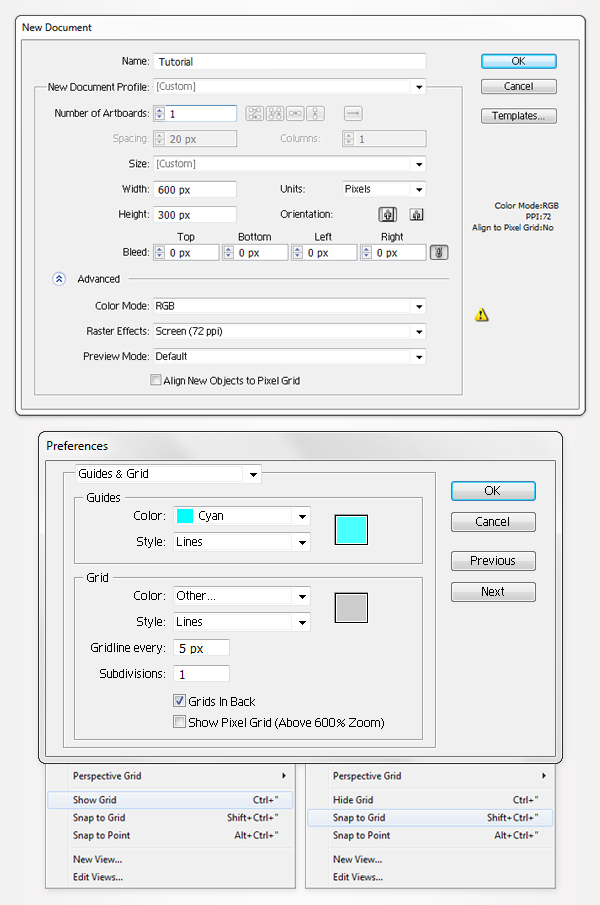
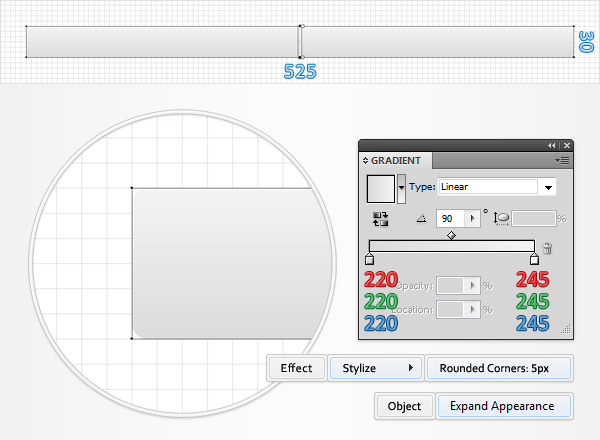
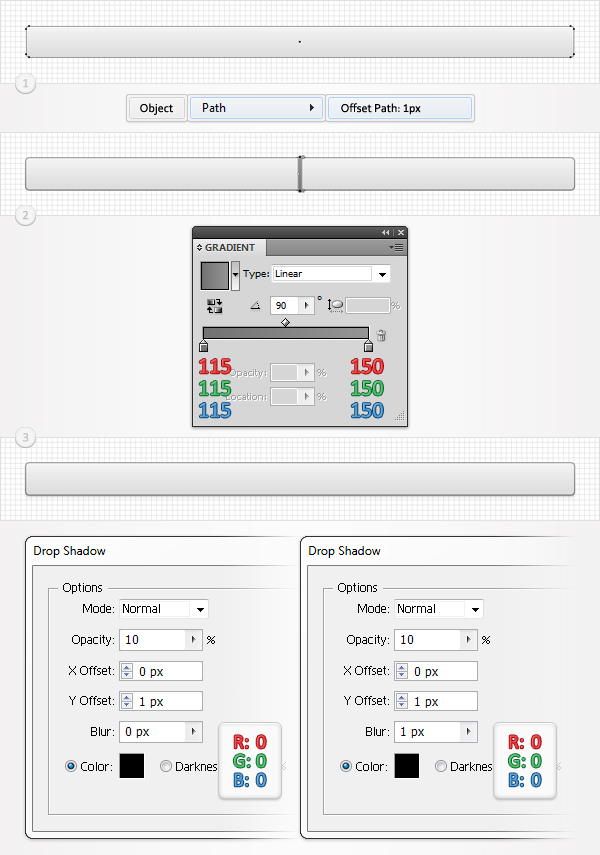
