een anonieme functie, we onmiddellijk uit vorm is, $karakter.In dit stadium ook de definitie van een reeks doelstellingen, waarbij elke dat voorwerp is van een contactpersoon.We zullen gebruik maken van deze lokale gegevens opgeslagen in dit deel van de handleiding, want het kan ervoor zorgen dat we een script heeft niet veel zorgen over de harmonisatie met de server.We houden een andere dag.Dat model, een model voor een de gegevens van de aanvragen; van onze programma 's, dit is een afzonderlijk contact, dit zal een eigenschap, zoals naam, telefoonnummer enz. Je zou kunnen zeggen dat een enkel model van de aanvragen namens een deel van de voor de kleinst mogelijke eenheid - de functie.Toevoeging van de volgende Code Generator rechtstreeks gegevens na contact, var = ruggengraat. Model. De verlenging ({standaard: (Foto: "/'s /vervanging. Papoea - Nieuw - Guinea"}}); het creëren van een model, de ruggengraat van de verlenging van het gebruik van backbone.model we gewoon,,, "(), klasse.We kunnen door middel van een methode van een object, zodat we ons kunnen aanpassen en ons eigen model van de functie.We kunnen voor dit doel wordt een eigenschap is van standaardwaarden.Deze eigenschap kunnen we de configuratie van de eigendom, en we hopen dat ons model.In dit geval, zetten we een vervanging van de standaardwaarde voor beelden, foto 's, model aanleg.Een model, niet met deze eigenschappen worden aan van de definitie van het model, kunnen we gebruik maken van de toevoeging van functionele eigenschappen; we kunnen een definitie van de - (en), de methode, de methode van de ruggengraat van ons zal automatisch in elk model starten.We gebruiken het nu niet, maar maak je geen zorgen, we gaan achter nog wat model, verzameling is een verzameling van het model.We zullen met een eenvoudig voorbeeld voor de opslag van alle contacten.Toevoeging van de volgende code rechtstreeks contact:,, model, zonder het risico van dir = ruggengraat. Set. Uitbreiding ({model: contact}); als een model, die de ruggengraat van onze soort is een uitbreiding van ons, aan de toepassing van specifieke omschreven taken.Ook is er een van, "(), de methode die een object, laten we die eigenschap en de toevoeging van gedrag.We gebruiken, het model, het eigendom te vertellen in een verzameling van alle projecten in de verzameling moeten worden vastgesteld, die in dit geval is onze contact, model.Maak je geen zorgen, we hebben de definitie van lijkt tot nu toe zeer eenvoudig, we komen terug, zal achter in het deel van de handleiding toevoegingen, van mening dat oog. En die verantwoordelijk zijn voor de weergave van de gegevens in de in: //europa.eu.int /comm /.De scheiding van een deel van de aanvraag, een van de voordelen van de behandeling van de gegevens, de gegevens en een deel van de veranderingen, kunnen we gemakkelijk een grote veranderingen nodig, maar niet de andere.We gebruiken een paar in mijn land over de toepassing van de eerste moet direct na de toetreding, catalogi, categorieën: contactview = ruggengraat, var. Vooruitzichten. Verlenging van tagname ({: "artikel", "klasse: verpakking", model: $("# contacttemplate"). Http: //europa.eu.int /(), die: functie () {VAR source = _. Model (het model); deze dollar. El. (Bron: //europa.eu.int /comm /(het model). Tojson ());}}); terugkeer; dit advies behandeld, een persoonlijke contacten.Net als een model en een verzameling van mening, extend () voor de uitbreiding, backbone.view methode, klasse.Een paar voorbeelden die we in het oog, op het etiket de naam, de eigenschap van eigendom; voor bepaalde standpunten en de naam en goederen die in een container, dat dit schip de naam toegevoegd aan de categorie.We gebruiken een eenvoudig model in onze: //europa.eu.int /comm /documenten, zodat elk contact, dus, het model, de eigenschappen van de verwijzing naar de opslagplaats kiezen voor het gebruik van dit model, dat we de volgende pagina 's, we stellen een nieuwe functie, (), deze functie niet; automatische genoemd, terwijl de ruggengraat van ons kan automatisch op de - (,) noemen, om de mening van de methode voor de vaststelling van die we zelf niet nodig, in dit geval in onze winkel (), voor verwijzing benadrukt, model (), en door het model voor de opslag.Wanneer door middel van een parameter bevat een model dat het niet noemen, maar zal onmiddellijk terug te keren naar een werkelijke getrokken kan worden genoemd de modellen. Hebben we vastgesteld: //europa.eu.int /comm /inhoud, < de > door het oog van een interpolatie, model te gebruiken)http: //europa.eu.int /() element, methoden te vergemakkelijken.Dit is door een beroep te doen op de functie van model, wordt op de terugkeer van de vorige door interpolatie.Het gebruik van gegevens in de ruggengraat van het model is, tojson (), voor het model van de methode.Interpolatie betekent alleen dat in de vorm van etikettering vervangen door de werkelijke gegevens.Er nota van te nemen dat we $EL, die de inhoud van de lidstaten. Dit is een van de belangrijkste elementen van het voorwerp zijn van de huidige, zodat wij niet verder in het scheppen van nieuwe dit object, (), de methode, de laatste, keren we terug naar dit doel