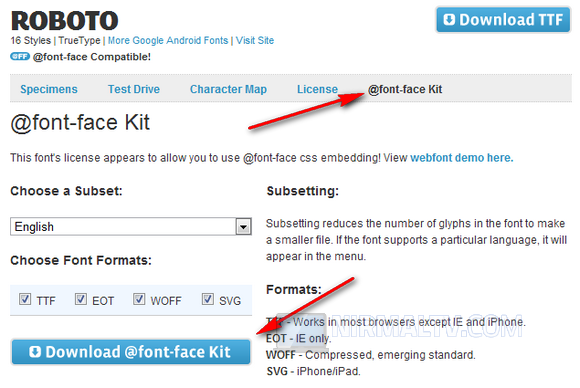
, hvordan man bruger google ’ s roboto skrifttypen på et websted,,,,, roboto er en sans serif skrifttype familie, som blev indført ved google med androide is (, 0).fonden er tilladt i henhold til apache kørekort og hele skrifttype familie blev officielt til rådighed gratis downloade den androide websted.familien omfatter regelmæssige og indirekte former for tynd, lys, regelmæssige, medium, fed, sort og kondenseret bredder.du kan bruge denne skrifttype på vinduer, herunder ansøgninger som ord 2010, powerpoint - 2010 eller andre redskaber som photoshop.men der er ingen web - version af denne skrifttype, der er til rådighed, så de kan bruge det på websteder,.,, hvis du ønsker at bruge denne skrifttype på et websted, skal du følge den @ skrifttype, står over for, hvilken metode vi nærmere på denne blog tidligere.du kan bruge denne metode til at omfatte roboto på et websted.for det første downloade @ skrifttype ansigt radiofarmaceutisk roboto fra skrifttype egern.,,,, - nej, zip - fil til din server og ekstrakt til temaerne mappe eller et hvilket som helst sted.næste skridt, åbne css fil til temaet og tilføje disse koder, @ skrifttype ansigt (font familie: roboto "src: url ('roboto-regular-webfont. eot) src: url ('roboto-regular-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-regular-webfont. woff) format ('woff), url ('roboto-regular-webfont. ttf) format ('truetype), url ('roboto-regular-webfont. perspektivgruppen&#robotoregular) format ('svg) skrifttype vægt: normal; skriftstørrelse: normal;} @ font ansigt (font familie: roboto "src: url ('roboto-italic-webfont. eot) src: url ('roboto-italic-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-italic-webfont. woff) format ('woff), url ('roboto-italic-webfont. ttf) format ('truetype), url ('roboto-italic-webfont. perspektivgruppen&#robotoitalic) format ('svg) skrifttype vægt: normal; skriftstørrelse: statiske;} @ font ansigt (font familie: roboto "src: url ('roboto-bold-webfont. eot) src: url ('roboto-bold-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-bold-webfont. woff) format ('woff), url ('roboto-bold-webfont. ttf) format ('truetype), url ('roboto-bold-webfont. perspektivgruppen&#robotobold) format ('svg) skrifttype vægt: dristige og skriftstørrelse: normal;} @ font ansigt (font familie: roboto "src: url ('roboto-bolditalic-webfont. eot) src: url ('roboto-bolditalic-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-bolditalic-webfont. woff) format ('woff), url ('roboto-bolditalic-webfont. ttf) format ('truetype), url ('roboto-bolditalic-webfont. perspektivgruppen&#robotobolditalic) format ('svg) skrifttype vægt: dristige og skriftstørrelse: statiske;} @ font ansigt (font familie: roboto "src: url ('roboto-thin-webfont. eot) src: url ('roboto-thin-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-thin-webfont. woff) format ('woff), url ('roboto-thin-webfont. ttf) format ('truetype), url ('roboto-thin-webfont. perspektivgruppen&#robotothin) format ('svg) skrifttype vægt: 200 og skriftstørrelse: normal;} @ font ansigt (font familie: roboto "src: url ('roboto-thinitalic-webfont. eot) src: url ('roboto-thinitalic-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-thinitalic-webfont. woff) format ('woff), url ('roboto-thinitalic-webfont. ttf) format ('truetype), url ('roboto-thinitalic-webfont. perspektivgruppen&#robotothinitalic) format ('svg) (i henhold til apacherne software licens).font vægt: 200 og skriftstørrelse: statiske;} @ skrifttype ansigt (font familie: roboto "src: url ('roboto-light-webfont. eot) src: url ('roboto-light-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-light-webfont. woff) format ('woff), url ('roboto-light-webfont. ttf) format ('truetype), url ('roboto-light-webfont. perspektivgruppen&#robotolight) format ('svg) skrifttype vægt: 100; skriftstørrelse: normal;} @ font ansigt (font familie: roboto "src: url ('roboto-lightitalic-webfont. eot) src: url ('roboto-lightitalic-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-lightitalic-webfont. woff) format ('woff), url ('roboto-lightitalic-webfont. ttf) format ('truetype), url ('roboto-lightitalic-webfont. perspektivgruppen&#robotolightitalic) format ('svg) skrifttype vægt: 100; skriftstørrelse: statiske;} @ font ansigt (font familie: roboto "src: url ('roboto-medium-webfont. eot) src: url ('roboto-medium-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-medium-webfont. woff) format ('woff), url ('roboto-medium-webfont. ttf) format ('truetype), url ('roboto-medium-webfont. perspektivgruppen&#robotomedium) format ('svg) skrifttype vægt: 300 og skriftstørrelse: normal;} @ font ansigt (font familie: roboto "src: url ('roboto-mediumitalic-webfont. eot) src: url ('roboto-mediumitalic-webfont.eot?# iefix) format ('embedded-opentype), url ('roboto-mediumitalic-webfont. woff) format ('woff), url ('roboto-mediumitalic-webfont. ttf) format ('truetype), url ('roboto-mediumitalic-webfont. perspektivgruppen&#robotomediumitalic) format ('svg) skrifttype vægt: 300 og skriftstørrelse kursiv.}, når: du har gjort det her, kan du bruge roboto på webstedet, idet den css -, skrifttype familie: roboto ".,,, vigtigt at bemærke her er url - værdi, der er specificeret i landestøttestrategien, sørg for, at det er i forhold til den mappe, hvor skrifttyper er overført til server.