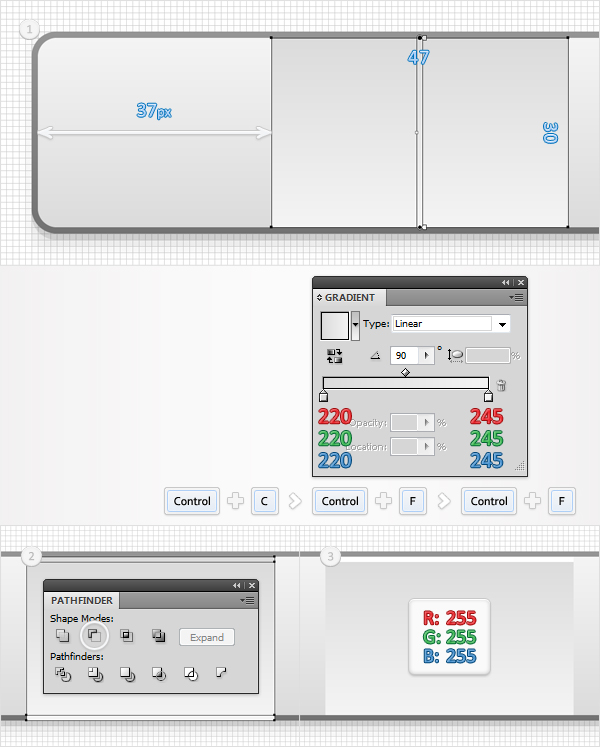
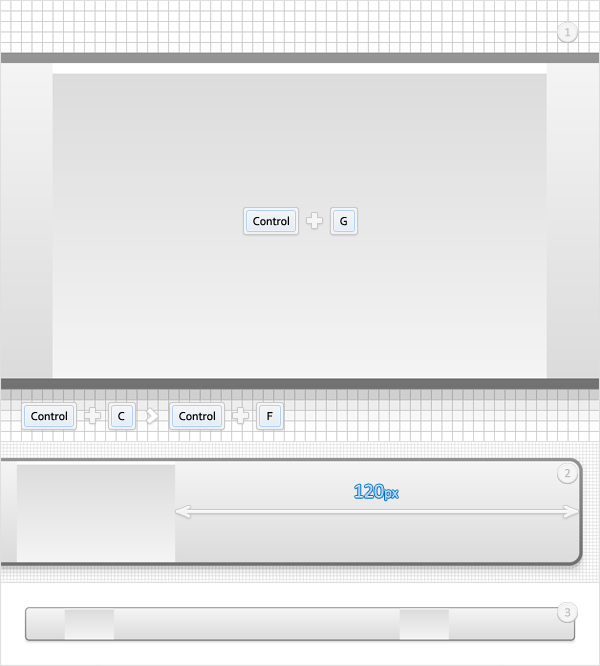
