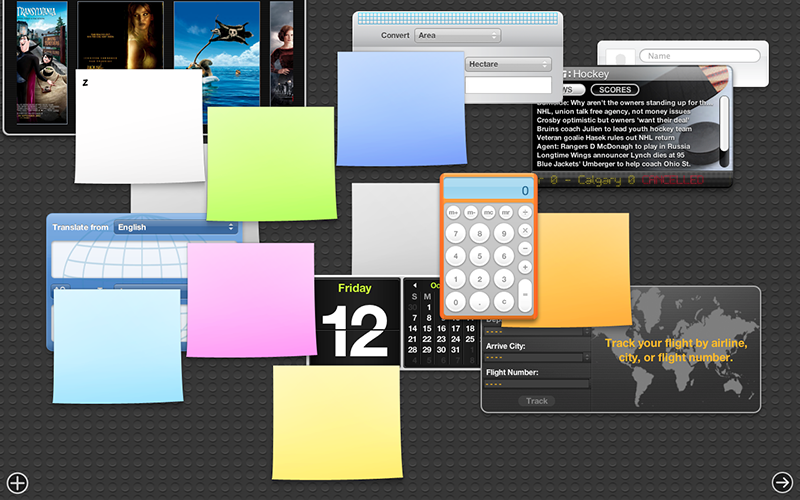
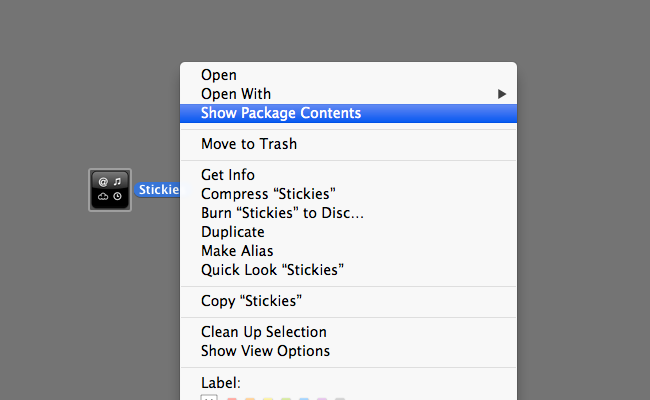
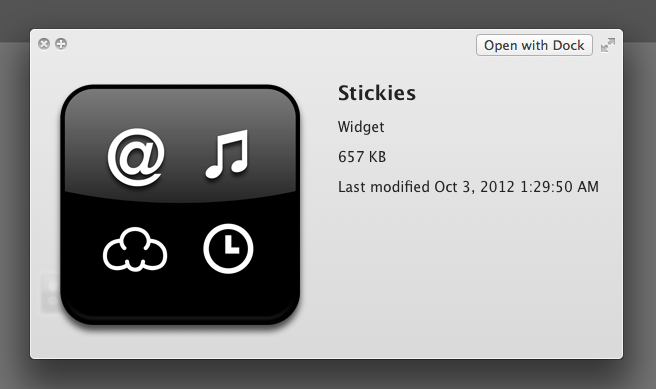
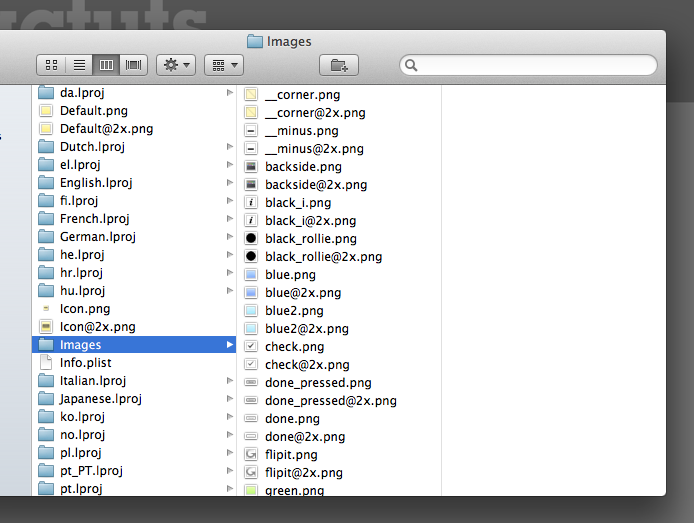
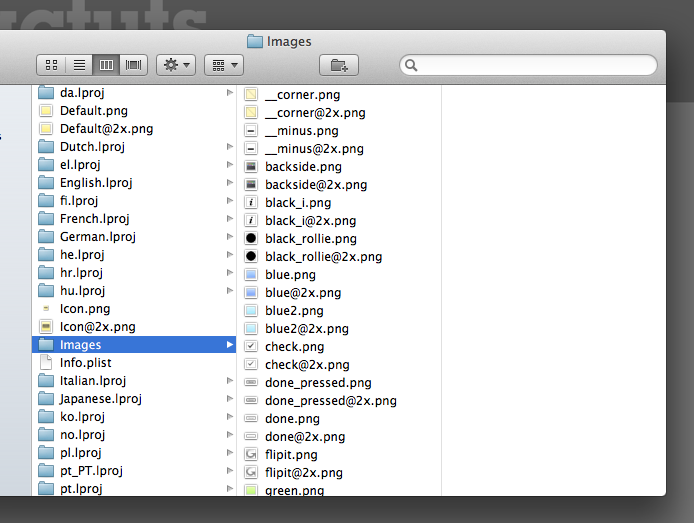
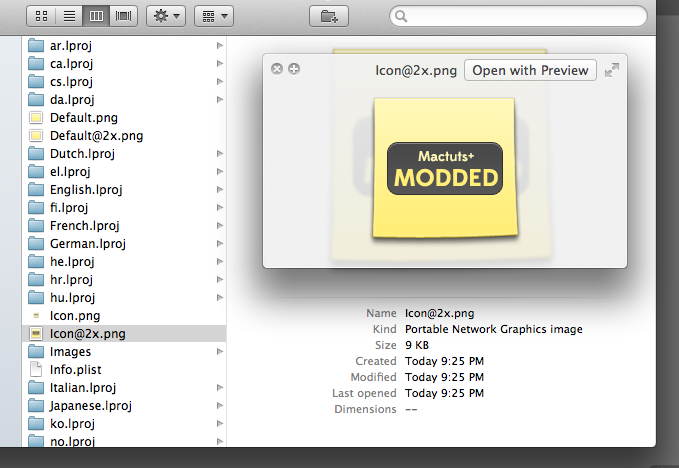
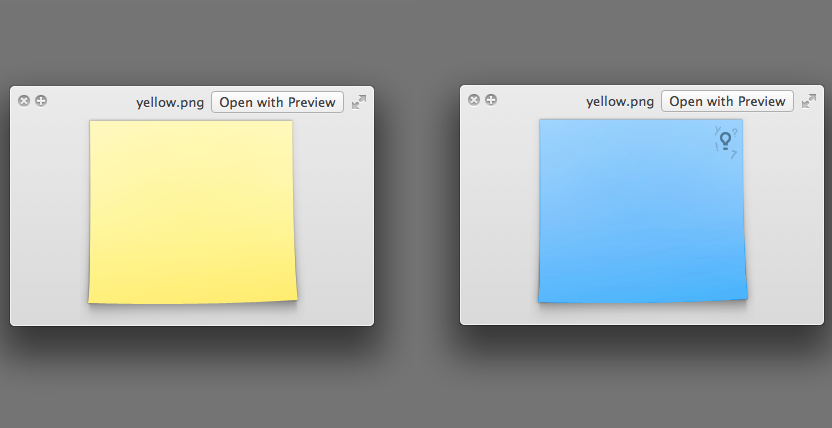
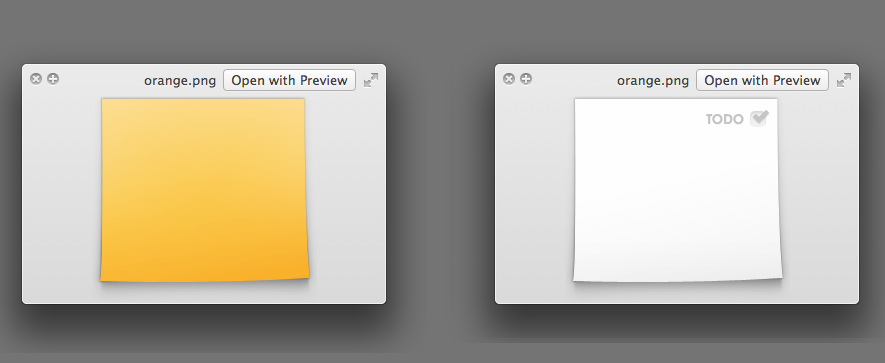
hvordan til at hacke instrumentbrættet dims,,,, instrumentbrættet i disse dage er forældet.vi lægger en lommeregner her og en vanskelig bestemmelse, der én gang hver anden uge, men desværre har vi ikke set mange store widgets kom ud for nylig.i dag, til at rette op på den tomme plads i vores instrumentbræt hjerte, lad os ødelægge en dims og gøre det til vores egne!,,,,, tip:, hvis du ønsker at downloade widget - fil fra denne forelæsning, du kan downloade det, lige her.det er tilpasset instrumentbræt dims, der er skabt ved udgangen af denne forelæsning, med alle de billeder og redigerer predone.dette betyder, at du kan installere det direkte til dit instrumentbræt og lege med ændringer nu.,, instrumentbrættet dilemma, når vi ser på instrumentbrættet i gennemsnit mac bruger, er det sandsynligt, tom og aldrig bruges, eller med et overvældende flertal, fuld af sport nyhederne og klistret noter.vi ser nogle gange festlige julelys så godt!det, der må være mere til instrumentbrættet end dette.,,, instrumentbrættet var ikke meningen, det!- det var ikke, kan vi komme videre med vores liv og fortsætte med at stirre på vores rodet skærme, men det er ikke i overensstemmelse med mactuts + stil!instrumentbrætter dør ud, så lad os puste nyt liv i stedet for selv at bygge vores widgets mere end nogensinde før. for at bekæmpe et aspekt af denne dims depression, vi klipper "klæbere" dims og gøre det til vores egne.det blev er enkle: ændrer profilen for den klæbende sedler, så vi kan få konkrete bemærk farver (og etiketter) til særlige formål.for eksempel, har vi et klæbende note type for personlige tanker, en for en, lister, og eventuelt en anden for noter.vi tilføjer en skik "fjerne" knap til at rydde vores noter hurtigere.,, instrumentbrætter dør ud, så lad os puste nyt liv i stedet for selv at bygge vores widgets mere end nogensinde før, du har brug for noget: forskning og javascript