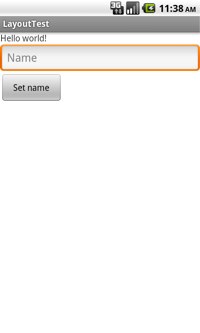
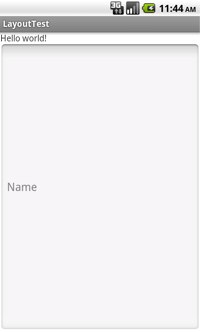
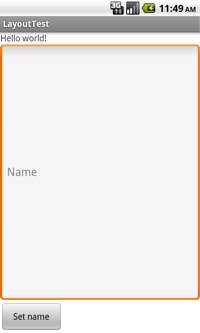
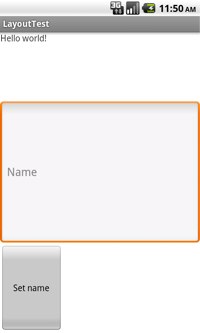
, i løbet af de næste par tutorials, vi kigger nærmere på den basale layout og grafisk brugerflade aspekter af androide api - grænseflade.hvis du har læst andre kursusundervisning i denne serie, du allerede har været at skabe grundlæggende opgaver, knapper og menuer. nu skal vi se indgående på de foreliggende udformning og - muligheder for at give dem mere indsigt i, hvordan man kan skabe den bedste visuelle brugeroplevelse for din app, denne første lektion. ser ud til linearlayout, samt på visse grundlæggende begreber som element attributter.i de næste par tutorials, vi skal også se på relativelayout, tjekke flere menu former, tage endnu et kig på lister, net og nedad, og finde ud af, hvordan vi laver knapper ser bedre ud.,, layout og xml: det grundlæggende, er det grundlæggende androide tilgang til opstilling er at sætte det op i xml - i en form, der normalt findes i filen, der er res /layout /.det er også muligt, at så få og ændre det layout oplysninger programmatically på runtime som din app kræver.det er også muligt, at instantiate deres layout oplysninger på runtime, men det er mindre fleksible og pålidelige end at anvende xml, og jeg vil ikke dække det her.), opbygningen af en xml - layout fil svarer til strukturen i en html hjemmeside - - du kan tænke på det som en række indlejrede elementer eller som et træ.hver layout - sagen er en enkelt grundlæggende element, som skal være et synspunkt eller viewgroup element (f.eks. linearlayout, relativelayout, listview...).de begrænsninger af de arrangementer, som barn elementer (ruder, knapper, billeder og tekst.alle de visuelle dele af din app) vil variere alt efter, hvilke grundlæggende element.lad os se, hvad vi kan gøre med en linearlayout.,, linearlayout: det grundlæggende, en linearlayout er en meget enkel opstilling, der arrangerer alle sine børn i enten en lodrette kolonne eller en vandret linje, afhængigt af, hvor det er specificeret.et lodret linearlayout vil kun har ét barn pr. linje, så det er en søjle af fælles elementer), og en horisontal linearlayout har kun en enkelt række elementer på skærmen.der er indlysende ulemper den til mere komplicerede apps... du vil sikkert ikke have alle dine knapper op under andre, f.eks.at etablere mere komplicerede ordninger, vil du sikkert gerne bruge en relativelayout (som vi kan se i en tutor); vi vil også have et hurtigt kig på russisk linearlayouts på bunden af denne forelæsning.,, her er en grundlæggende vertikale linearlayout.skabe en ny androide projekt, layouttest, og sætte det i res /layout /activity_layout_test. xml:,, <?xml - version = "0" kodning = "utf - 8"?> < linearlayout xmlns: androide = "http://schemas.android.com/apk/res/android" androide: layout_width = "fill_parent" androide: layout_height = "fill_parent" androide: orientering = "vertikale" > < textview androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide: tekst = "@ snor /hej" /> < edittext androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide: hint = "@ snor /navn" /> < knap androide: layout_width = "100dp" androide: layout_height = "wrap_content" androide: tekst = "@ snor /setname" /> < /linearlayout >,, som er behandlet i tidligere tutorials, det er god praksis for at holde dintråde i en ressource - fil, snarere end på kodning dem i din indretning.dette gør det nemmere, internationalisering og er mere pålidelige.så du har også brug for at redigere res /værdier /i. xml:,, <?xml - version = "0" kodning = "utf - 8"?