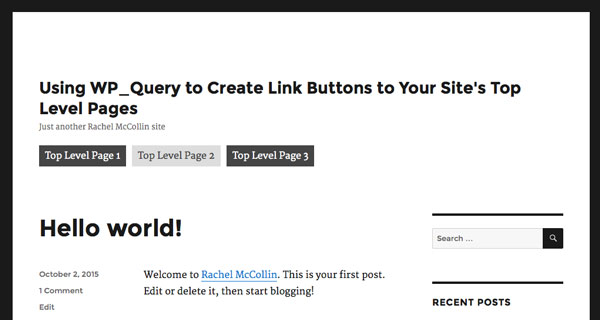
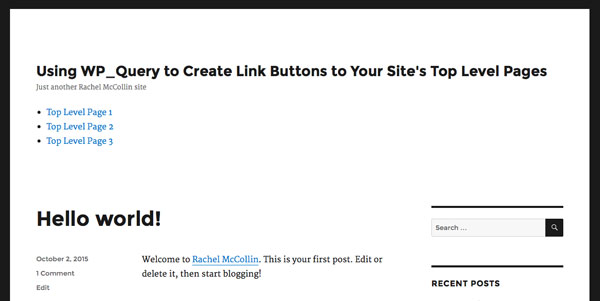
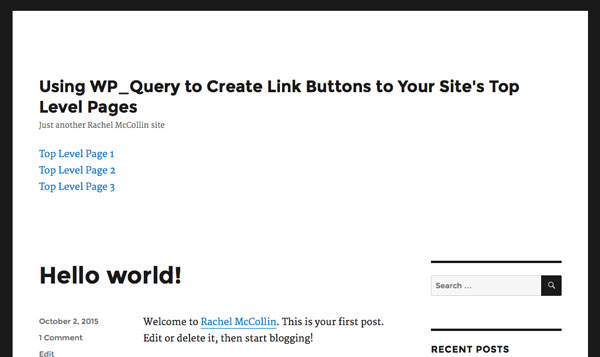
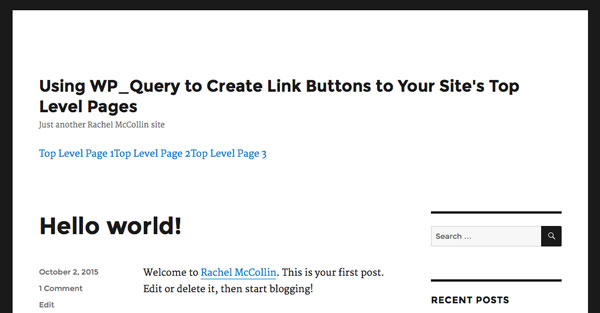
, get_pages () creëren die knop op je website pagina 's van de top: vorm van knopen,,,,,,,,,,, 25, deel 2,,,,,,, de delen van het netwerk, wat tuts maandag. + - programma zal worden beperkt tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks met get_pages creëren die knop is deel van het gebruik van get_pages creëren. Schakel de knop op je website en' het hoogste niveau van de pagina 's, je creëert,,,,, als je in mijn vorige les, je zou op je website Op een thema' s (of van een sub - thema 's), met inbegrip van de titel van je top pagina.,, ik maakte een 二零一六 een kind betreft, dit is mijn verbinding is nu: in deze handleiding,,,,, ik zal je vertellen hoe je de code toe te voegen aan De CSS het koppelen van de thema' s een goed punt.Laten we bij de kogel af en begin, drijft de kogel eruit halen. En de toevoeging van drijft,, open je betreft de CSS.Als je tot een onderwerp van kinderen zal leeg zijn, maar als je je werk en je eigen betreft, stel ik voor dat je bij deze vorm van jouw stijl, je hoofd, in de vorm van produktie, code. Websites te herzien (als een web link):,, < ul = "de beste Link" > <?PHP /gebruik voor elke pagina 's voor de lus, de titel en de post voor (tot $blz. Blz.) {?> < li = "pagina 's Link" > < href = < "?PHP get_page_link (blz. - $> id);?> "> <?PHP ECHO $blz. > post_title;?> < /> < /Lee > <?}?> < /UL >,, dit betekent dat we de doelstellingen van een,, de euro en de pagina 's, top - ul - Link, binnen de categorie met links naar webpagina' s, Lee, elementen, gevolgd door een,, elementen (link).,, laten We in de eerste plaats de kogel verwijderen.Nog een punt:,, ul.top-level-page-links {lijst stijl: geen;}, en, laten we ontdoen van de voor elke post op de lijst toe te voegen aan de grens met links, en, ul.top-level-page-links verklaring:,, lijst van soorten {stijl: geen; de marge: 0;}, en nu op je scherm, zie je die lijst verdwijnen.,,,, dat deze banden bij de vorm van variabele.Voeg je CSS:,,, pagina 's Link {drijven: links;}, nu je alle aangrenzende banden:,,,,, dan, laat mij het doen link lijkt meer op de knop.,, toevoeging van winst, het vullen en achtergrond, waardoor we de link lijkt op de knop, we gaan De toevoeging van een rand, vullen en de achtergrond van de banden.,, toe te voegen aan uw stijl:,,, naar een bladzijde {marge: 10 pixels; gevuld: 0.5em 10 pixels; achtergrond kleur:}, aandacht, maar ik met recht op de rand wil ik de knop aan de linkerkant en afgestemd op de linker kant,., als je op je scherm, je ziet er meer uit als de knop:,,,,, ze vinden het beter maar een beetje lastig.Laten we de verzameling van teksten van kleur en licht, als je die knop, het verandert van kleur, de toevoeging van die effecten,,, laat deze knop meer aantrekkelijk.,, plus twee blokken van de verklaring van je stijl, om ervoor te zorgen dat de toevoeging van deze banden alleen je je verklaring na de toetreding, en links naar webpagina 's:.: banden. Pagina: bezoek (kleur:&#fff; de tekst -: geen;}. Link: omcirkeld. Link: actieve {achtergrond kleur:&#dddddd; kleur: de tekst -: geen;}, gewijzigd, het schrappen van de kleur van De banden, onderstreept en van kleur veranderen. Iemand in een band of actief is.,, laten we eens kijken, dit lijkt op blz.:,,,,, toen ik die in een link:,,,,, hoe beter.Samengevat,,,, in de twee delen van de handleiding, je hebt geleerd hoe je de pagina 's van de website van het creëren van de top zelf die banden, en het gebruik van deze banden CSS - ze er uitzien als de knop.,, het geeft je een goed, laat je gaan op die pagina' s van de bezoekers, op die manier, en zou het nuttig zijn als je de Top van de pagina 's om ervoor te zorgen dat de toegang tot veel toeristen.