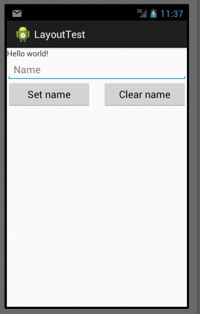
, i forlængelse af sidste måneds forelæsning om basale layout, særlig linearlayout i denne forelæsning, vi vil se på relativelayout, og på, hvordan man kan genbruge opstillingsskemaer let med, omfatter direktiv.at få et fast greb om, hvordan androide layout fungerer, er en stor hjælp til at gøre din nybegynder app til noget, der ser godt ud og har store eu - erhvervsgrenen.tjek det sidste måned forelæsning for basale af xml og ressourceforvaltning, hvis der er noget, du ikke kender.vi vil genanvende de grundlæggende kode struktur fra ministeriet.(se androide app udvikling for begyndere: indretning og - muligheder, 1. del.), relativelayout, med linearlayout, du kan kun vise deres forskellige elementer, - - ved siden af hinanden eller en over de andre (selv om du kan rede linearlayouts at gøre begge disse i samme opstilling).relativelayout er meget mere fleksibel, som gør det muligt at angive placeringen af hvert barn element i forhold til dets moderselskab eller til en anden ved navn element.en af de store fordele ved at anvende relativelayout over indlejrede linearlayouts er det indlejrede opfattelse grupper har en optræden indvirkning.hvis du kan få din indlejrede linearlayout i en enkelt relativelayout, det er næsten altid en god idé at gøre.,, først op, lad os erstatte vores indlejrede linearlayout fra den sidste lektion med en enkelt relativelayout.det, vi ønsker, er en textview, en edittext under det, og to knapper nedenfor.med den samme aktivitet som den sidste lektion, skabe en fil activity_relativelayout. xml:,, <?xml - version = "0" kodning = "utf - 8"?> < relativelayout xmlns: androide = "http://schemas.android.com/apk/res/android" xmlns: værktøj = "http://schemas.android.com/tools" androide: layout_width = "match_parent" androide: layout_height = "match_parent" > < textview androide: id = "@ + id /hellotextview" androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide: layout_alignparenttop = "ægte" androide: tekst = "@ snor /goddag" /> < edittext androide: id = "@ + id /nameedittext" androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide: layout_below = "@ id /hellotextview" androide - vink = "@ snor /navn" /> < knap- androiden: layout_width = "150dp" androide: layout_height = "wrap_content" androide: layout_below = "@ id /nameedittext" androide: layout_alignparentleft = "ægte" androide: tekst = "@ snor /setname" /> < knap androide: layout_width = "150dp" androide: layout_height = "wrap_content" androide - layout_below = "@ id /nameedittext" androide: layout_alignparentright = "ægte" androide: tekst = "@ snor /clearname" /> < /relativelayout >,, du skal også ændre layout henvisning i layouttestactivity til vores nye layout fil:,, offentlige klasse layouttestactivity udvider aktivitet {beskyttede tomrum oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate); setcontentview (r.layout. activity_relativelayout)}}, løb det her, og du skal se noget godt lide billedet nedenfor.,,,,,, at alle elementer er højde "pak indhold", så de er lige så høj som deres indhold.det er en specifik bredde (som man kan lege med det for at finde ud af, hvad ser godt ud.), den vigtige nye layout attributter, layout_alignparenttop,, layout_alignparentright,, layout_alignparentleft, og layout_below,.de navne gør det temmelig klart, hvad de gør. det er de attributter, der giver dig mulighed for at beskrive layout, tilpasning af elementer i forhold til andre elementer."moderselskab" element her er relativelayout selv; alle andre elementer i denne plan er sine børn.det, layout_below (eller layout_above, osv.) attribut giver dig mulighed for at angive en placering i forhold til en anden ved navn barn element.der er en bunke af flere muligheder for - tjek den relativelayout.layoutparams api - at se dem alle., fokus og distribution af elementer, som du kan se, at textview ovenfor ikke er koncentreret.til center, du har to muligheder.den første er at gøre element udfylde den forælder, så center teksten inden for element:,, < textview androide: layout_width = "fill_parent" androide: gravimetriske = "centret" />,, den anden er at gøre det element, en bestemt størrelse (her, at dens indhold), center hele element i dets moderselskab:,, < textview