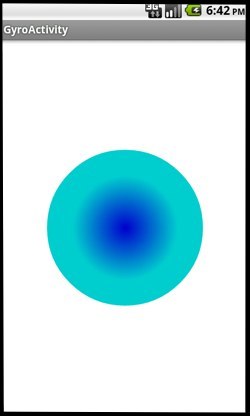
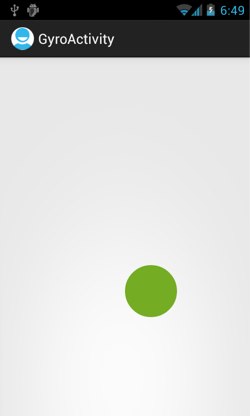
, som drøftet i min sidste androide kodning artikel, en af de pæne elementer af koder for en telefon, er evnen til at bruge sin bevægelsessensorer.samt lige påvisning af et forslag, som jeg er dækket i det pædagogiske, du kan også anvende oplysninger fra føleren for at ændre, hvad tegner du på skærmen.i denne forelæsning, vil vi se på, hvordan at drage former for robotter, og på at gøre lidt mere med de oplysninger, der gives af acceleration sensor.,, der er to måder at trække på androide, via et lærred, eller ved hjælp af en sædvane synspunkt.denne lektion vil se på ved hjælp af en sædvane at gøre en bevægende boble på skærmen, se linux.com for en opfølgning på tegning med et lærred - - og afsløre røre begivenheder.jeg vil ikke gå for meget i detaljer om håndtering af sensorer; se den sidste lektion for detaljeret information.,, en skik synspunkt og boble, først, lad os udvide opfattelse, at skabe en skik synspunkt:,, offentlige klasse bubbleview udvider synspunkt (private int diameter; private int x; private int y; private shapedrawable boble, offentlige bubbleview (forbindelse forbindelse) {super (baggrund); createbubble();} private tomrum createbubble() (x = 200; y = 300, diameter = 100; boble = nye shapedrawable (nye ovalshape()); boble. setbounds (x, y, x + diameter, y + diameter) boble. getpaint(). setcolor (0xff00cccc)} beskyttede tomrum ondraw (lærred lærred) (super. ondraw (canvas); bubble.draw (canvas)}}, bruger vi shapedrawable at skabe en oval på sædvane synspunkt.det er vigtigt både at fastsætte grænser (box, inden for hvilken det ovale drages; her er det kvadratiske, så det bliver en cirkel) og male farve.så, ondraw(), er en vigtig metode til at omgå... det er den metode, som vil blive kaldt, hver gang deres synspunkt er trukket.her er alt, vi gør, er at ringe, super, så træk den boble.,, du kan sætte det som det synspunkt, at anvendelse af denne kodeks i din virksomhed:,, offentlige klasse bubbleactivity udvider aktivitet (private bubbleview bubbleview; offentlige tomrum oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate); bubbleview = ny bubbleview (dette). setcontentview (bubbleview)}}, udarbejde og flygt, og du vil se en blå boble i skærmens centrum.(bemærk: jeg fandt, at det fungerede fint på håndsæt, men ikke på emulator.), xml - synspunkter, en alternativ metode til at anvende kode til at oprette deres skik er af den opfattelse, at beskrive det i xsl.her er en simpel xml - filer, res /drawable /circle.xml, at udarbejde en solid blue circle på skærmen:,, <?xml - version = "0" kodning = "utf - 8"?> < form xmlns: androide = "http://schemas.android.com/apk/res/android" androide: form = "ovale" > < fast androide: farve = "# ff00cccc" /> < størrelse androide: bredde = "100dp" androide: højde = "100dp" /> <. /form >,, at kalde det fra deres aktivitet, du bliver nødt til at bruge lidt mere end du gør, når de udvider kode opfattelse:,, private linearlayout layout, offentlige eller oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate), layout = nye linearlayout (dette). imageview jeg = ny imageview (dette). i.setimageresource (r.drawable. cirkel); i.setadjustviewbounds (korrekt). i.setlayoutparams (galleri. layoutparams (layoutparams.wrap_content, layoutparams.wrap_content) layout. addview (i), layout. setgravity (tyngdekraft. center); setcontentview (indretning)}, det fastsætter en ny indretning og imageview, og tilføjer det image, som defineret af den fil res /drawable /circle.xml til imageview., setadjustviewbounds(), fastsætter imageview grænser for det samme som størrelsen af de drawable.vi så det layout parametre om indholdet, og tilføje imageview til indretningen.løb, og du vil se et solidt cirkel i den øverste venstre på skærmen.for at sige det i skærmens centrum, tilføjer den linje,,, layout. setgravity (tyngdekraft. center), ved hjælp af xml, du kan også oprette en ordentlig grafisk virkninger, som det skraverede circl:,, <?xml - version = "0" kodning = "utf - 8"?