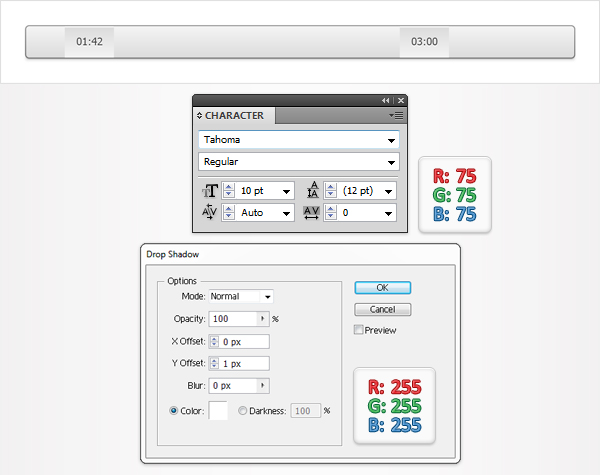
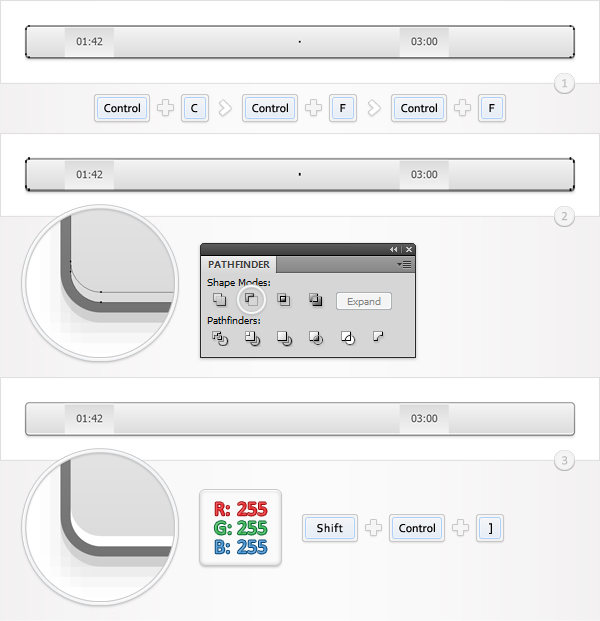
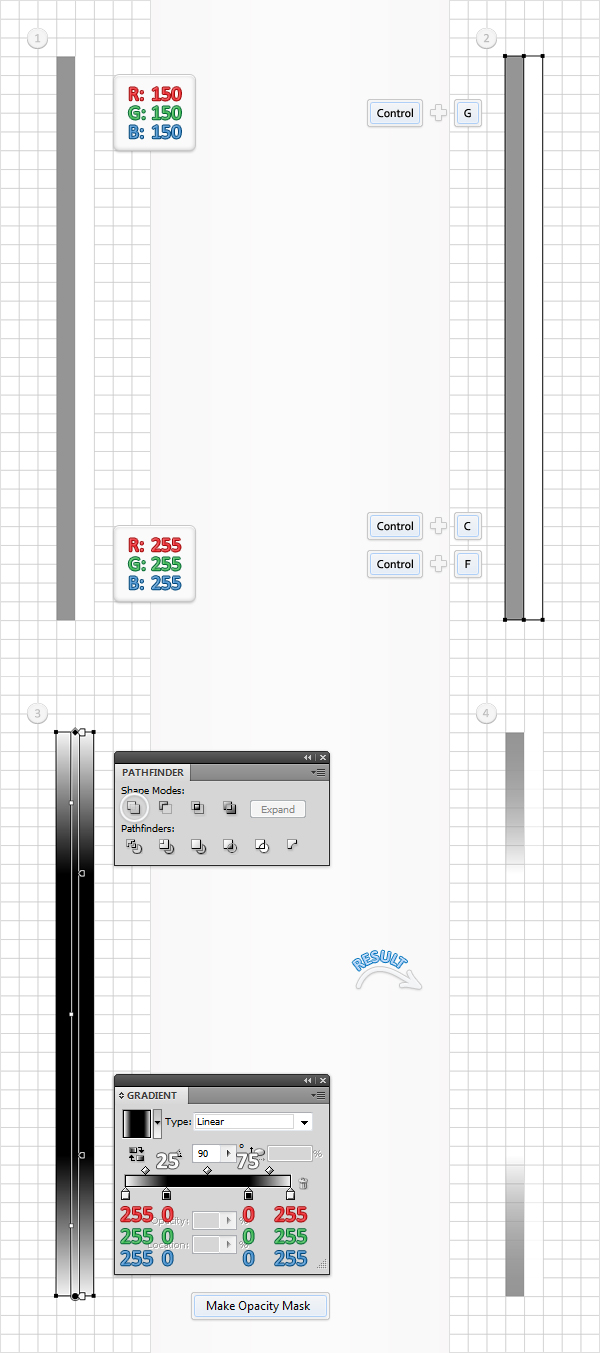
