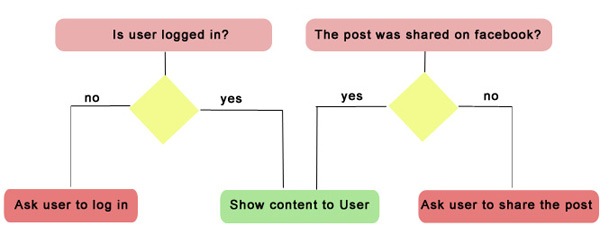
, hoe de ontwikkeling van de inhoud van een simpel slot plug wordpress,,,,,,,,,, 4, 8 aandelen,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,, hoewel sommige delen van de kern van het Internet te zien is het beginsel van , soms willen we alleen maar met een specifieke groep mensen een deel van deze informatie, informatie, noemen we het "de kwaliteit van de inhoud, in alle opzichten gebruikers aan wie ik iets zal zijn. De uitwisseling van , terug.Deze "dingen" kan een e - mail, een paypal bijdragen, of gewoon een in te delen op Facebook.,, tijdens de les, ik zal uitleggen hoe het met een korte en eenvoudige, het creëren van een slot plug, laat ons keuze willen we dat de inhoud van hoge kwaliteit,., we zullen twee voorbeelden: bijvoorbeeld, een keer, zal een korte en eenvoudige, dit zal ons in staat stellen om weergave van de inhoud van de website, wie is de geregistreerde gebruikers, en de andere de behoeften van het bedrijfsleven gebruikers moeten delen van de inhoud van te lezen in de URL 's Facebook In de rest van de inhoud, in de wordpress., uitnodigingen we met een soortgelijke inhoud van het kluisje, waarin de inhoud van de gebruiker alleen hun vrienden uitnodigen.,,,,,,,,, in plaats van de toevoeging van de functie van de code in de thema' s van documenten en /of St.Ylesheeet, stel ik voor het creëren van een plug - in te voegen op je website.Deze methode om alles op één plek, dat je met een korte code op een andere website.,,, je zal dit nodig hebben om de training, training, je moet een wordpress:,, in de plaats van de installatie, een code... Of een van deze programma 's uploaden naar de « plugin », « plugin »,, eerst in de tekst... Opent een nieuwe documenten, en het een naam geven.In dit geval, zullen we in dit verslag eens, zie je, ik ben mijnen, wptuts slot. Php, maar bel je alles wat je wilt.,, in het dossier, wordt de volgende code:,, <?PHP /* * * * * * * « plugin » naam: inhoud van verkorte code « les + sluit URI:http://wp.timersys.com: beschrijving van de « plugin » is een zakenman, laat je verborgen inhoud van hoge kwaliteit voor de gebruikers tot ze inloggen en Facebook of delen van versie: 1 auteur: Damien auteur: http://timersys.com Luo moins URI vergunning: GPLv2 * /wordpress plug - in deze instelling, en dat het naam en functie toe te voegen aan de vereenvoudigde versie.,,, de opening van de volgende opmerkingen toe te voegen, moeten we functie creëert op korte haak, add_shortcode, haken:,, ///////registratie van een parameter, die add_shortcode SR ("de inhoud van hoge kwaliteit", "wptuts_content_locker"); ///////wptuts_content_locker ($atts korte code, $inhoud) {Extracten (shortcode_atts (array ("methode" = > "), $atts)); de $post; ///////- methode niet als' Facebook ', dan controleren we de gebruiker als (Facebook!= $methode) {als (is_user_logged_in () {///////wij naar de inhoud terug do_shortcode (inhoud);} {///////of we terug een teken in verband worden doorgestuurd naar de gebruiker naar "< die wptuts =" slot "> je moet < een href =".Wp_login_url (get_permalink ($na > id)). "> log in < /> zie de inhoud < ////////die > ";} we als we een koekje heeft een goed gebruik van de methode als Facebook} {///////- onderzoek (anders is ($_cookie [] ['wptuts-lock $na >])) {///////we terug naar de inhoud terug do_shortcode (inhoud); we moeten de gebruikers willen zien ///////na de inhoud van de terugkeer van} {andere < div =" wortel "> FB < /div > < div =" wptuts slot "> verzoekt de inhoud van delen van de inhoud van dit verslag - div = FB <" "href =" gegevens.Get_permalink ($na > id). "De layout = "button_count" gegevens Action = "als" gegevens blijkt dat de uitwisseling van gegevens "valse" = = = = = = = "valse" > < /div > < /div > ";}}}, nu kunnen we met onze korte, Zoals:,,, [van de inhoud van hoge kwaliteit voor de inhoud van hoge kwaliteit" = "] [/] hier de inhoud van hoge kwaliteit,,,, wacht!Laten we in dit deel van de code zijn gedetailleerd