> < form xmlns: androide = "http://schemas.android.com/apk/res/android" androide: form = "ovale" > < gradient androide: startcolor = "# ff0000cc" androide: endcolor = "# ff00cccc" androide: type = "radial" androide: gradientradius = "100" /> < størrelse androide: bredde = "200dp" androide: højde = "200dp" /> < /form >, er det imidlertid kun egnet til en statisk tilstand, mens vi vil flytte.så holder vi os til vores skik på klasse.,, der bevæger sig med sensor, nu har vi vores skik synspunkt med en boble i det næste job er at fange en sensor og bolden videre med accelerometer.lad os gøre noget arbejde med bubbleactivity:,, offentlige klasse bubbleactivity udvider virksomhed gennemfører sensoreventlistener (private sensormanager manager, private bubbleview bubbleview; private sensor /; offentlige tomrum oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate); bubbleview = nye bubbleview (dette). setcontentview (bubbleview); chef = (sensormanager) getsystemservice (sensor_service) /= manager. getdefaultsensor (sensor. type_accelerometer); manager. registerlistener (, styrkes, sensormanager. sensor_delay_game)} offentlige tomrum onaccuracychanged (sensor sensor, int nøjagtighed) (//gør ikke noget. vi er ligeglad} offentlige tomrum onsensorchanged (sensorevent begivenhed) (bubbleview. kom (ref. værdier [0] begivenhed. værdier [1]); bubbleview. invalidate();} beskyttede tomrum onresume() {super. onresume(); manager. registerlistener (, styrkes, sensormanager. sensor_delay_game)} beskyttede tomrum onpause() {super. onpause(); manager. unregisterlistener (det);), som pr. den sidste lektion, vi udvider sensoreventlistener, hvilket betyder, at gennemføre, onaccuracychanged(), og onsensorchanged(),.vi får også de sensormanager i, oncreate(), tag fat i accelerometer, og registrere de lytter.det er vigtigt at huske, at unregister i det, onpause() og omregistrerer i, onresume(), for at undgå at løbe igennem dit batteri.,, når der sker noget, sensorevent har tre værdier: x, y og z (akser er defineret i api).vi går forbi en x - og y - af de til bubbleview.lad os se, bubbleview. move():,, beskyttede tomrum træk (flyde f, flyde g) (x = (int) (x + f) y = (int) (t + g); boble. setbounds (x, y, x + diameter, y + diameter)} hvis du prøver at køre dette nu, vil du opdager, at flips fra landskab portræt som du bevæger dig den.for at undgå dette, redigere, androidmanifest.xml, til at se sådan ud:,,...< aktivitet androide: navn = ". bubbleactivity" androide: screenorientation = "portræt" androide: fareseddel = "@ snor /title_activity_bubble" >...,, køre igen, og du vil se det som forventet, at center og kanter af skærmen, bruger vi hårdt kodede værdier for udgangspunkt i den boble, men ideelt set ville det i skærmens centrum.desværre, 2d - koordinater start fra toppen til venstre, på hjørnet af skærmen, så vi bliver nødt til at finde den skærmstørrelse:,, private int bredde; private int højde; private tomrum createbubble() {windowmanager wm = (windowmanager) ctx. getsystemservice (sammenhæng. window_service); - display = wm. getdefaultdisplay(); nr. størrelse = nye point(); opvisning. getsize (størrelse), bredde = (størrelse. x) /2; højde = (størrelse. y) /2 x = bredde; y = højde, diameter = 100; boble = nye shapedrawable (nye ovalshape()); boble. setbounds (x, y, x + diameter, g + diameter) boble. getpaint(). setcolor (0xff74ac23)}, kræver dette api - 13, hvis du hellere vil blive med en lavere api, du kan bruge den, getwidth(),og getheight() metoder i stedet, som nu er påkrævet.,, du vil også bemærke, at boblen driver væk fra skærmen.forsøg med kode lidt selv (log, der kan være til hjælp, til at finde en vej udenom.du kan også bruge z - værdi af sensorevent (event - værdier [2]) til at raffinere flytning af boblen, lidt længere.som altid, jo mere du lege med kode dig selv, jo mere du vil lære om, hvordan det hele fungerer.