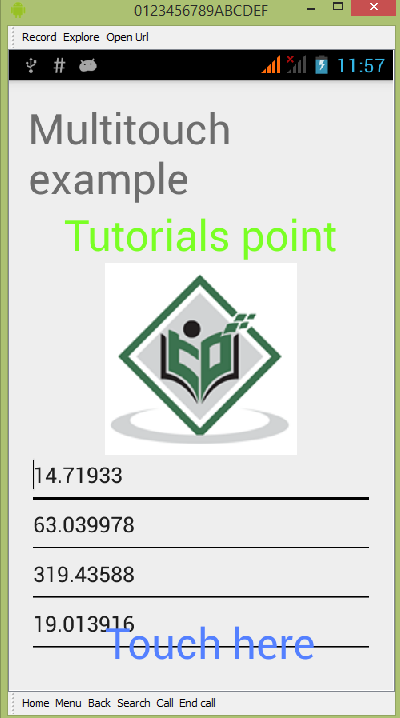
, multi - røre gestus, der sker, når mere end én finger rører ved skærmen på samme tid.- androiden giver os mulighed for at opdage de gestus, androide system skaber følgende røre hændelser, når flere fingre rører ved skærmen på samme tid. sr.noevent & beskrivelse 1, action_down, for den første retningslinje, der berører den skærm.det starter den gestus., 2, action_pointer_down, for ekstra tips, der kommer ind på skærmen, ud over den første., 3, action_move, en ændring, der er sket i en presse gestus., 4, action_pointer_up,, der sendes, når en ikke - primær indikator går op., 5, action_up, sendes, når den sidste fingerpeg blade skærmen.,, så med henblik på at påvise nogen af ovennævnte tilfælde, du er nødt til at ordne det, ontouchevent(), metode og kontrollere disse begivenheder manuelt.dens syntaks er givet nedenfor − offentlige boolean ontouchevent (motionevent ev) (endelige int actionpeformed = ev. getaction(); skift (actionpeformed) (sag motionevent. action_down: {pause.} sag motionevent. action_move: {pause.} tilbage.}, i disse tilfælde, du kan udføre enhver beregning, du kan lide.f.eks. zoom, faldende e.t.c. for at få koordinaterne for x - og y - akse, kan du ringe til, getx(), og gety() metode.dens syntaks er følgende: sidste vogn x = ev. getx(); endelig flyde y = ev. gety(); bortset fra de metoder, der er andre metoder, der er fastsat i denne motionevent klasse for bedre at behandle multitouch.disse metoder er anført nedenfor: sr.nomethod &beskrivelse 1, getaction(), denne metode returnerer den slags aktioner, der udføres, 2, getpressure(), denne metode afkast af det aktuelle pres af denne begivenhed for den første indeks, 3, getrawx(), denne metode returnerer originalen rå x samordne denne begivenhed, 4, getrawy() denne metode, og returnerer originalen rå og koordinere denne begivenhed, 5, getsize(), denne metode giver størrelse for den første retningslinje indeks 6, getsource(), denne metode bliver kilden til tilfælde, 7, getxprecision(), denne metode tilbage nøjagtigheden af x - koordinaterne er rapporteret, 8, getyprecision() denne metode tilbage, nøjagtigheden af y - koordinater, som er indberettet, f.eks. her er et eksempel, som viser, at brugen af multitouch. det skaber en grundlæggende multitouch gestus anvendelse, der giver dig mulighed for at se koordinater, når multitouch foretages, til at eksperimentere med dette eksempel, er du nødt til at løbe på et virkeligt anordning. stepsdescription 1you vil bruge androide studie for at skabe en androide ansøgning i henhold til en pakke com.example.sairamkrishna.myapplication.multitouch.samtidig med at skabe dette projekt, vær sikker på du målet sdk og udarbejde med i den seneste version af androide sdk at anvende højere niveauer af api - grænseflader.2modify src /mainactivity.java fil at tilføje multitouch kode.3modify res /layout /activity_main at tilføje respektive xml - elementer.4run anvendelse og vælge en løbende androide anordning og installere anvendelsen på det og kontrollere resultaterne.efter er indholdet af den ændrede vigtigste aktivitet fil src /mainactivity -.pakken er com.example.sairamkrishna.myapplication; import android.app.activity; import android.os.bundle; import android.view.menu; import android.view.menuitem; import android.view.motionevent; import android.view.view; import android.widget.edittext; import android.widget.textview; import java.util.set; offentlige klasse mainactivity udvider aktivitet {flyde xaxis = - og flyde yaxis = - og flyde lastxaxis = - og flyde lastyaxis = -; edittext ed1, ed2, eib, ed4; textview