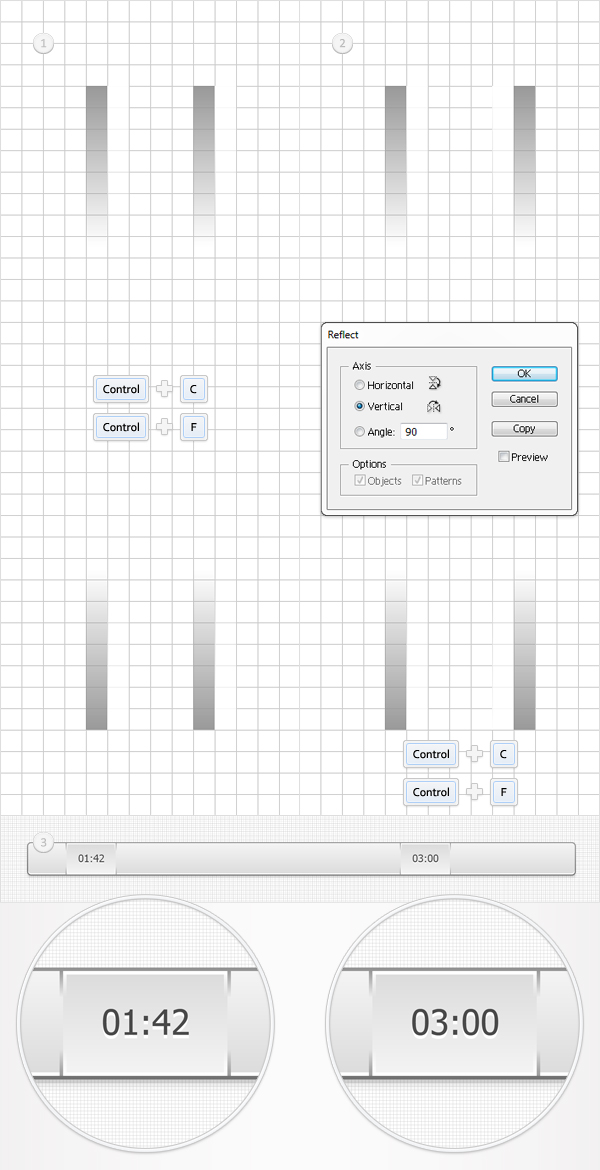
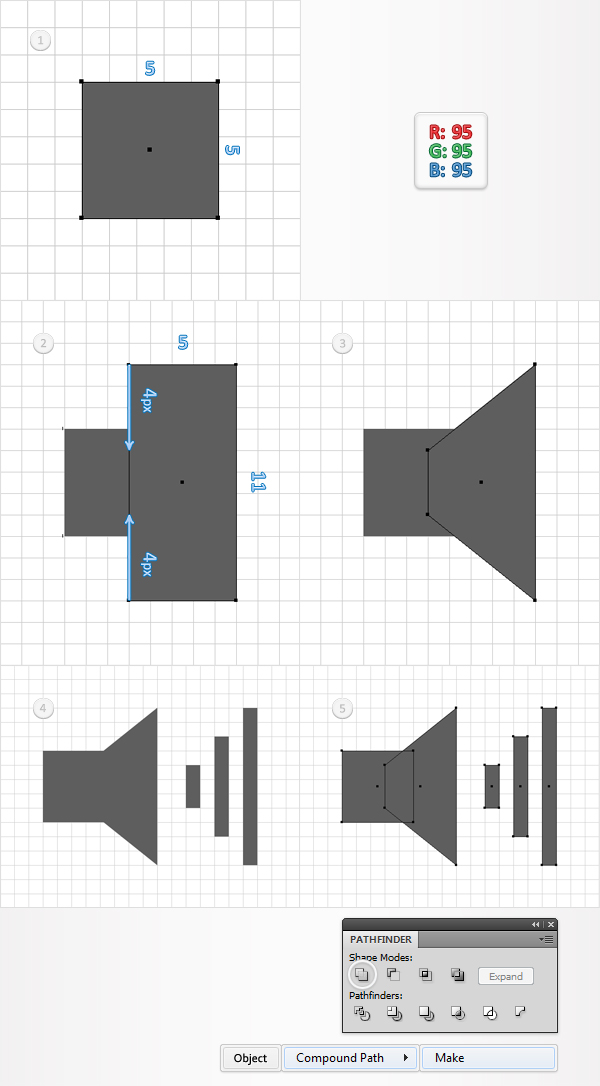
