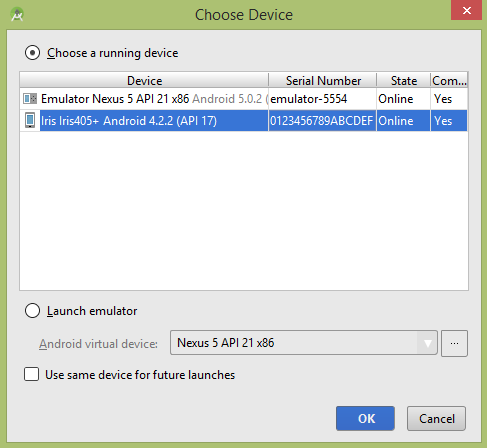
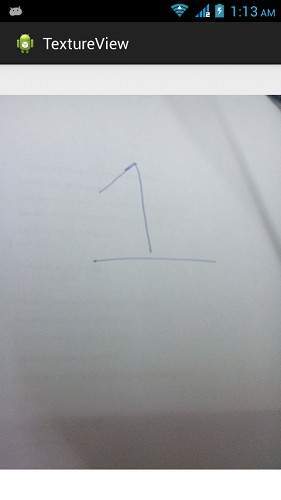
,, hvis du ønsker at vise en levende video stream eller ethvert indhold strøm, som f.eks. video eller en opengl scene, du kan bruge textureview, der leveres af robotter for at gøre det, for at bruge textureview, alt du skal gøre er at få surfacetexture. den surfacetexture kan anvendes til at gøre indhold.for at gøre det, du skal bare gøre instantiate genstand for denne klasse og gennemføre surfacetexturelistener grænseflade.dens syntaks er følgende: private textureview mytexture; offentlige klasse mainactivity udvider virksomhed gennemfører surfacetexturelistener (beskyttede tomrum oncreate (bundt savedinstancestate) (mytexture = nye textureview (dette). mytexture. setsurfacetexturelistener (dette). setcontentview (mytexture)}} efter, hvad du skal gøre er at tilsidesætte sine metoder.de metoder, der er anført som følger og minus;, @ tilsidesætte offentlige tomrum onsurfacetextureavailable (surfacetexture arg0, int arg1, int arg2) {} @ tilsidesætte offentlige boolean onsurfacetexturedestroyed (surfacetexture arg0) {} @ tilsidesætte offentlige tomrum onsurfacetexturesizechanged (surfacetexture arg0, int arg1, int arg2) {} @ tilsidesætte offentlige tomrum onsurfacetextureupdated (surfacetexture arg0) {}, ethvert synspunkt, der vises i teksturen synspunkt kan roteres og dets alpha ejendom kan justeres efter, setalpha, og setrotation metoder.dens syntaks er givet nedenfor −, mytexture. setalpha (1.0f); mytexture. setrotation (90.0f), bortset fra de metoder, der er andre metoder, der er til rådighed i textureview klasse.de er anført nedenfor og minus;, sr.nomethod &beskrivelse 1, getsurfacetexture(), denne metode giver surfacetexture, der anvendes af dette synspunkt., 2, getbitmap (int bredde, int højde), denne metode afkast afkast, en bitmap gengivelse af indholdet af de tilknyttede overfladestruktur., 3, gettransform (matrix - omdanne), denne metode giver omdanne i forbindelse med denne struktur synspunkt., 4, isopaque(), denne metode angiver, hvorvidt dette synspunkt er uigennemsigtige., 5, lockcanvas(), denne metode begynder at redigere pixels i overfladen, 6, setopaque (boolean uigennemsigtig), denne metode viser, om indholdet af denne textureview er uigennemsigtig. 7, settransform (matrix - omdanne), denne metode fastlægger omdanne forbinder med denne struktur på 8, unlockcanvasandpost (kan.vas lærred), denne metode med redigering pixels i overfladen, f.eks. nedenstående eksempel viser anvendelsen af textureview klasse.det er kasser en grundlæggende anvendelse, der giver dig mulighed for at se på kamera inde i en struktur og skifte vinkel, orientering e.t.c., til at eksperimentere med dette eksempel, er du nødt til at drive den faktisk en anordning, som kamera er til stede. stepsdescription 1you vil bruge androide studie ide at skabe en androide, anvendelse og navn, som textureview under en pakke com.example.textureview.samtidig med at skabe dette projekt, vær sikker på du målet sdk og udarbejde med i den seneste version af androide sdk at anvende højere niveauer af api - grænseflader.2modify src /mainactivity.java fil at tilføje aktivitet kode.3modify layout xml - fil res /layout /activity_main.xml tilføje en gui element, hvis det kræves.5run anvendelse og vælge en løbende androide anordning og installere anvendelsen på det og kontrollere resultaterne.her er indholdet af src /com. f.eks. textureview /mainactivity -., pakke com.example.textureview; import java.io.ioexception; import android.annotation.suppresslint; import android.app.activity; import android.graphics.surfacetexture; import android.hardware.camera; import android.os.bundle; import android.view.gravity; import android.view.menu; import android.view.textureview; import android.view.textureview.surfacetexturelistener; import