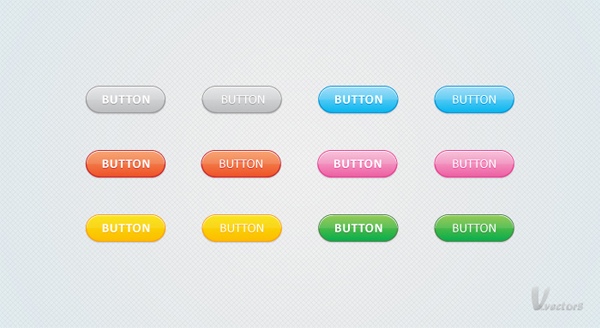
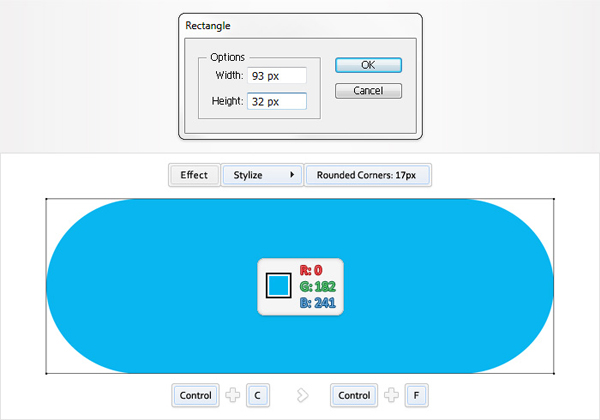
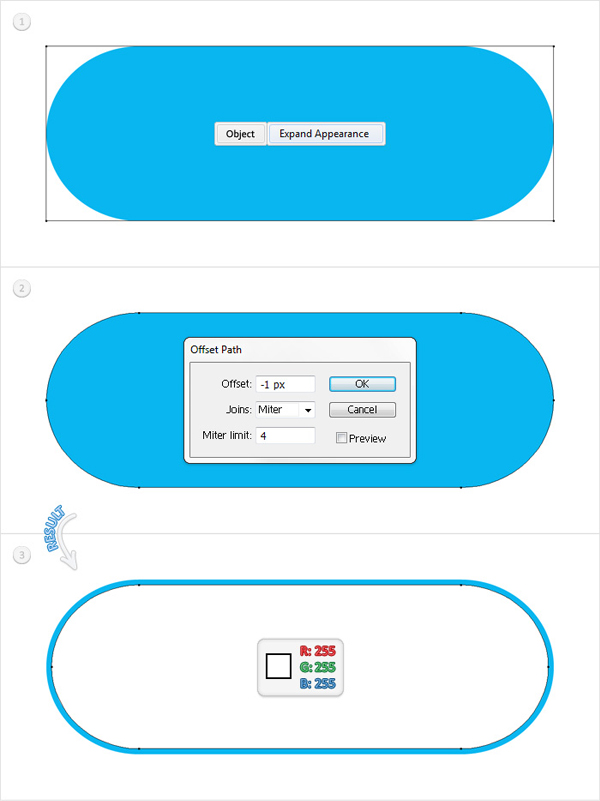
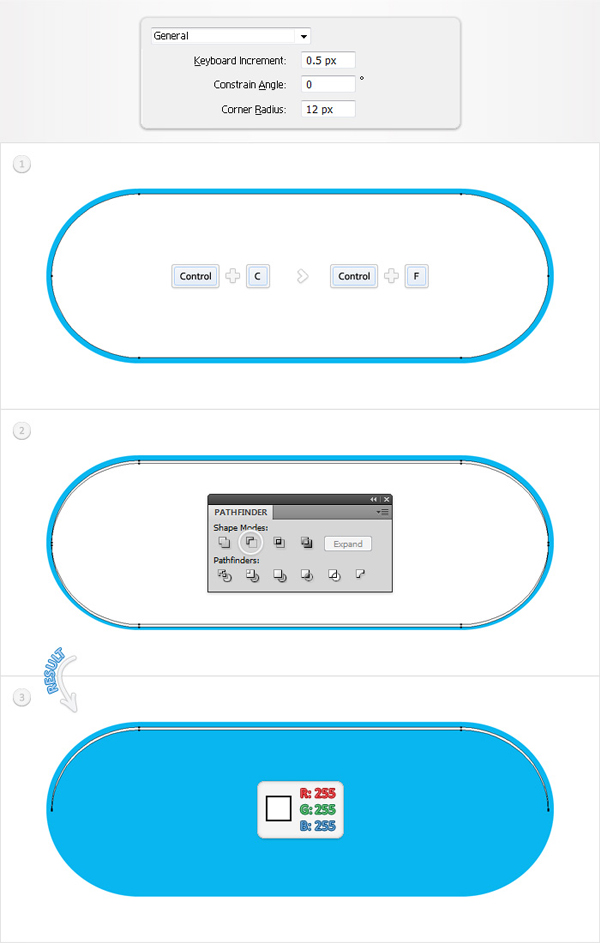
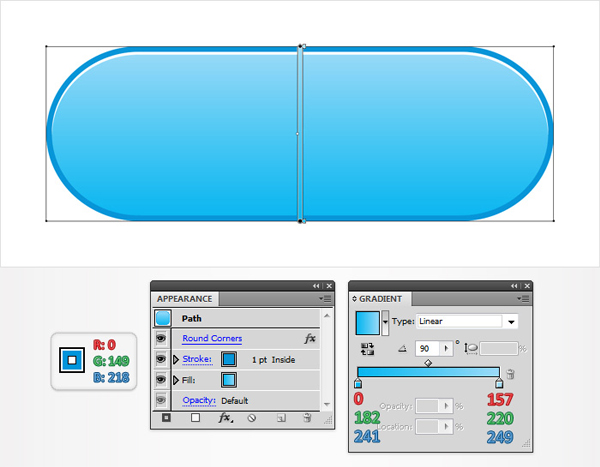
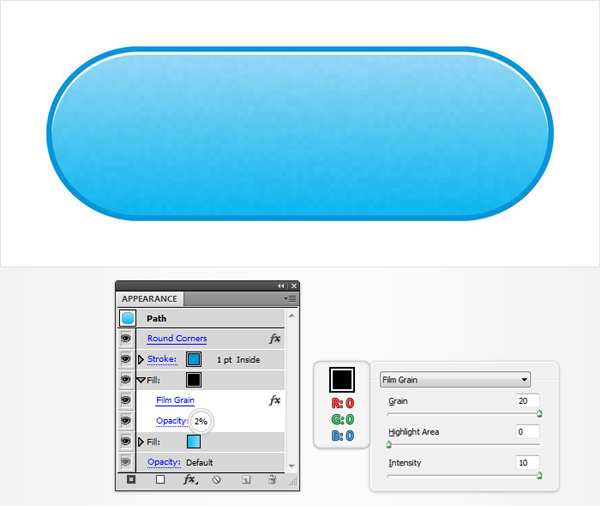
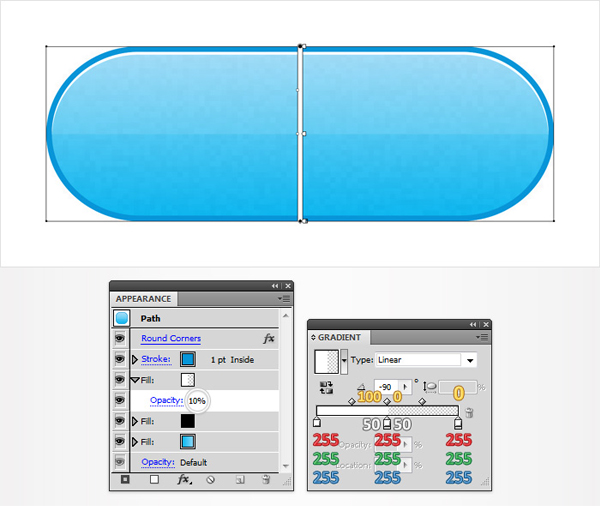
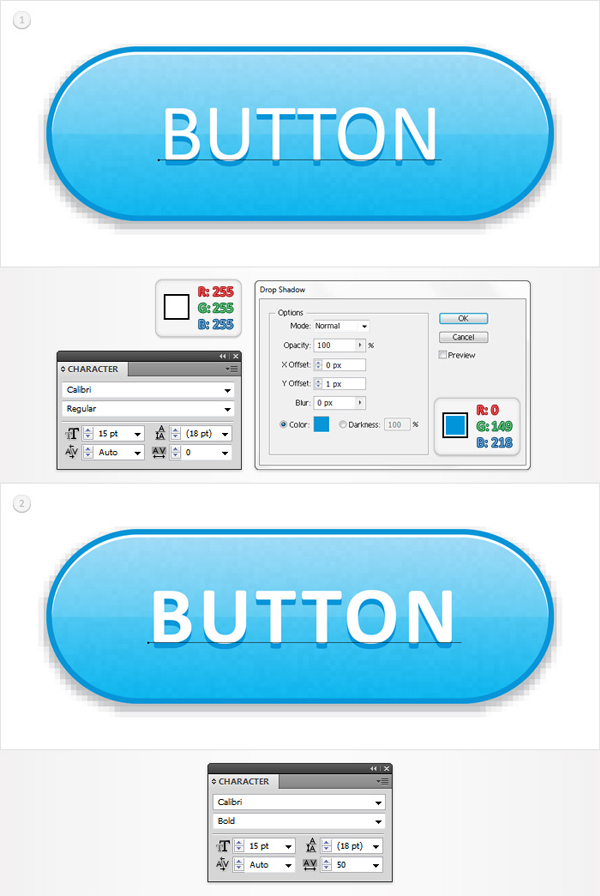
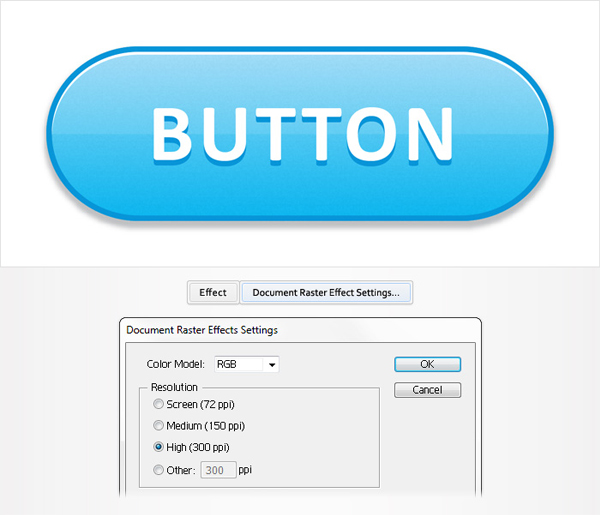
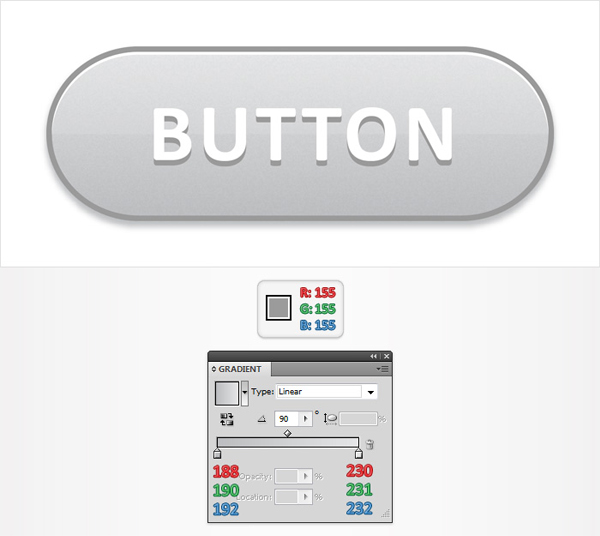
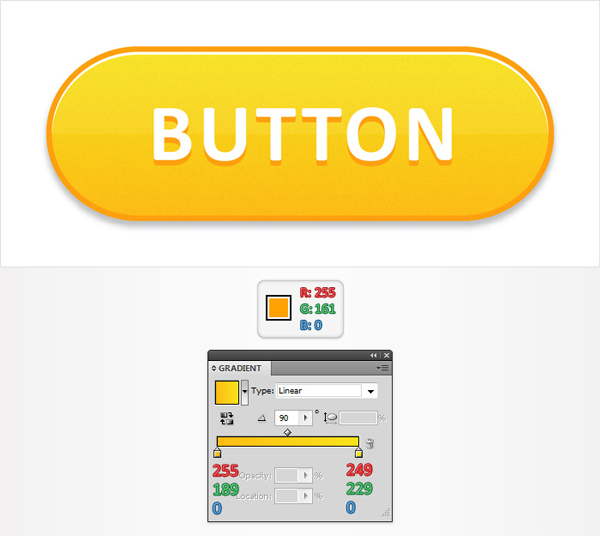
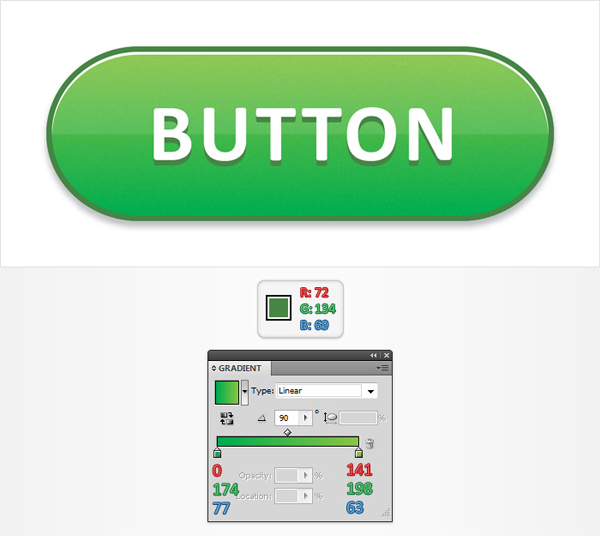
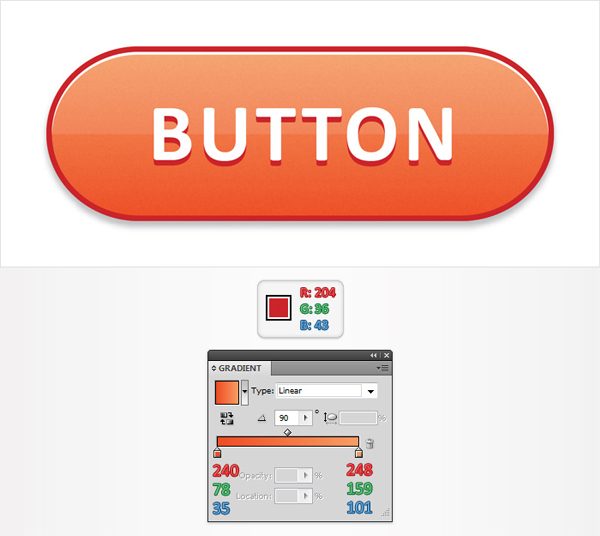
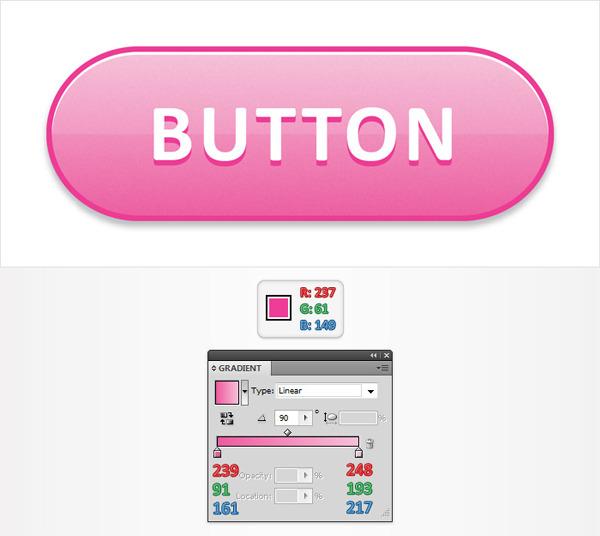
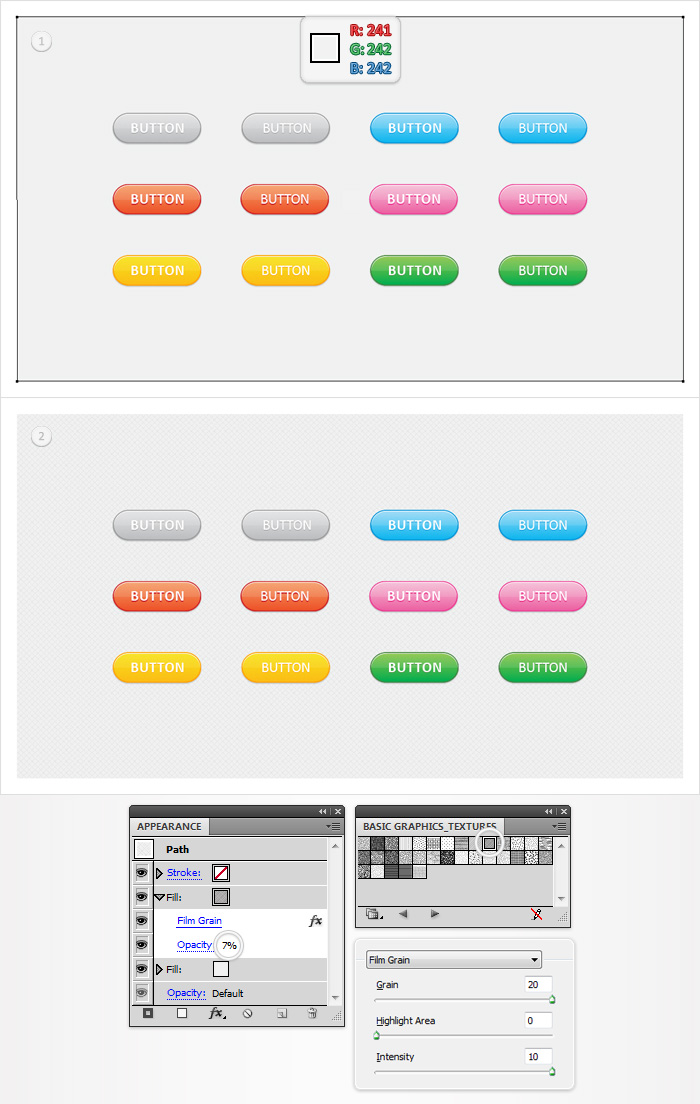
hurtigt tip: at skabe en enkel web - knap, der ved hjælp af udseende panel, denne post er en del af en serie kaldet web - og grænseflade design med vector.svg filer: fra tegner til webquick tip: at skabe et enkelt register form design,,,,,,, er det i følgende tutor vil du lære at skabe din egen hjemmeside knapper.første gang med det rektangel redskab sammen med pathfinder