tv1; @ tilsidesætte beskyttede tomrum oncreate (bundt savedinstancestate) (super. oncreate (savedinstancestate); setcontentview (r.layout. activity_main); ed1 = (edittext) findviewbyid (r.id.edittext); ed2 = (edittext) findviewbyid (r.id.edittext2); eib = (edittext) findviewbyid (r.id.edittext3); ed4 = (edittext) findviewbyid (r.id.edittext4) tv1 = (textview) findviewbyid (r.id.textview2) tv1. setontouchlistener (ny mening. ontouchlistener() {@ tilsidesætte offentlige boolean ontouch (betragtning v, motionevent begivenhed) (endelige int actionpeformed = begivenhed. getaction() og skift (actionpeformed) (sag motionevent. action_down: {endelige flyde x = begivenhed. getx(); endelig flyde y = begivenhed. gety(); lastxaxis = x; lastyaxis = y. ed1. settext (flyde. tostring (lastxaxis));ed2. settext (flyde. tostring (lastyaxis) pauser) sag motionevent. action_move: {endelige flyde x = begivenhed. getx(); endelig flyde y = begivenhed. gety(); endelig flyde dx = x - lastxaxis; endelig flyde dy = y - lastyaxis; xaxis + = dx; yaxis + = dy; eib. settext (flyde. tostring (xaxis)); ed4. settext (flyde. tostring (yaxis) pause.}} tilbage.}})} @ tilsidesætte offentlige boolean oncreateoptionsmenu (menu kortet) (//puste menuen. dette tilføjer punkter til den aktion, bar hvis det er til stede.getmenuinflater(). puste (r.menu.menu_main menuen); tilbage.} @ tilsidesætte offentlige boolean onoptionsitemselected (menuitem punkt på dagsordenen) (//klare foranstaltninger bar punkt klik her.aktionen bar //automatisk klare klik på hjem /op knappen, så længe //som de angiver en forælder aktivitet i androidmanifest.xml.int id = post. getitemid(); //noinspection simplifiableifstatement hvis (id = = r.id.action_settings) {tilbage.} tilbage, super. onoptionsitemselected (punkt)), som er ændret indholdet af xml, res /layout /activity_main. xml,., < relativelayout xmlns: androide = "http://schemas.android.com/apk/res/android" xmlns: værktøj = "http://schemas.android.com/tools" androide: layout_width = "match_parent" androide: layout_height = "match_parent" androide: paddingleft = "@ dimension /activity_horizontal_margin" androide: paddingright = "@ dimension /activity_horizontal_margin" androide: paddingtop = "@ dimension /activity_vertical_margin" androide: paddingbottom = "@ dimension /activity_vertical_margin" værktøjer: baggrund = ". mainactivity"androide: transitiongroup =" ægte "> < textview androide: tekst =" multitouch eksempel "androide: layout_width =" wrap_content "androide: layout_height =" wrap_content "androide: id =" @ + id /textview "androide: textsize =" 35dp "androide: layout_alignparenttop =" ægte "androide. layout_centerhorizontal =" ægte "/> < textview androide: layout_width =" wrap_content "androide: layout_height =" wrap_content "androide: tekst =" undervise "androide: id =" @ + id /textview "androide: layout_below =" @ + id /textview "androide: layout_centerhorizontal =" rigtigt "- androiden: textcolor ="&#ff7aff24 "androide: textsize =" 35dp "/> < imageview androide: layout_width =" wrap_content "androide: layout_height = "wrap_content" androide: id = "@ + id /imageview" androide: src = "@ drawable /abc" androide: layout_below = "@ + id /textview" androide: layout_centerhorizontal = "ægte" androide: tema = "@ stil /base. textappearance. appcompat" /> < edittext androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /edittext" androide: layout_below = "@ + id /imageview" androide: layout_alignright = "@ + id /textview" androide: layout_alignend = "@ + id /textview" androide: hint = "x - aksen" androide: layout_alignleft = "@ + id /textview" androide: layout_alignstart = "@ + id /textview" androide: textcolorhint = "# ff69ff0e" /> < edittext androide: layout_width = "wrap_content "androide: layout_height =" wrap_content "androide: id =" @ + id /edittext2 "androide: layout_below =" @ + id /edittext "androide: layout_alignleft =" @ + id /edittext "androide: layout_alignstart =" @ + id /edittext "androide: textcolorhint ="&#ff21ff11 "androide: ledetråd =" y - akse "androide: layout_alignright =" @ + id /edittext "androide: layout_alignend =" @ + id /edittext "/> < edittext androide: layout_width =" wrap_content "androide: layout_height =" wrap_content "androide: id =" @ + id /edittext3 "androide: layout_below =" @ + id /edittext2 "androide: layout_alignleft =" @ + id /edittext2 "androide: layout_alignstart =" @ + id /edittext2 "androide: hint =" flytte x "androide: textcolorhint ="&#ff33ff20 "- androiden: layout_alignright = "@ + id /edittext2" androide: layout_alignend = "@ + id /edittext2" /> < edittext androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: id = "@ + id /edittext4" androide: layout_below = "@ + id /edittext3" androide: layout_alignleft = "@ + id /edittext3" androide: layout_alignstart = "@ + id /edittext3" androide: textcolorhint = "# ff31ff07" androide: hint = "flytte y" androide: layout_alignright = "@ + id /edittext3" androide: layout_alignend = "@ + id /edittext3" /> < textview androide: layout_width = "wrap_content" androide: layout_height = "wrap_content" androide: tekst = "rør her" androide: id = "@ + id /textview2" androide: layout_alignparentbottom = "ægte" androide: layout_alignleft = "@ + id /imageview" androide: layout_alignstart = "@ + id /imageview" androide: focusable = "ægte" androide: skrifttype = "uden" androide: clickable = "ægte" androide: textcolor = "# ff5480ff" androide: textsize = "35dp" /> < /relativelayout > efter er indholdet af det, res /værdier /snor. xml,., < ressourcer > < snor navn = "app_name" > min ansøgning < /snor > < snor navn = "hello_world" > - verden!< /snor > < snor navn = "action_settings" > (< /snor > < /ressourcer > efter er indholdet af androidmanifest.xml, fil. <?xml - version = "0" kodning = "utf - 8"?> < åbenbar xmlns: androide = "http://schemas.android.com/apk/res/android" pakke = "kom. f.eks. sairamkrishna. myapplication" > < anvendelse androide: allowbackup = "ægte" androide: ikon = "@ mipmap /ic_launcher" androide: fareseddel = "@ snor /app_name" androide: tema = "@ stil /apptheme" > < aktivitet androide: navn = ". mainactivity" androide: fareseddel = "@ snor /app_name" > < hensigt filter > < aktion androide: navn = "androide. forsæt. vigtigste" /> < kategori androide: navn = "androide. hensigt. kategori. granatkaster" /> < /hensigt filter > < /aktivitet > < /anvendelse > < /åbenbar > lad os forsøge at løbe dinanvendelse.jeg går ud fra, at du har knyttet deres faktiske androide mobilt udstyr med din computer.at løbe app fra androide studie, åbne en af jeres projekt er aktivitet, filer og klik, ikon fra toolbar.før du begynder din ansøgning, androide studie viser følgende vindue at udvælge en mulighed, hvor vil du køre din androide anvendelse.,, vælg din mobil enhed som en mulighed og tjek din mobil enhed, som vil vise din misligholdelse skærm −, ved misligholdelse, vil du se noget på noget område.bare bank på de rør her område og se nogle data i felterne.det er vist nedenfor −,, vil de se, at oplysningerne i flytte område er 0, fordi kun en enkelt berøring gestus er blevet udført.nu banker på skærmen, og begynde at trække din finger.vil du se ændringer i de data, det område.det er vist nedenfor &minus,,,