> < ressourcer > < snor navn = "app_name" > layouttest < /snor > < snor navn = "goddag" > - verden!< /snor > < snor navn = "navn" > navn < /snor > < snor navn = "setname" > sæt navn < /snor > < /ressourcer >,,, - ser (og som i tidligere tutorials), kan man henvise til androide snor ressourcer med @ snor /, stringname,,.det er et standardformat, der vi ser, der anvendes for andre ressourcer, når tiden er inde, at gøre denne dukker op på skærmen, vil du også nødt til at redigere src /com /eksempel /layouttest /layouttestactivity. java:,, pakke com.example.layouttest; offentlige klasse layouttestactivity udvider aktivitet (beskyttede tomrum oncreate (bundt savedinstancestate) {super. oncreate (savedinstancestate); setcontentview (r.layout. activity_layout_test)}}, løb det på din telefon, eller om emulator), og du bør få en indretning, som den til venstre.alle tre elementer, der er fastsat i henhold til anden.,, elementbredde og vægt, vil i se, at de tre elementer i vores skitse over for det meste har enten, fill_parent, eller, wrap_content, der er fastsat for deres højde og bredde.selv om du kan angive en pixel - værdi (som med knappen her), meget af tiden er det disse to meta - værdier, der er anvendt., fill_parent, betyder, at udfylde de stiftende element i denne retning (bredde og højde), wrap_content, betyder, at element bør være lige så bred eller højt indhold kræver.,,, i ovenstående eksempel for alle tre elementer, wrap_content, som deres højde, så de er alle mast op til toppen af skærmen.prøv at højden af edittext element, der skal tages, fill_parent,, og du skal få billede på.bemærk, at du ikke kan se knappen på alle.den edittext element, der er behørigt udfyldt de stiftende element (linearlayout), og der ikke er plads til knap.,, at komme over dette problem, men stadig sprede elementer ud lidt bedre, du kan bruge den, androide: layout_weight, attribut.dette giver et "vigtigt" at de elementer.den manglende vægt er 0, og et større antal betyder et vigtigt element.det vigtigste element vil blive tildelt flere af skærmen rum.prøv det her:,, < linearlayout...> < textview androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: tekst = "@ snor /goddag" /> < edittext androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide: layout_weight = "1" androide: hint = "@ snor /navn" /> < knap androide: layout_width = "100dp" androide: layout_height = "wrap_content" androide: tekst = "@ snor /setname" /> < /linearlayout >,, nu edittext element har udvidet til at fylde hele den plads, der er til rådighed som billedet på venstrefløjen, nedenfor.hvis de imidlertid at øge vægten af edittext element til 2, og de to andre elementer, med en vægt på 1, får de et billede til højre, nedenfor.denne gang, fordi alle de vægte er nul, når de har fået deres mindste rum (, wrap_content, så højden af deres indhold), de resterende skærm rum er delt i to.halvdelen går til det vigtigste element, og den anden halvdel er delt mellem de to andre elementer,.,, hvis du vil dit barn elementer for at få nøjagtig den samme plads på skærmen, du burde ikke bruge, wrap_content,, fordi det vil afsætte plads til indhold først og derefter fordeler de resterende rummet.i stedet sætte højde (eller bredde for en kontoform) 0dp, så vægten af hver på 1.,,,,,,,,,,,,,,,,,,,, layout attributter: grænser, polstring, legitimation, er der en masse andre layout attributter til yderligere kontrol ud af dit udseende.her er et par, der sædvanligvis anvendes muligheder:,,,, - androiden: tyngdekraft - - bringer, indhold, af det element inden for selve dette element.så kan fastsættes til toppen, underste, center, center_vertical,.,,, - androiden: layout_gravity, - - bringer det element inden for sine forældre.så midt på en knap, brug det, at centret udkast inden for en frist på en knap, anvendelse, androide: tyngdekraft.anvendes de samme værdier.,,, - androiden: polstring, - - sætte polstring i antal pixels for alle fire hjørner.du kan også bruge, paddingbottom,, paddingleft, osv.,,, - androiden: textcolor, - - finder kun anvendelse på tekst elementer, men du kan bruge den til at sætte teksten farve.,,, på billedet nedenfor, de to vigtigste elementer er både androide: tyngdekraft og androide: layout_gravity, der, center,; den knap er kun androide: tyngdekraften, der, center.teksten er koncentreret inden for knap, men den knap er i sig selv ikke koncentreret.,,,,, ved fastsættelsen af farver, du bliver nødt til enten reference androiden indbygget farver (bemærke, at mange af de mere interessante farvestoffer kun blev indført med api - 14, is):,, < textview...- androiden: textcolor = "@ androide: farve /holo_green_dark".../>, eller til at skabe deres egen farve med res /værdier /colors.xml fil:,, <?xml - version = "0" kodning = "utf - 8"?> < ressourcer > < farve navn = "blå" >�ff < /farve > < /ressourcer >, og henviser til, at:,, < textview...- androiden: textcolor = "@ farve /blå".../>,, til (lang) fuldstændig liste over karakteristika for et bestemt element, tjek api til dette element.- her er en liste med textview, f.eks. du kan bruge xml - attributter til et område med telefonnummer input (snarere end standard tekst), eller at vise prikker i stedet for breve, som med et kodeord område eller til automatisk at omdanne url - adresser i clickable forbindelser...tjek api for meget, meget mere, en sidste bemærkning om, at robotter: id, attribut, som vi allerede har anvendt i tidligere tutorials.ved at skabe et id for et nyt element, de sædvanlige format er @ + id /navn.+ viser, at det er et nyt id, og en ny ressource tal vil blive skabt på næste udarbejde.for eksempel:,, < edittext androide: id = "@ + id /nameedittext".../>,, du får brug for det her, hvis du ønsker at henvise til det element i din kode (f.eks. for at få en værdi, som brugeren input til en edittext rubrik).,, redebygning layout, endelig er det muligt at rede linearlayouts inden for hinanden.det her vil give dig en horisontal linje af knapper på bunden af et lodret linearlayout, som på billedet under kode:,, < linearlayout...> < textview.../> < edittext.../> < linearlayout androide: layout_gravity = "centret" androide: orientering = "horisontale" androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide: layout_weight = "1" >,, < knap androide: layout_width = "150dp" androide: layout_height = "wrap_content" androide: layout_gravity = "centret" androide: layout_weight = "1" androide: polstring = "5dp" androide: gravimetriske = "centret" androide: tekst = "@ snor /setname" /> < knap androide: layout_width = "150dp" androide: layout_gravity = "centret" androide. layout_height = "wrap_content" androide: layout_weight = "1" androide: polstring = "5dp" androide: gravimetriske = "centret" androide: tekst ="@ snor /clearname" /> < /linearlayout > < /linearlayout >, konstatere, at der til center knapper i nederste række, det omgivende linearlayout skal være centreret i dets moderselskab (med androide: layout_gravity) samt knapper sig) og deres vægt, der er fastsat til 1.med mere kompliceret opstillingsskemaer som denne, vil de ofte har brug for at eksperimentere med de indstillinger til få præcis den du vil have.sørg for, at kontrollere deres layout på flere anordninger i en senere tutorielle ser vi på at udvikle bedste optræden på flere anordninger.