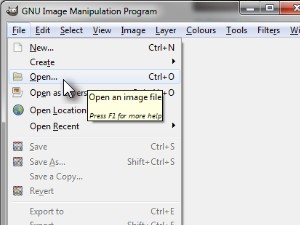
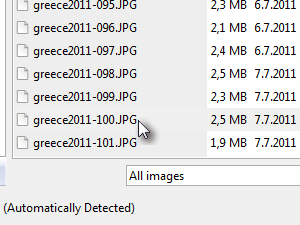
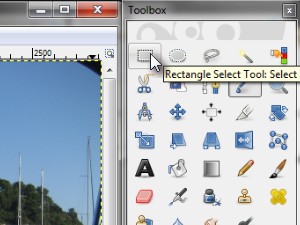
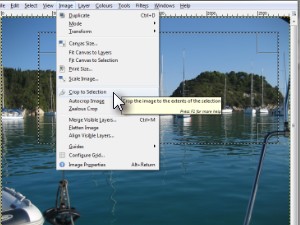
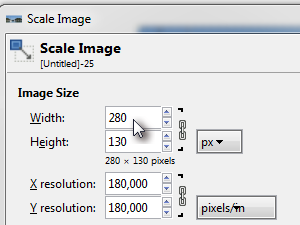
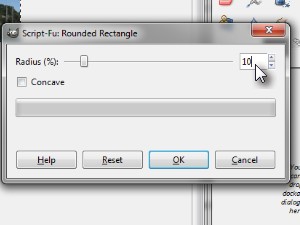
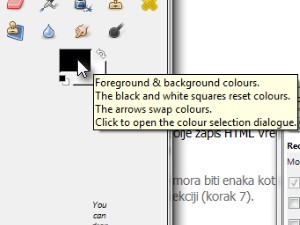
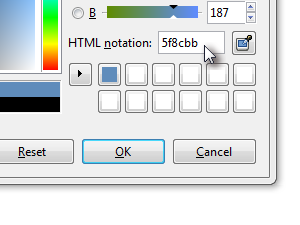
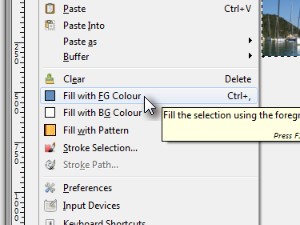
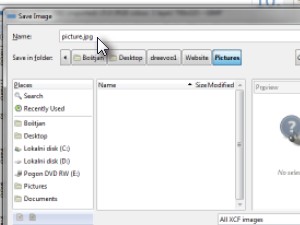
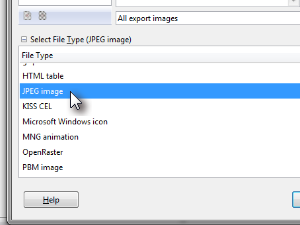
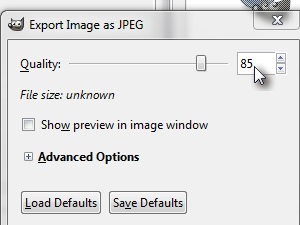
1.,,, websted, design, del 3, åbne gimp anvendelse.2.,, klik, fil, og udvælge, åben.3., nu søgen efter det billede, du vil tilføje på din hjemmeside.4.,, udvælge, rektangel udvælge værktøj.5.,, udvælge en del af billedet, du vil beholde.,, så klik, image, og udvælge, afgrøde til udvælgelse.6.,, billede er dukket.,, nu vil vi resize.,, klik, image, og udvælge, omfattende billede.ind, bredde, du vil have.du vil se, at den højde, ændringer i forhold til den bredde,.,,. 7.,, klik, udvælge og udvælge afrundet rektangel.i manus fu: afrundet rektangel, radius, 10.,,.,, klik, okay.8.,, klik, forgrundsviden & baggrund farver.9.,,, html notation, område indgår, 5f8cbb,,.det er samme farve som vi har anvendt i lyset af vores hjemmeside i lektion 2.,, 10.,, klik, redigere og udvælge, fyldes med fg farve.billede, fyldt med farve har vi fastlagt tidligere.,, 11.,, klik, fil, og udvælge, medmindre.vælg den mappe, vi har skabt til vores hjemmeside.redde fil som picture.jpg.,,, klik, red.hvis du har fået at filnavn, kan ikke anvendes til at redde klik, tag mig til eksport dialog.12.,, og på, at vælge fil 04 angivelse af art, e udvælge, billede, billede.klik, eksport.13.,,, eksport image som jpeg, vindue, kvalitet,,, 85,.,, klik, eksport,.,,, se også:,,, web - design del 5, <