og udligne muligheder og afrundede hjørner, du vil skabe de tre starter former.næste, en lineær gradient plus nogle film, korn og drop shadow virkninger vil fuldføre den samlede knap.endelig en tekst, og et nyt fald skygge virkning vil hjælpe dig gøre arbejdet færdigt.lad os komme i gang!,,,, trin 1, tag den rektangel værktøj (m) og klik på din artboard.ind i 93 i bredde kasse og 32 i højden kasse, så klik, okay.dette vil skabe en 93 af 32px form.fyld den med r = 0 g = 182, b = 241 så virkning > stylize > afrundede hjørner.ind i en 17px radius, så klik, okay.nu, din form skulle ligne følgende billede.vælg det og slå kontrol + c så slå kontrol + f. dette vil tilføje en kopi i front.få et hurtigt kig i din lag panel (vindue > lag) og sørge for, at du har to former for langt.,, trin 2, vælges den kopi, der i det foregående trin og gå imod > udvide udseende.vælg den deraf følgende form og gå imod > vej > udligne vej.- 1px udlignes så klik ind nu.fyld den deraf følgende form med hvide så reselect udvidet, blå form og slette det.,, trin 3, gå til edit > præferencer > generelle og træde 0,5 i tastaturet (boks.reselect hvid form og lave en kopi i front (control + c > kontrol + f).vælg det frisk kopi og slå ned pil (til at flytte det 0.5px).reselect begge former og klik på minus foran knap fra pathfinder panel.den deraf følgende form skal se ud som det tredje billede nedenfor.,, trin 4, vende tilbage til den blå form.første, erstatte de faste blå med lineær gradient vist nedenfor, og der tilsættes en 1pt slagtilfælde.det svarer til indenfor, dens farve på r = 0 g = 149 b = 218 så sørge for, at de afrundede hjørner virkning er i toppen af udseende panel som vist i det følgende billede.,, løntrin 5, reselect afrundede rektangel og gå til udseende panel.åben den flyver menu og klik på tilføje nye fylde.det er klart, at dette vil tilføje en anden fylde din form.vælg det fra udseende panel og sort og sænke sine uklarhed med 2%, og at virkning > kunstneriske > film korn.i de nedenstående oplysninger vedrørende så klik, okay.,, trin 6, tilføje en tredje fylde din afrundet rektangel.vælg det fra udseende panel, sænke sine uklarhed til 10%, så brug den lineær gradient vist i det følgende billede.den gule numre fra den gradient billede står for røgtæthed procent, mens den hvide tal står for placering i procent.det betyder, at du er nødt til at vælge hver gradient slider og placering /uigennemsigtighed procentdel, som vist nedenfor.lægge ekstra vægt på midten af gradient.du skal have to overlappende kiks.man har uklarhed på 0% og placering på 50%, mens den anden er uklarhed med 100% og placering på 50%.,, trin 7, reselect afrundede rektangel og gå til udseende panel.vælg den nederste udfylde (med en lineær gradient) og gå til virkning > stylize > drop shadow.i de nedenstående oplysninger vedrørende så klik -, trin 8 endelig tilføje nogle hvide tekst.brug den calibri skrifttype med en størrelse på 15px så virkning > stylize > drop shadow.i de nedenstående oplysninger vedrørende så klik, okay.for de pressede version af de knap kan du sætte den stil i dristige og sporer fastsat til 50.det skal se ud som det andet nedenfor.,, trin 9, nogle af jer måske ikke som pixilated se af drop shadow virkning.her er, hvordan man kan forbedre det.gå til virkning > dokument raster virkning).ved misligholdelse af deres beslutninger, bør fastsættes til 72 dpi.sæt den til en højere værdi og klik, okay.vælg 300ppi og din knap vil se glat, som følgende billede.,, trin 10, her er nogle andre farver du kan bruge din knap.i det følgende billede kan du finde den farve egenskaber, at de skal erstatte.en lineær gradient for afrundet rektangel, mens den faste farve er for slagtilfælde og drop shadow virkning, der anvendes til teksten.selvfølgelig, kan du tilføje deres egne farver.der er utallige muligheder.,,,, trin 11 endelig er her, hvordan kan du skabe, at mønstret baggrund fra det endelige billede.tag den rektangel værktøj (m), skabe en form, størrelsen af deres artborad og fylder den med r = 241 g = 242 b = 242.sikre, at denne nye form er udvalgt, gå til udseende panel og tilføje et andet fylde.du skal bygge på mønster for denne nye fylde.du kan finde den ved at flyve ud menu af farveprøver panel.blot at åbne "bibliotek > mønstre > grundlæggende grafik > grundlæggende graphics_textures og et nyt vindue med en masse godt - vil åbne.se for " diamant " mønster (første linje, kolonne 10).det andet reselect fylde, tilføje diamanten mønster, sænke sine uklarhed med 7% og gå til virkning > kunstneriske > film korn.i de data, der fremgår af det endelige billede og klik -, trin 12, reselect form, der er skabt i det foregående trin og tilføje en tredje del.vælg det fra udseende panel, ændre sin blanding tilstand for at formere sig og bruge de radiale gradient vist nedenfor.,, konklusion nu dine knapper, der er gjort.her er hvordan det skal se ud.jeg håber du har nydt godt af denne tekst.