inzicht. , zie je, we hebben een parameter die zal ons verdelen in twee segmenten van de code.Dat noem ik de "methode" onderscheid te maken tussen het gebruik van "als Facebook" of "eenvoudige gebruiker" voor inspectie, vergelijkbaar is met dat in de logica, zie je hieronder:,,,,, als de gebruiker is niet geregistreerd, dat we een teken in verband met , wp_login_url, functionele en via de post /de URL.Dus, de gebruiker wordt, zal hij worden verlegd naar de,, Facebook - methode is een complex, die betrekking heeft op het gebruik van koekjes.We gebruiken ze om te weten welke posten opslag id, gedeeld door de gebruiker, welke niet. En javascript dossiers, en we hebben een koekje javascript zal creëren en Facebook terugbellen.Laten we het creëren van een document, script.js, met de volgende code: (naam, functie, createcookie, de waarde, de dag) {VAR afloopt; als (dagen) {VAR date = nieuwe ('); de datum en tijd (datum (dag). Gettime (+ 60 * * * * * * * * * * * * * * * * * * * * * * * * * * * * 24 60 1000)); = "vervallen vervallen; = +. Datum van togmtstring () {vervallen;} anders =";} document.cookie mag = ontsnappen (naam) + = + ontsnappen (waarde) + + "en route = /.} (functie ($) {% (functie) (FB. Het evenement. Abonnementen (rand. Het creëren van de functie (href) {createcookie ('wptuts-lock [+ wptuts_content_locker.id +"], echt, 9999); positie. Herladen); (});});} (:)); en, in dit script, we moeten eenTtach FB auditie, edge.create gebeurtenissen.In concrete termen, die een functie als gebruikers delen we de belangrijkste script controles na de oprichting van het koekje.Zodra de koekjes worden gecreëerd, het script is op bladzijde betaalde inhoud, en de toevoeging van het script. - nu is het aan ons om ons in het script van de « plugin », maar laten we in de eerste plaats het creëren van een zeer fundamentele CSS dossier in de stijl van de « plugin » we. ,, het creëren van een document getiteld , stijl CSS, en toevoeging van de volgende code:,, /* * /les + slot korte CSS. Wptuts slot (breedte: 80% van de inhoud. Het blijkt dat de grens naar blok; 3px #: «; oude 20px; aanpassing van de tekst: Het Centrum; deposito 's: 20px auto' s). Wptuts inhoud. Div.fb-like.fb_iframe_widget {overloop: verbergen;}, nu. Registratie van ons script, wp_enqueue_scripts, haak:,, ///////wp_enqueue_scripts geregistreerde stijl en javascript haken worden gebruikt,De voorkant en javascript add_action R CSS ("wp_enqueue_scripts", "wptuts_content_locker_scripts"); ///////functie, zal alleen voor de functie van de verkorte code script wptuts_content_locker_scripts () {de $post; wp_register_style ("wptuts_content_locker_style", plugins_url (stijl. De CSS, __file__)); wp_register_script ("wptuts_content_locker_js", plugins_url (script. Js, __file__) - (en)), ", waar); als (has_shortcode ($na > post_content," de inhoud van hoge kwaliteit ") (") (wp_enqueue_style wptuts_content_locker_style "); wp_enqueue_script (" wptuts_content_locker_js-fb "," HTTP://verbonden. Facebook /en_us /. Alle jsûml = 1) (:), ",, niet wp_enqueue_script wptuts (");_content_locker_js "); wp_localize_script (" wptuts_content_locker_js "," wptuts_content_locker array (id = > $na > id));}}, let op, we gebruik maken van de , has_shortcode, functie.Zo zullen we met inbegrip van javascript en CSS dossier alleen in tijden van nood en niet op onze website voor elke blz. , , ook gebruik maken van de , localize_script, functie na het normale verkeer id javascript documenten, de sluiting en de code, ongeveer 120 lijn van de code, het creëren van een eenvoudige, maar buitengewoon nuttig de inhoud van dit slot plug - ins. gemakkelijk, hè?Deze plug - in schoonheid is kan je alles wat je maar kan bedenken voor de aanpassing van de methoden voor het.Bijvoorbeeld, in plaats van Facebook wil, kan je het aan de gebruiker Twitter website, de toevoeging van een schat aan banden, of een van de andere die je je kunt voorstellen. En, je kan het pakken github code of proberen, demo.