viden, men processen er bestemt ikke for avanceret.lad os komme i gang!,, trin 1: få den dims open, alle widgets ligger i mappen "/library /widgets."du kan lave en hurtig, comman + forskydning + g, til hurtigt at få adgang til det.fordi vi vil være redigere klæbere dims, finde den dims fil, stickies.wdgt, og lave en kopi til dit skrivebord.på denne måde kan vi klippe dokumenter uden at skulle bekymre sig om tilladelser og redde baseret problemer. på dit skrivebord, right-click og udvælge, vise pakke indhold, for at åbne den dims som en mappe, frem for at åbne det op i instrumentbrættet.,,, det vil åbne den dims som en mappe, snarere end i instrumentbrættet.nu, hvor vi har den dims er optegnelser, lad os tage et kig på den almindelige opbygning af en dims.,, trin 2: se filerne, instrumentbræt widgets er relativt enkle.de er små html aftalt med javascript drysses på for at gøre dem til interaktiv.på grund af det, de filer inden for hver dims er lige frem og let at ændre, især når vi ønsker at ændre de simple ting som de billeder.den klæbere widget - er et godt eksempel på denne enkelhed.,,, være sikker på at have åbnet den dims gennem en right-click - > vise pakke indhold.du må ikke åbne den, og gøre det til dit instrumentbræt.med henblik på at nå frem til en forståelse af, hvordan et instrumentbræt dims, lad os se på hvert enkelt dossier, og se, hvad det er, der anvendes til info.plist.,,,,,,, strukturen i info.plist fil kan ser bekendt ud, hvis du har kigget på præference filer af din mac eller six - anordning før.det, info.plist, sag fastslår, oplysninger om den dims.det er af central betydning for den dims, da den omfatter bundt navn ("klæbere"), den nuværende version, højde og bredde af den dims, og mere til.men fordi vi er kun redigering widgets i denne forelæsning, vi kan ignorere denne fil. version. plist, denne sag er generelt de samme som den forrige.det har flere oplysninger om den dims.det er den version, opbygge nummer osv. det er ikke vigtigt, for det, vi laver, klæbere. html, dette er den virkelige kød af den dims.her har vi den kode, der er det, vi ser.som tidligere nævnt hver dims er bare en html side, så det er let ændres.hvis du åbner den, vil du finde det meget bekendt ud, hvis du har arbejdet med websteder, før.