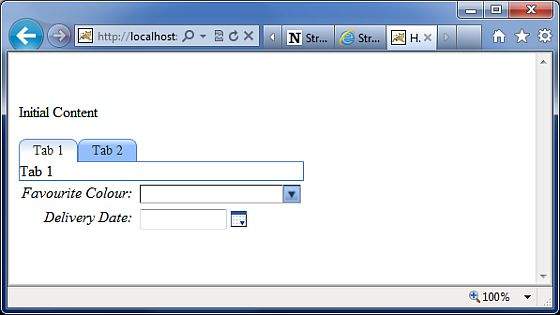
Ajax, maar het gebruik van het kader van de uitvoering van het etiket de dojo Ajax.Ten eerste, het voorbeeld blijven, moet je nog aan je klas weg, struts2-dojo-plugin-2.2.3.jar.Je kunt het krijgen van dit dossier van het MAP van je struts2 (Lib. C:\\struts-2.2.3-all\\struts-2.2.3\\lib\\struts2-dojo-plugin-2.2.3.jar), voor deze exercies, laat het ons HelloWorld.jsp, als volgt wijzigen, en contentType= "tekst /html <% @ blz.; charset=UTF-8"%> <% @ taglib prefix= "s" uri= "/struts-tags"%> <% @ taglib prefix= "?" uri= "/struts-dojo-tags"%> < html> < head> < title> hello World< /title> < s:head /> < sx:head /> < /head> < body> < s:form> < sx:autocompleter label= "favoriete kleur list=" {'red', "groene", "blauw"} "/> < /> BR < sx:datetimepicker; de naam" deliverydate "label=" delivery date "displayFormat=" dd/MM/yyyy "). /&g /> <T; < s:url = "URL 's." /hello.action "/> < sx:div: /%{#url}" delay= "2000" > de eerste content < /sx:div> < br/> < sx:tabbedpanel = "tabContainer" > < sx:div label= "rekening 1" > rekening 1< /sx:div> <; label= "; sx:div rekening 2" > rekening 2< /sx:div> < /sx:tabbedpanel> < /s:form> < /body> < /html>, als we het de bovengenoemde; bijvoorbeeld, we krijgen de volgende output:, laat ons nu gaan, en door dit voorbeeld één stap in een ding:., de eerste is. Het komt van een nieuwe bibliotheek met de prefix sx..Het (door de dojo etikettering) is bestemd voor de etikettering van Ajax integratie in de bibliotheek, dan noemen we: //europa.eu.int /comm /hoofd sx: hoofd.Het kader voor het starten en de dojo in alle pagina 's in de Ajax noemen.Dit is een belangrijke stap, en je niet sx Ajax noemen: het hoofd worden gestart, en in de eerste plaats hebben we autocompleter etiket.Etikettering van de autocompleter lijkt erg op een selectie van de doos.De waarde van het gevuld is rood, groen en blauw.Maar in de doos en dat een verschil is, dat het automatisch.Dat is, als je begint in GR, zal het vullen met het "groene".Afgezien van dit label is vergelijkbaar: de keuze van etiketten, we hebben gezegd, we hebben een datum en tijd -.Dit schept een input - gebied, naast een knop.Druk op de knop, een pop - up display - datum en tijd.Als de gebruiker gekozen datum, de datum vermeld in de etikettering zal in eigendom vult de input in de vorm van de tekst.In ons geval, hebben we de aangewezen dag /maand /jaar voor de datum van het volgende formaat, creëren we een URL etiket, creëren we vooraan in de praktijk system.action dossier.Het is niet system.action - misschien is het een actie voor het creëren van documenten.Dan hebben we een van die instellingen zijn voor 2 seconden vertraging hyperlink URL 's.Als je dit "de oorspronkelijke inhoud" blijkt dat 2 seconden, en dan zal de inhoud van die hello.action, ter vervanging van de uitvoering, de inhoud, de laatste hebben we een eenvoudige etikettering paneel met twee tabletten.Het etiket is die etiket zelf en 1 en tab2, opmerkelijk is, maar nog steeds in de Ajax. Integratie is een werk in uitvoering, de integratie van de looptijd is elke vrij langzaam gestegen.,