wijst het oog gevallen, (), de methode is in.Zo kunnen we andere voorbeelden van methoden van mening - de ruggengraat van het (de) na een,,.,, micro - model dat nu kan zien, dat te zijner tijd in facitlities micro - model.Benadrukt dat, model (), zien we dat de consumptie en voor interpolatie model.To the HTML page we should add the template that we will use; add the following code directly after the contacts container ,<div>,:,<script id="contactTemplate" type="text/template"> <img src="<%= photo %>" alt="<%= name %>" /> <h1><%= name %><span><%= type %></span></h1> <div><%= address %></div> <dl> <dt>Tel:</dt><dd><%= tel %></dd> <dt>Email:</dt><dd><a href="mailto:<%= email %>"><%= email %></a></dd> </dl> </script>,We use a ,<script>, element with an ,id, attribute so that we can easily select it, and a custoIk, het type, de attributen, dus de browser niet proberen uit te voeren.In het model van de structuur van de aangewezen: //europa.eu.int /comm /, we moeten het gebruik van, en het gebruik van het teken in de gegevens, een model moeten worden opgenomen.Een paar andere functie, en benadrukt dat we gebruik kunnen maken van de waarde, met inbegrip van interpolatie: //europa.eu.int /comm /ontsnappen, of de uitvoering van een willekeurige javascript, maar we hoeven niet te doen deze training deze gebruikt.,, een van de belangrijkste oog, om dit deel van de handleiding, creëren We een oog.Ons huidige standpunt vertegenwoordigen elk persoonlijk contact, gekoppeld aan een stichting model op schaal 1: 1.Maar dit standpunt niet zelf maken, we zijn nog niet noemen.Wat we nodig hebben is een verzameling van 1: 1 van onze standpunten in kaart te brengen, een van de belangrijkste oog maakt contact met de juiste hoeveelheid om blijk te geven van de standpunten van elk van onze contacten.Direct na de toevoeging van de volgende categorieën, contactview:,,, de ruggengraat van directoryview = var. Vooruitzichten. Verlengd ({EL: dollar ("# contacten"), gestart: functie () {this.collection = nieuwe gids (contact). ();}, dat die functie () {VAR = het; elk _. (this.collection.models, functies (project) {, rendercontact (post);}, dit);}, rendercontact: functie (project) {VAR contactview = nieuwe contactview ({model: het project}); deze dollar. El. Aanvullende (contactview. ();}}). EL); in dit advies worden aangesloten op een reeds bestaande elementen op de pagina 's van lege containers is direct verbonden met het,,,, body> <;We kiezen en die voor de belangrijkste elementen, EL, bezit.Als de definitie van een eenvoudige taak, de - (), het creëren van ons van een voorbeeld van de klas, en bel dan haar eigen methode, (), die dit standpunt zelf maken, dan bepalen we, (), we de mening van de methode.In de functies, de opslag van de referentie van onze standpunten, we kunnen het gebruiken in een functie, en onderstreept, elke (), die een verzameling van elk model in onze methode, de methode van de aanvaarding van twee parameters (in deze vorm, het kan ook worden gebruikt voor slechts een van de parameters van de eerste projecten); op de set van herhaalde, het tweede is om voor elk van de uitvoering van de projecten anoniem functioneren.Deze auditie krijgt het huidige project als parameter.Alles wat we doen in deze functie worden genoemd, rendercontact (), methoden en door het huidige, wij bepalen, rendercontact (). De methode is.Op deze manier creëren we onze nieuwe voorbeeld, contactview, soort (nog contactview, klasse vertegenwoordiger een persoonlijke contacten) en van de eigenschappen, het model, het project in de methode.Dan moeten we door het oog, (), het creëren van yuan, dollars, directoryview EL, Vooraanzicht (selectie van onze pagina 's van de lege containers).Dollar, EL, eigendom zijn dit object, creëren we een automatisch de ruggengraat van de standpunten, die verantwoordelijk is voor een ieder van ons die generatie modellen.Wat we moeten doen is onze belangrijkste standpunten -, want het is een presentatie zal alle in de virtuele gegevens): lijst van contactpersonen, var = nieuwe directoryview (); deze pagina 's, wanneer we in de browser moeten we nu zien, een visuele weergave van de gegevens:,, de ruggengraat van onze in onze oorspronkelijke - oprichting van elk project een voorbeeld van dit model is in de opslag, we verzamelen en presenteren als een voorbeeld van deze handleiding is niet van mening dat de CSS, dus ik heb geen dekking van de voorbeelden van de CSS.Dit is gewoon de CSS, als je nieuwsgierigheid op te nemen in de presentatie van de CSS kijken.,, samengevat, in dit deel van ons bevat een aantal fundamentele onderdelen van de backbone.js training; model en het verzamelen van ideeën.Het model is, we kunnen creëren voor de opslag van gegevens met betrekking tot de definitie van bepaalde dingen, en het gedrag.Die wordt gebruikt voor het beheer van het model en de standpunten, zodat we gebruik kunnen maken van het model dat ons model invoeren, de gegevens in het volgende deel van deze handleiding, we nemen een blik op hoe we kunnen filteren we verzamelen, om te laten zien dat wij een subgroep van de modellen.We zullen eens kijken naar een ander deel van de ruggengraat, de router.