androide: layout_width = "wrap_content" androide: layout_centerhorizontal = "ægte" />,, kan det være nødvendigt at kombinere disse, hvis du vil have et element til en bestemt bredde, der er større end dens indhold, men også vil center element inden for sine forældre.,,,,,, du ikke kan bruge vægt ejendom (som vi brugte i den sidste lektion) i en relativelayout.det betyder, at du ikke kan sprede din elementer i hele forælder beholder ved at tildele dem en vægt.i stedet, hvis du vil sprede din elementer ud, du bliver nødt til at fastlægge en bredde /højde i dp.hvis der anvendes indhold er vigtigt for deres layout, du bliver nødt til at bruge en linearlayout.,, at kanter, her er en anden måde, om de elementer til at producere den samme virkning:,, < textview androide: id = "@ + id /hellotextview" androide: layout_width = "wrap_content" androide. layout_height = "wrap_content" androide: layout_centerhorizontal = "ægte" androide: layout_alignparentstart = "ægte" androide: tekst = "@ snor /goddag" /> < edittext androide: id = "@ + id /nameedittext" androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide. layout_below = "@ id /hellotextview" androide: hint = "@ snor /navn" /> < knap androide: id = "@ + id /setnamebutton" androide: layout_width = "150dp" androide: layout_height = "wrap_content" androide: layout_below = "@ id /nameedittext" androide: layout_toendof = "@ id /nameedittext" androide: tekst = "@ snor /setname" /> < knap androide: layout_width = "150dp" androide: layout_height = "wrap_content" androide: layout_below = "@ id /nameedittext" androide: layout_torightof = "@ id /setnamebutton" androide: tekst = "@ snor /clearname" />,, egenskaber, der ligner, layout_toendof, tilpasse den begynde kant af det element til udgangen kant af den pågældende element.(layout_tostartof, tilpasser element er over starten kant af den pågældende enhed).tjek api - docs for specifikke detaljer, som bringer som kant.denne plan vil se meget, ligesom den tidligere udformning, men de knapper er lidt til venstre, i midten.det er, fordi den anden knap er arrangeret til højre for det første knap, snarere end på linje med modervirksomhedens højre kant, som det var før.du kan lege med tilføjelse af polstring eller en margen for at se, hvordan det påvirker den holdning,.,,,,, hvis du fjerner den, layout_below, linje fra de to knapper, får du dem oven på den foregående element.det er, fordi de kanter skal tilpasses, men uden at bevæge dem under henvisning element.,,,,,, at afprøve forskellige layout muligheder for at få en fornemmelse af, hvordan de arbejder med hinanden.den fuldstændige liste over parametre, er til rådighed på relativelayout.layoutparams api - side.,, genanvendelse af skemaer, endelig en hurtig bemærkning, at man kan genbruge opstillingsskemaer ved hjælp af, omfatter et.lad os sige, at vi ønsker at genanvende de relativelayout ovenfor.det skal se ud nøjagtig som du ønsker at bruge dem, hvor man er ved at medtage det.lad os nu oprettet en linearlayout (include_layout_test. xml) til at smide den i:,, <?xml - version = "0" kodning = "utf - 8"?> < linearlayout xmlns: androide = "http://schemas.android.com/apk/res/android" androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: orientering = "vertikale" > < textview androide: id = "@ + id /hellotextview" androide: layout_width = "fill_parent" androide: layout_height = "wrap_content" androide: gravimetriske = "centret" androide: layout_alignparentstart = "ægte" androide: tekst = "@ snor /includetest" /> < omfatter indretning = "@ layout /activity_relativelayout" /> < /linearlayout >,, som du kan se på skærmbillede det er præcis, hvad du vil have det, herunder relativelayout under textview.,,,,,, der er i stand til at genbruge xml -skemaer, som det har indlysende fordele i form af en konsekvent og maintainably konsekvent) ser ud og føles i hele din app.sæt din gentagne gange anvendt tekst bar eller knap - gruppen i sin egen xml - filer, og omfatter det, hvor du vil have det til at være. for mere androide app udvikling kursusundervisning i denne serie:,, androide app udvikling for begyndere: indretning og - muligheder, første del, androide app udvikling: håndtering af ekstra kamera kapacitet,, androide app udvikling: hvordan fanger?