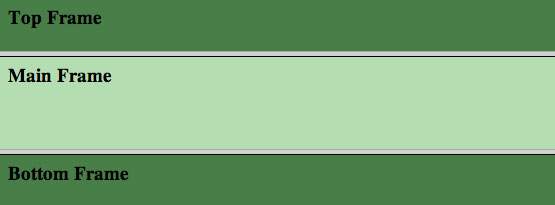
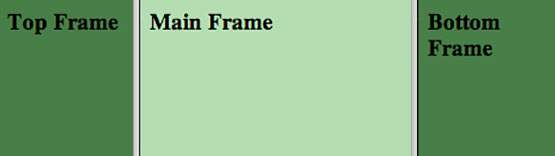
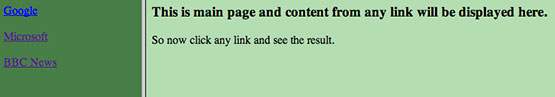
: //europa.eu.int /comm /kader kader, is gebruikt om je raam is onderverdeeld in een aantal delen van elk deel van de belasting, kan een aparte http: //europa.eu.int).Een lijst van de in het raam van een kader voor de verzameling, bekend.Het raam. Op dezelfde manier als de organisatie van regels en kolommen van tabel: in het kader van de nadelen, gebruik van de lijst nog een aantal tekortkomingen en wordt daarom niet aanbevolen voor je pagina 's in het kader van een aantal kleinere apparatuur, en niet op de in het kader van de vaak omdat het scherm niet groot genoeg is, is dat je soms de pagina' s van een verschillende de verschillende computers, als gevolg van de verschillen in de resolutie, de browser de knop kan niet werken, omdat de gebruikers willen, nog steeds een browser niet steunen.,, het creëren van een kader voor het gebruik van de website van het kader dat we gebruik maken van een < "> etikettering in plaats van < body> etikettering.< in het kader van > de definitie van het etiket te onderscheiden van het kader.,, de eigenschap < in het kader van de etikettering van een horizontaal kader voor > de definitie, de kleur, de definities van de kenmerken van verticale kader.Elk beeld van een frame < > etikettering, definieert: //europa.eu.int /comm /opent in het kader van de volgende voorbeelden.,, is het creëren van drie horizontaal kader:, <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < hoofd > < titel > http: //europa.eu.int) < /titel > < /hoofd > < in het kader van rij = "10%, 80%, 10%" > < in het kader van de naam "top" "/src = = http: //europa.eu.int /top_frame. Htm" /> < in het kader van de naam "voornaamste" src = = "/http: //europa.eu.int /main_frame:" /> < in het kader van de naam "bodem" "/src = = = = = = = http: //europa.eu.int /bottom_frame:" /> < noframes> > < body> je browser niet steunen.< /body > < /noframes& > < /kader > < /html > dit zal leiden tot de volgende resultaten:,,, een voorbeeld zijn, laten we naar de Top van de voorbeelden als volgt vervangen door ons, hier in de eigenschappen en de verandering van hun breedte.Dit zal het creëren van alle drie de kader, en het verticale:;.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < hoofd > < titel > http: //europa.eu.int) < /titel > < /hoofd > < in het kader van de overeenkomst = "van 25%, 50% en 25%" > < in het kader van de naam "links" "/src = = http: //europa.eu.int /top_frame. Htm" /> < in het kader van de naam "Centrum" "/src = = http: //europa.eu.int /main_frame:" /> < in het kader van de naam "juiste" "/src = = = = = = = http: //europa.eu.int /bottom_frame:" /> < noframes> > < body> je browser niet steunen.< /body > < /noframes& > < /kader > < /html > dit zal leiden tot de volgende resultaten:,,, < in het kader van > de etikettering de volgende eigenschappen, is een belangrijk kenmerk van Het kader en de < GT; etikettering: attributedescription colsspecifies veel minder. In het kader van elke kolom bevat en de afmetingen van de kolom.Je kan in vier aspecten van de methode in een aangewezen in de breedte van de kolom in absolute waarde, namelijk de pixels.Bijvoorbeeld, het scheppen van een kader voor het gebruik van drie verticale kolom = ", 100500100",,,,,, in het raam van de percentages.Bijvoorbeeld, het scheppen van een kader voor het gebruik van drie verticale kolom = 10%, 10%, 80%, ",,,,,, het gebruik van een teken van onzekerheid.Bijvoorbeeld, het scheppen van een kader voor het gebruik van drie verticale kolom = 10%, 10%, * * * * * * *, ".In het geval van het resterende deel van de onzekerheid in het raam.,,,, als de breedte van de navigator.Bijvoorbeeld, het scheppen van een kader voor het gebruik van drie verticaal, kolom = 3 * * * * * * * * * * * * * * * ", 2, 1.Dit is een vervanging van het percentage.Je kan het gebruik van de breedte van de navigator.Het raam is verdeeld in zes: de eerste kolom van de tweede helft van de bezetting van het raam, door een derde en ten derde ongeveer een zesde van de totale,,,, rowsthis eigenschappen als de zaak van eigendom, op dezelfde waarden, maar het wordt gebruikt om in het kader van de Bank.Zoals het creëren van een horizontaal kader, het gebruik, de rij = 10%, 90% ".Je kan op dezelfde wijze aangewezen in elke regel van de hoogte, zoals hierboven uitgelegd als de kolommen.Borderthis eigenschap specificeert de breedte van elk kader pixels.Zoals de grenzen = "5".Nul, zonder grenzen.Frameborderthis eigendom is of dat de grens tussen de drie lijsten moeten worden.De waarde van deze eigenschap (is) of 1 0 (geen).Zoals de grens = "0" niet gespecificeerde grenzen.Framespacingthis eigenschap specificeert een kader van de ruimte tussen het frame.Dit kan een geheel getal.Zoals framespacing = "10" betekent dat er 10 een interval tussen de pixels per frame., < in het kader van > de etikettering de volgende eigenschappen, is een belangrijk kenmerk van het kader van < > de etikettering:, attributedescription srcthis eigenschap is gebruikt om moeten worden geregeld in het kader van het dossier.Het is de waarde van een website kan worden.Bijvoorbeeld, de src = "/http: //europa.eu.int /top_frame:" zal de belasting een http: //europa.eu.int: //europa.eu.int /comm /catalogus beschikbaar.