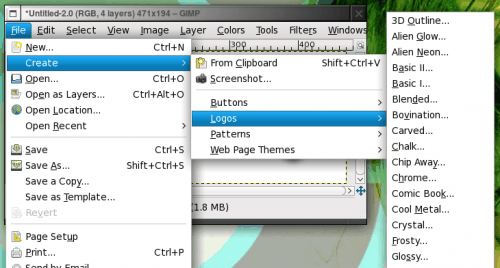
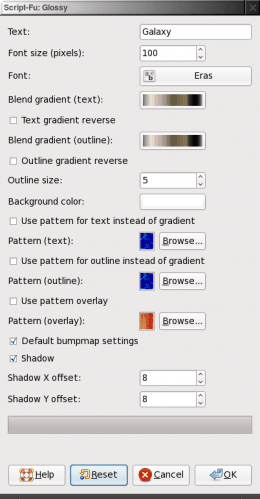
, nogen af jer, der har en grafisk design eller web udvikling ved, hvor vigtigt det er at have redskaber til rådighed til at håndtere kun om enhver opgave, som måske kommer din vej.og selvom du ikke har grafisk design færdigheder vil du en dag skal skabe noget hurtigt for at bruge et websted eller præsentation, eller om andre medier.når den dag kommer, og du er nødt til at skabe en hurtig, professionel ud logo, vær glad for, at du har den halte. med tossen, skabe et 3d - logoer er smertefrit... hvis du kender trinene.og med en god samling af skrifttyper, du kan lave dine kunder, tror du, du har langt flere kompetencer, end du rent faktisk kan have.med det i tankerne, lad os tage et kig og se, hvor nemt det er at skabe en 3d - logo med tossen.,, hvordan det virker, tossen er bygget i træk, der hjælper dig med at skabe disse logoer.vi vil arbejde med version 2.6 - hvilket faktisk er vigtig, fordi den motor, der skaber disse har ændret sig, samt angivelse af de submenu har ændret sig.så hvis du ikke har 2.6, modernisering af et sted. processen er ret simpelt.,, vælge, hvilken type logo vil du skabe fra skabe menu. ind i alle de nødvendige oplysninger og udvælge de konfigurationer til dine behov. og klik, okay, redigere billedet til dine behov. gem den fil.,, så lad os se på processen med lidt flere detaljer.,, logoet værktøj, figur 1, at åbne det logo redskab til menuen og udvælge de skabe submenu.fra med skabe submenu vil du se logoerne submenu, klik på at afsløre de forskellige typer af logoer, du kan skabe (se figur 1). for de forskellige typer af logoer, spænder fra cartoonish, til den erhvervsdrivende, at de næsten ren fantasi.der er en hel del valg så din bedste chance er at lege med dem, indtil du finder den type logo du foretrækker at arbejde med.,, figur 2, når man klikker på logoet type, du vil skabe et nyt vindue er åbent.det er inden for dette vindue logoet er skabt.den gode nyhed er, at du virkelig har brug for nul kunstneriske evner til at løse denne opgave, fig. 2 viser alle de konfiguration muligheder, du bliver nødt til at tage med til at skabe et logo.lad ikke mængde muligheder narre dig, du behøver kun at arbejde med et minimum af disse til at skabe deres logo.her er, hvad du bliver nødt til at arbejde med:,, tekst, det er, hvad deres logo vil sige.,, skrifttype,: dette er den skrifttype, du ønsker at bruge deres logo.,, blanding, hældning (s). disse vil være gradient farver, du vil bruge deres logo.du kan skabe nye stigninger såvel.den omfattede gradienter skulle være nok til at få dig i gang.,, baggrund, farve: hvis du kender farven på den baggrund deres logo skal over du kan ændre det her.jeg plejer at slette den baggrund farve så logoet er omgivet af en gennemsigtig grænse.,, figur 3, og det er det absolutte minimum, du har brug for.når du har alle, der er fyldt ud tryk - og logo vil blive skabt., figur 3 viser en stikprøve logo, der fremkommer ved et logo, værktøj, biometriske joe skrifttype, og det kolde stål 2 gradient. naturligvis er der mange flere muligheder for at få deres logo - men ved at lære generelt vil give dig rigeligt at gøre med dette redskab.,,,, tip: som jeg nævnte, er jeg tilbøjelig til at fjerne den baggrund i dette logo.hvad det betyder er, at min logoer placeres på en baggrund.for at gøre dette sted til lag vindue af din nye logo, udvælge baggrund lag, og klik sletknappen i lag vindue.når du redde dette billede, du vil være sikker på, at du redder det, i et format, der støtter gennemsigtighed (f.eks. gif eller. men heller ikke dér er menneskene sikre.), sidste tanker, jeg har anvendt denne metode til at skabe logoer for masser af kunder.ikke blot gør det dig en mere alsidig web designer, men samtidig forøger den nederste linje, som du nu kan opkræve gebyrer, design.