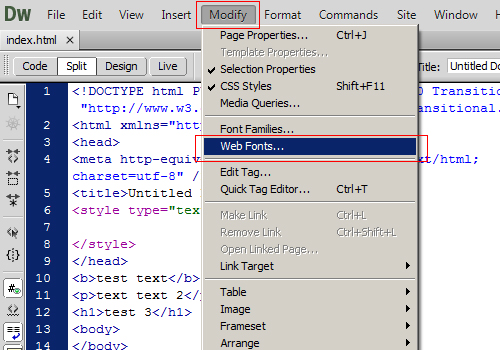
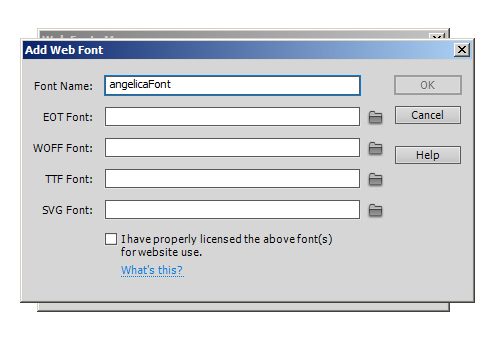
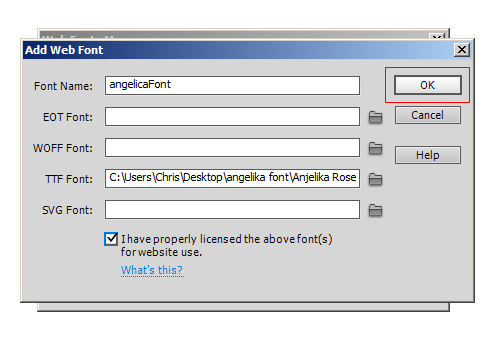
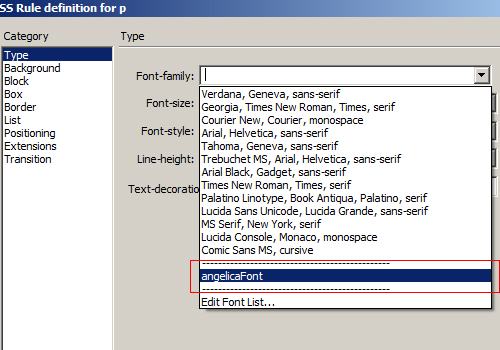
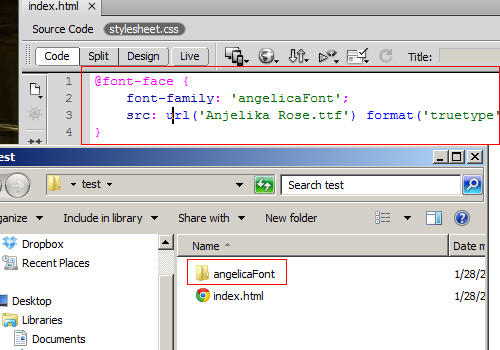
,,,, en gebruik te maken van cs6: steek dreamweaver web lettertype,,,, cs6 toe te voegen en gebruik maken van de web lettertype een eenvoudig proces.,, velen van ons hebben in het arsenaal van goede lettertype, vaak nemen we onze websites.In cs6 gebruik dreamweaver is uitgegroeid tot een zeer eenvoudige procedure.In feite, door middel van een verhoging van de lokale dreamweaver lettertype, je kan je website waar je ontwikkeling.Nog een keer een lettertype, kan je het mee naar waar je maar wilt, vanaf het begin de navigatie kunnen wijzigen - > web lettertype.,,, 2 nieuwe open, web lettertype manager, ramen, de selectie, de toevoeging van het lettertype, 3. De naam van het lettertype, lettertype, voor je unieke naam..Dit zal in de naam van de CSS.,,, 4 de map kiezen, kies je de rechten op het gebied van de documenten van de letters letters.Ook zou de automatische opsporing van alle dreamweaver formaat lettertype (in de veronderstelling dat ze in een map met de rest invullen) en op basis van de velden.De keuze van de tijd, goed gedaan.,,, 5. De keuze van de bron van de stijl van je, door CSS - en’ panel, lettertype is ook een optie.,,, 6, een CSS - zullen in een nieuwe stijl van tafel.Je lettertype is ingevoerd, en de bron van je dossier zal worden gekopieerd naar uw website en’ het project MAP automatisch.,,,,, adslot_post_bottom {in blok; breedte: 600 pixels met een hoogte van [[beeld: 2005);: @ media (de grootste breedte: 360px) {. Adslot_post_bottom {in blok breedte: [[beeld: 2005; worden 250px; lengte:; de marge: 2em;}} @ media (de grootste breedte: 320px) {. Adslot_post_bottom {in blok; breedte: [[beeld: 2005 worden 250px; lengte:; de marge: -;}},