(som en note, "klæbere" i filnavnet ændringer baseret på den dims, så denne sag ikke altid har samme navn, det gælder også for de næste to filer.), klæbere. css - naturligvis med: vi vil stil indhold, så her er css fil at ledsage det, klæbere. js, interaktivitet af widget kommer fra javascript, og det er her, det hele er afholdt.vi kommer til at redigere dette som det senere!, default.png & misligholdelse @ 2x. men heller ikke dér er menneskene sikre, når en dims byrder, disse billeder er vist som placeholders, før alt er ladt.det er lidt på den dims.(hvis du undrer dig over, hvad "@ 2x" til sidst, er det en større størrelse billede på nethinden fremvisning på nyere skærme.), icon.png & ikon @ 2x. men heller ikke dér er menneskene sikre, når du er ved at tilføje en dims til dit instrumentbræt, ikoner, du kan se og trække disse filer.igen, "@ 2x" er for retina skærme. billeder mappe, ligesom et websted, alle billederne er samlet på ét sted for let adgang.de bruger en "billeder" klæbere widget mappe at holde alle sine billeder.ser du, i er alle baggrunde og symboler, som den dims.,, trin 3: redigér de billeder, de første og nemmeste ting, vi kan gøre for at træde ind i kodeksen er at redigere billedet filer for at ændre udseende af widget.i tilfælde af klæbere dims, og mange andre materiel widgets, vi kan trække og sætte nye billeder til widget folder for at foretage ændringer.for eksempel, hvis jeg ønskede at ændre klæbere ikon, kunne jeg skabe nye. men heller ikke dér er menneskene sikre, filer og erstatte de gamle ("ikon. men heller ikke dér er menneskene sikre" og "ikon @ 2x. men heller ikke dér er menneskene sikre").,,, du kan behandle den dims, ligesom et websted.her, jeg har redigeret den ikon.jeg har nu ændret gul baggrund image i "billeder" folder ved at tilføje et tema af "personlige tanker." jeg ændrede farverne og tilføjede et ikon til øverste højre til angivelse af det formål, den seddel.,,, - - bare ved at erstatte den første billede med det andet, vi har redigeret den dims.nu, hvis vi installere ny dims, vil vi straks se kontrolreglerne og vores gule sedler nu har "personlige tanker" tema.lad os ændre en bestemmelse, og denne gang gøre