android.view.view; import android.widget.framelayout; offentlige klasse mainactivity udvider aktivitet gennemfører surfacetexturelistener (private textureview mytexture; private kamera mcamera; @ suppresslint ("newapi") @ tilsidesætte beskyttede tomrum oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate); setcontentview (r.layout. activity_main); mytexture = nye textureview (dette). mytexture. setsurfacetexturelistener (dette). setcontentview (mytexture)} @ tilsidesætte offentlige boolean oncreateoptionsmenu (menu kortet) (//puste menuen. dette tilføjer punkter til den aktion, bar hvis det er til stede.getmenuinflater(). puste (r.menu.main menuen); tilbage.} @ suppresslint ("newapi") @ tilsidesætte offentlige tomrum onsurfacetextureavailable (surfacetexture arg0, int arg1, int arg2) (mcamera = kamera. open(); kamera. størrelse previewsize = mcamera. getparameters(). getpreviewsize(); mytexture. setlayoutparams (nye framelayout. layoutparams (previewsize.width, previewsize.height, tyngdekraft. center) prøve (mcamera. setpreviewtexture (arg0)} fangst (ioexception t) {} mcamera. startpreview(); mytexture. setalpha (1.0f); mytexture. setrotation (90.0f)} @ tilsidesætte offentlige boolean onsurfacetexturedestroyed (surfacetexture arg0) (mcamera.stoppreview(); mcamera. release(); tilbage.} @ tilsidesætte offentlige tomrum onsurfacetexturesizechanged (surfacetexture arg0, int arg1, int arg2) (//, auto, der genereres metode slår} @ tilsidesætte offentlige tomrum onsurfacetextureupdated (surfacetexture arg0) (//, auto, der genereres metode slår}}, er indholdet af xml -, activity_main., < relativelayout xmlns: androide = "http://schemas.android.com/apk/res/android" xmlns: værktøj = "http://schemas.android.com/tools" androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: paddingbottom = "@ dimension /activity_vertical_margin" androide: paddingleft = "@ dimension /activity_horizontal_margin" androide: paddingright = "@ dimension /activity_horizontal_margin "androide: paddingtop =" @ dimension /activity_vertical_margin "værktøjer: forbindelse =". mainactivity "> < textureview androide: id =" @ + id /textureview1 "androide: layout_width =" wrap_content "androide: layout_height =" wrap_content "androide: layout_alignparenttop =" ægte "androide: layout_centerhorizontal =" sand /> < /relativelayout > her er det manglende indhold, androidmanifest. xml,, <?xml - version = "0" kodning = "utf - 8"?> < åbenbar xmlns: androide = "http://schemas.android.com/apk/res/android" pakke = "kom. f.eks. textureview" androide: versioncode = "1" androide: versionname = "0" > < anvender tilladelse androide: navn = "androide. tilladelse. kamera" /> < anvendelse - androiden: allowbackup = "ægte" androide: ikon = "@ drawable /ic_launcher" androide: fareseddel = "@ snor /app_name" androide: tema = "@ stil /apptheme" > < aktivitet androide: navn = "kom. f.eks. textureview. mainactivity" androide: fareseddel = "@ snor /app_name" > < hensigt filter > < aktion androide: navn = "androide. forsæt. vigtigste" /> < kategori androide: navn = "androide. hensigt. kategori. granatkaster" />< /hensigt filter > < /aktivitet > < /anvendelse > < /åbenbar > lad os forsøge at løbe din textureview anvendelse.jeg går ud fra, at du har knyttet deres faktiske androide mobilt udstyr med din computer.at løbe app fra androide studie, åbne en af jeres projekt er aktivitet, filer og klik, ikon fra toolbar.før du begynder din ansøgning, androide studie viser følgende vindue at udvælge en mulighed, hvor vil du køre din androide anvendelse.,, vælg din mobil enhed som en mulighed og tjek din mobil enhed, som vil vise følgende skærm.denne skærm er alpha ejendomsret til, 0, 5, og rotation, fastsat til 45.,,, denne skærm er alpha ejendom, der er 1,5 og rotation fastsat til 45,.,, denne skærm er alpha ejendom, fastsat til 1, 0 og rotation til, 90,.,,