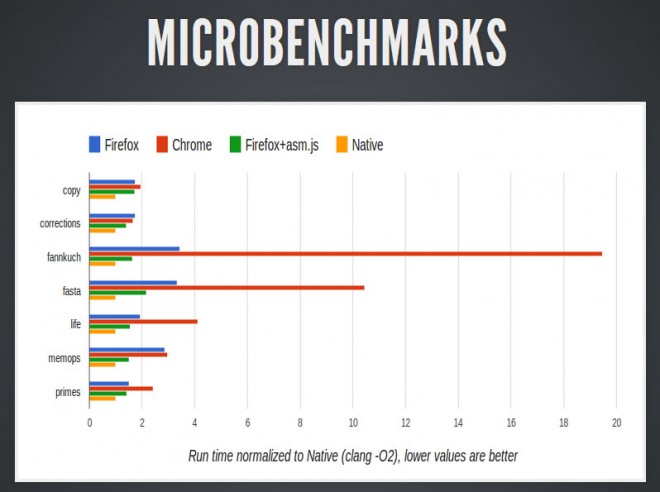
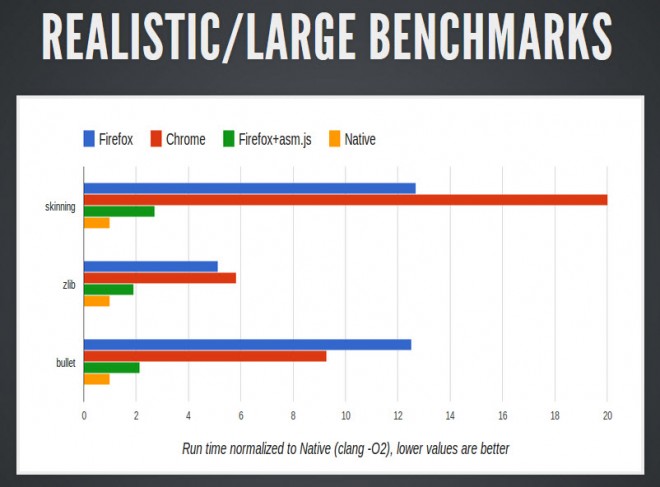
, mozilla en’ s asm.js om vaart te zetten achter de opstelling van de code in de firefox.,,, in 2008 voor de eerste keer, chroom wordt op het gebied van de focus van de snelheid en de prestaties en de plotselinge ommekeer, een van de grote regio 's in de verbeterde, zien. In de browser javascript prestaties, mozilla, Google, Microsoft opera en zelfs verbetering van hun web browser de capaciteit voor de uitvoering van de code van de browser. Sneller.In het kader van een benchmark was vermeld in de kloof tussen de definitieve prestaties te klein was, de laatste geregistreerd.Geen sprake van, of zijn er verschillen tussen de echte javascript prestaties, maar dit hangt in grote mate af van de prestaties van de benchmarks voor het testen, mozilla momenteel asm.js om vaart te zetten achter de opstelling van de code in de browser javascript.Zonder te veel nadenken over de details van een andere taal javascript zoals C, de vorming, het is de code van de voordelen van de nieuwe, uitvoering, hoeveel?Ingenieur odinmonkey aan die verantwoordelijk is voor de firefox - houden van deze naam trouwens prestaties zal langzaam de verhouding van de prestaties van de ongeveer 2 maal C en C + + - code, wil je wat gegeven?Hier ga je.De vergelijking van de prestaties van de huidige javascript blauwe, groene en de firefox + asm.js eigenschappen.Rood en geel van de prestaties van de primaire chroom.,,,,, dat wordt gebruikt voor het testen van de presentatie niet verwijzen naar de prestaties van de browser versie.Wat duidelijk is, is dat de gebruikers kunnen verwachten odinmonkey firefox uitvoering aan de browser.In het bijzonder realistische /grote tests blijkt dat het kan een aanzienlijke verbetering van de prestaties van de javascript. Hoewel het nog te vroeg om te zeggen hoeveel, dit kan een javascript browser prestaties in een doorbraak op het gebied van de technologie. Dat je naar de presentatie in de github.Het bestaat uit een code gegeven, de aanleg en de hoeveelheid informatie, moet leuk zijn ontwikkelaars, kan je ook zien odinmonkey mozilla wiki, beschrijving van de aanvullende informatie, doelstellingen en wat er gedaan moet worden.(door middel van Sören),