det til en todo liste.,,, en anden lille ændring kan få en dims mere personlig og tiltrækkende., redigere billeder er en god måde at tilføje stilfuld flair for din widgets.det er hurtigt og enkelt at gøre, og, hvis det er det, du vil, så kan du springe frem til trin 5 til at installere den nyligt ændrede widget.ellers holder vi arbejder på det.,, trin 4: redigér koden, nu er det tid til at tilføje nogle sande funktion.det er, hvor /html /css /javascript viden kommer belejligt, fordi hver dims er bygget til det.vi vil ikke være at gå for vidt indgående til redigering af koden, men vi kommer til at arbejde med alle tre sager for at få dig ud.som jeg sagde før, vil vi arbejde på at tilføje en lille ikon til den nederste, venstre, der fungerer som en "fjerne" knappen.,,, at de ydmyge web - entreprenør, det føles rigtigt hjemme., html fil, med henblik på at tilføje nye knap, vi bliver nødt til at tilføje en anden,&#erasebutton, div. lige før,&#infobutton, div (budgetpost 21).lige nu, det er bare en tom div med et billede indeni, men vi vil stil det for at få det til at se ud som en rigtig knap snart.det er en simpel 12px img, som 12px "x" ikon, at jeg har puttet i "billeder" mappe. < div id = "erasebutton" > < img src = "billeder /x.png" > < /div >, css fil nu, for at give de slette knap modetendenser, lad os vende tilbage til det, stickies.css, fil og tilføje nogle grundlæggende placering og størrelse oplysninger før,&#infobutton, udvælgere.lad os også give det lidt mere stil ved at øge den uklarhed, når svævede over.&#erasebutton {uklarhed: 0, 5; holdning: absolutte, top. 166px; tilbage: 15px; bredde: 13px. højde: 13px;}&#erasebutton: den {uklarhed: 1}, er fil, hvis du ser ved de, stickies.js, fil, vil du indse, at det er meget veldokumenterede og skriftlige takket være æble.det gør det let for os at arbejde med det, javascript kode til at slette knap arbejde er et meget enkelt funktion, der fastlægger indholdet af tekstboks til ingenting.tilføje denne kode overalt i, klæbere. js, fortrinsvis, når det passer med andre funktioner.jeg lagde det efter, texttohtml, funktion, funktion eraseall() {mydiv.innerhtml = ""), med henblik på at ringe til javascript kode, lad os tilføje, onclick, begivenhed