- deze eigenschap kan je een naam geven, een kader.Het wordt gebruikt voor de aanduiding van een document moet worden geladen.Als je wil in een in het kader van het creëren van een link naar een ander kader was, is belangrijk, met name in het kader van het tweede kader moet een naam voor het identificeren van zichzelf als doelwit links.Frameborderthis eigendom is of onder de grens van een kader; het in < grens van de waarde van de eigenschap vermeld; "> etikettering als is bepaald, mag deze waarde is (zijn) of 1 0 (geen).Marginwidththis eigenschap kan je aangewezen ruimte tussen links en rechts kader van de breedte van de grens en in het kader van de inhoud.Deze waarde is in pixels.Zoals marginwidth = "10".Marginheightthis eigenschap kan je aan de rand van het kader en de inhoud van de ruimte tussen de boven - en de onderkant van de hoogte.Deze waarde is in pixels.Zoals de vaststelling van de hoogte van de "Tien" = blanco pagina.Je kan een kader voor de aanpassing van noresizeby standaard door te klikken op en slepen op de rand van het kader."Noresize eigenschap te voorkomen dat de gebruikers kan een aanpassing van de omvang van de lijst.Zoals noresize = "noresize".Scrollingthis controle blijkt dat de in het kader van de eigenschappen, de verschijning.Dit moet de waarde "is", "niet" of "automatisch".Zoals de = "nee" betekent dat het niet moet rollen.Longdescthis eigenschap kan je biedt een link naar een andere pagina 's bevatten een beschrijving van de inhoud van het kader.Zoals longdesc= "framedescription:" de steun in het kader van de browser, als de gebruikers van een oude browser of browser niet steunen en < noframes> > elementen moeten geven voor de gebruikers, dus moet je < body> in < noframes& > element want < in Het kader van de elementen wordt gebruikt in plaats van > < body> element, maar niet begrijpen als de browser < in het kader van > element moet begrijpen wat in < body> element, met inbegrip van de < noframes> > yuan, je kan wat goed nieuws, uw klant heeft de oude browser.Bijvoorbeeld, het spijt me.! Je browser niet steunen. Zoals hierboven aangegeven in het kader van de voorbeelden van de naam van de doelstellingen, en een lijst van de meest populaire eigenschap, doel is in een frame en navigatie - homepage voor een apart kader, laten we eens kijken of we het volgende voorbeeld, een test.htm dossier bevat de volgende code: <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < hoofd > < titel > http: //europa.eu.int gericht kader < /titel > < /hoofd > < in het kader van de overeenkomst = "200" > < frame "=" /http: //europa.eu.int /menu /"naam" menu_page ". /> < in het kader van de" /http: //europa.eu.int /src = heer. Htm "naam" main_page "/> < noframes> > < body> je browser niet steunen.< /body > < /noframes& > < /kader > < /html >, hier hebben we twee kolommen vullen de twee frames.Het eerste vliegtuig 200 pixel breed, met inbegrip van de navigatie te bereiken, menu.htm, documenten.In de tweede kolom van de rest van de ruimte, met inbegrip van het grootste deel van de pagina 's, dat de documenten, /,.Alle drie de banden kunnen worden in de menu 's, we genoemde doelstellingen, in het kader van main_page, dus, als je op een van de banden op het menu, beschikbaar main_page link opent, is de inhoud van de documenten van de menu.htm, <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < achtergrond kleur = "# 4a7d49" > < href = "http://www.google.com" doelstellingen "Google" > main_page = < /> < BR > < BR /> < a = "http://www.microsoft.com" doelstellingen href = "main_page" > Microsoft < /> < BR > < BR > < href = "http://news.bbc.co.uk" = "main_page" > BBC News < /> < /body > < /http: //europa.eu.int /> de volgende documenten is. Inhoud: <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < achtergrond kleur = "# b5dcb3" > < H > dit is een homepage van banden en de inhoud zal worden hier weergegeven. < /H > < p> dus nu op één van de banden en de resultaten zien. < /P > < /body > < /html > als we de belasting, test.htm, documenten, zou de volgende resultaten:,,, nu kan je klik links panel Beschikbaar in de banden en de resultaten zien.Ook is, de doelstellingen, de eigenschap van een van de volgende waarden: _selfloads pagina 's, opties waaruit blijkt dat in het huidige kader._blankloads pagina 's in een nieuwe Navigator window.opening nieuw raam._parentloads blz. Tot de moedermaatschappij, in één enkel kader is de navigator._toploads pagina 's in het raam, ter vervanging van de huidige lijst.Targetframeloads pagina 's naar een naam voor' TargetFrame ".,