,,,, het gebruik van Google web lettertype op je website,,, ik ben niet de tekst van deskundigen, maar aan de hand van dezelfde criteria als lettertype voor je website is saai.Google letters hebben een volledige beheerd lettertype, voor je op de volgende website te gebruiken.De technische formule training beschrijft hoe die Google web lettertype op uw website.,, 1 browser op HTTP://. COM /webfonts /,,, 2 rond alle types en iemand vinden die je wilt gebruiken.Je kan kiezen voor het gebruik van een familie of het gebruik van meerdere types.Laten we eerst kijken hoe gebruik te maken van een soort familie zelf.In de eerste plaats kiezen en&" snelle gebruik van&" link.,,, 3, zie je wat informatie, zoals het laden van de webpagina 's van het web lettertype gebruikt.Weet je nog, de browser onderzocht Google’ server beroven en bezoekers het lettertype.In stap 3, we hebben drie opties voor het gebruik van deze letters.We kunnen gebruik maken van een standaard banden, @ invoer, of javascript.Het komt neer op een persoonlijke voorkeur, maar ik gebruik alleen standaard van de kenmerken van de banden.4. De code, nu je kopiëren en plakken op uw website en’ de titel is gekoppeld aan een CSS,,,, hebben we nu 5 letters link naar onze website.We moeten een stijl van eigenschappen, zodat we gebruik kunnen maken van het lettertype.Dit is een eenvoudige verklaring van de familie, maar door het gebruik van de naam van je nieuwe stijl.Gebruik je de letters vallen, is de veiligheid van het netwerk.,,, 6 is in actie.,,, 7 in verband met meer keuze en het lettertype familie,&" toegevoegd aan” van; je wilt in plaats van gebruik te maken van de mogelijkheden van het lettertype, snel.,,, 8 - zoveel als je kunt lettertype, wil je dat doen, maar weet je nog dat kan leiden tot een toename van de pagina 's te laden.Als je je wilt alle letters, keuze en gebruik, op de website van de rechten op de bodem van de,,, 9, zal je weer de code gegeven, behalve deze keer alle types zullen worden gecombineerd in een link verklaringen.Geef de code in je hoofd en je stijl, op dezelfde wijze als de inhoud van stap 4.,,,,, adslot_post_bottom {in blok; breedte: 600 pixels met een hoogte van [[beeld: 2005);: @ media (de grootste breedte: 360px) {. Adslot_post_bottom {in blok; breedte: [[beeld: 2005 worden 250px; de marge; lengte: links: 2em;}} @ media (de grootste breedte: 320px) {. Adslot_post_bottom {in blok; breedte: [[beeld: 2005 worden 250px; lengte:; de marge: -;}},



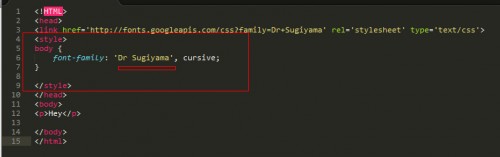
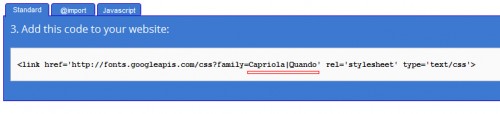
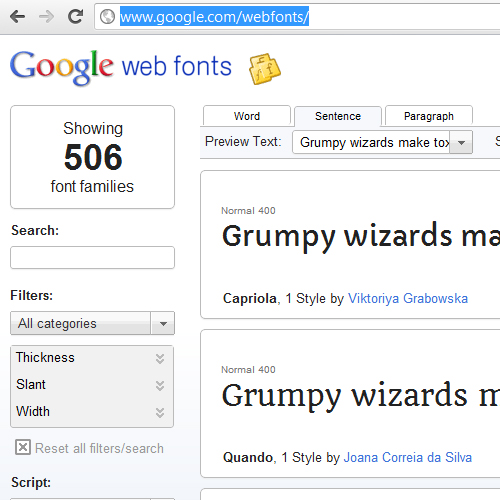
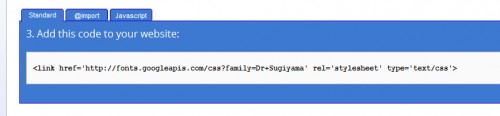
![]()