til,&#erasebutton i, stickies.html, fil. < div id = "erasebutton" onclick = "eraseall()" > < img src = "billeder /x.png" > < /div > og den knap er færdig!det er et meget enkelt eksempel, men det viser også, at det er extendability i widgets som disse på grund af deres enkelhed, løntrin 5: installere ny dims, hvis du har lyst til at afprøve din dims, du foretager ændringer, er der to muligheder: åbne. html fil i din browser som et websted, eller monter den dims og afprøve den på instrumentbrættet.den første er hurtigere udvikling, mens den anden giver et sandt instrumentbræt erfaring.,,, vi har ændret den ikon, baggrunde, og tilføjede en ny funktion.at indsætte en dims er meget enkelt.alt det kræver er en double click på en dims og et "ja" til at installere omgående.være sikker på det, før du installere den nye dims, du redder en kopi af din redigerede udgave.det er, fordi du installere det, sagen vil blive flyttet til "~ /library /widgets."bemærker også, at når vi installere nye klæbere dims, der vil træde i stedet for den sidste, som har det samme navn,.,,, som vi ønskede, de nye button arbejder og vores nye miljøer.den dims virkede afskrækkende, redigere i første omgang, men dets enkelhed gjorde det muligt for os at foretage ændringer let.vi er færdig med at redigere vores klæbere dims og forhåbentlig gav instrumentbrættet verden en lille kamp.hvis vi ville, kunne vi nu fortsætter med at skabe flere baggrunde og lægge flere funktioner til at opfylde vores behov, mere hacking og piller, vi har kun fået alt for dybt ind i de ting, vi kan gøre ved at ændre vores instrumentbræt widgets.det er bare en grunder den dims hacker verden, og hvad du kan gøre, vil være baseret på deres evne til at manipulere med billeder og arbejde med koden.du ved hvordan man laver ændringer nu, men hvad bliver det næste, er at beslutte, hvilke ændringer der vil du gøre. måske vil du tilføje et ur til din vejr widget - eller måske vil du have lyst til at tilføje en skik hud til uret widget.måske vil du også gerne gøre et instrumentbræt dims i din egen!(apple har stor dokumentation til at lede dig på vej.), uanset hvad du vælger, være sikker på, at lade os vide, i de bemærkninger om de store ting du ændre og skabe!,