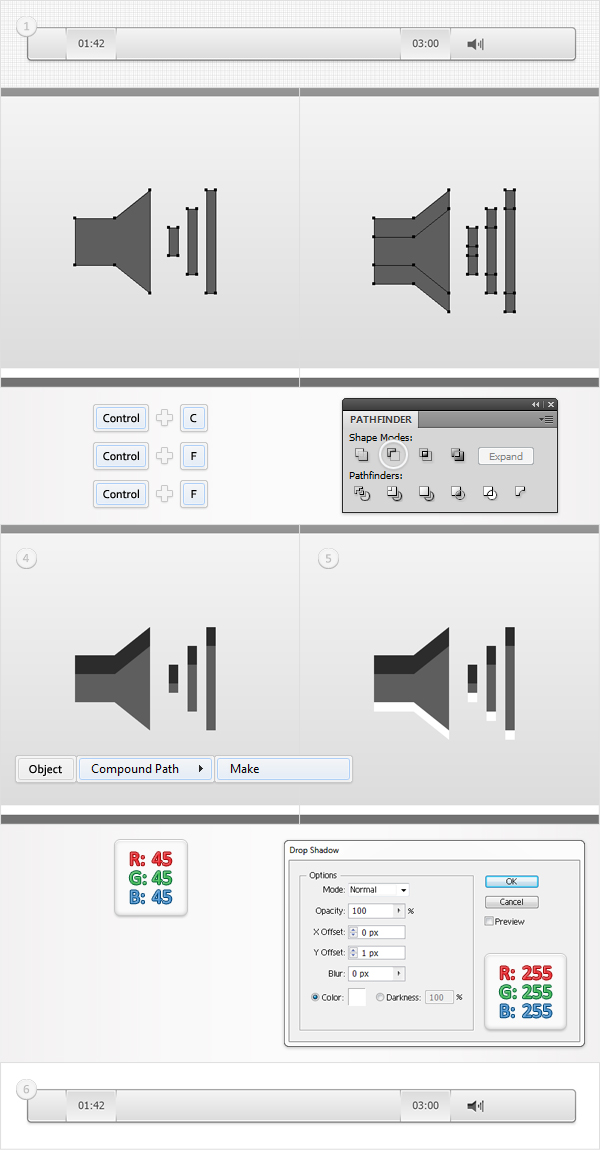
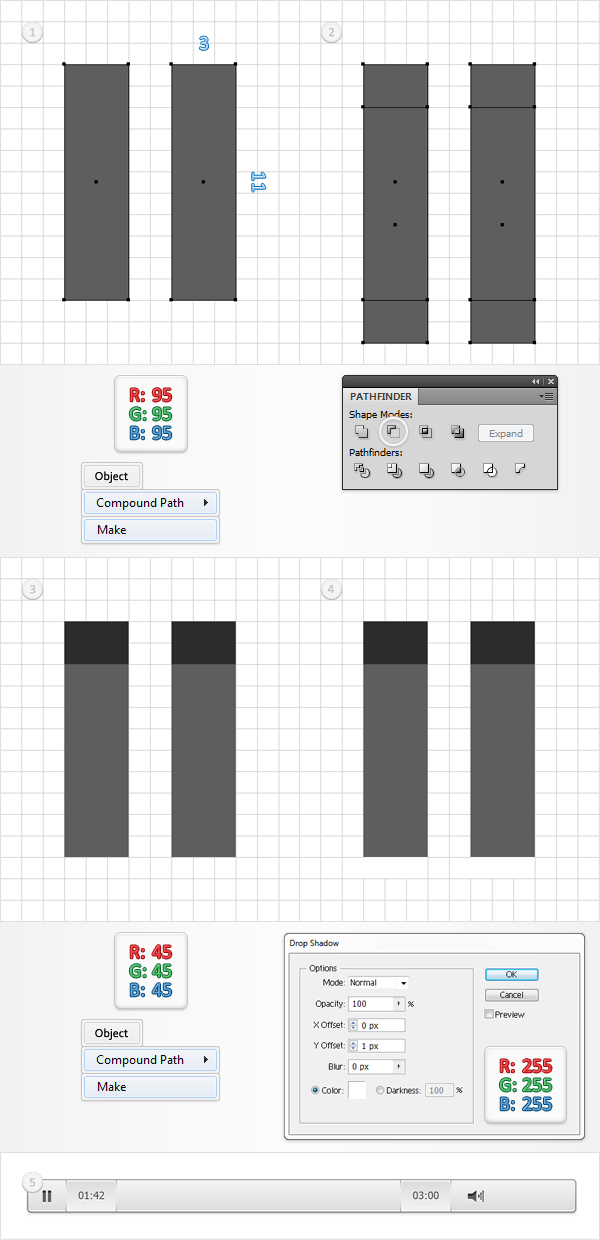
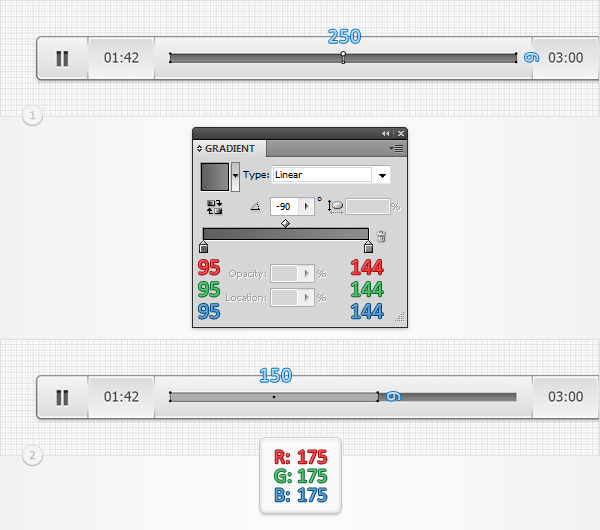
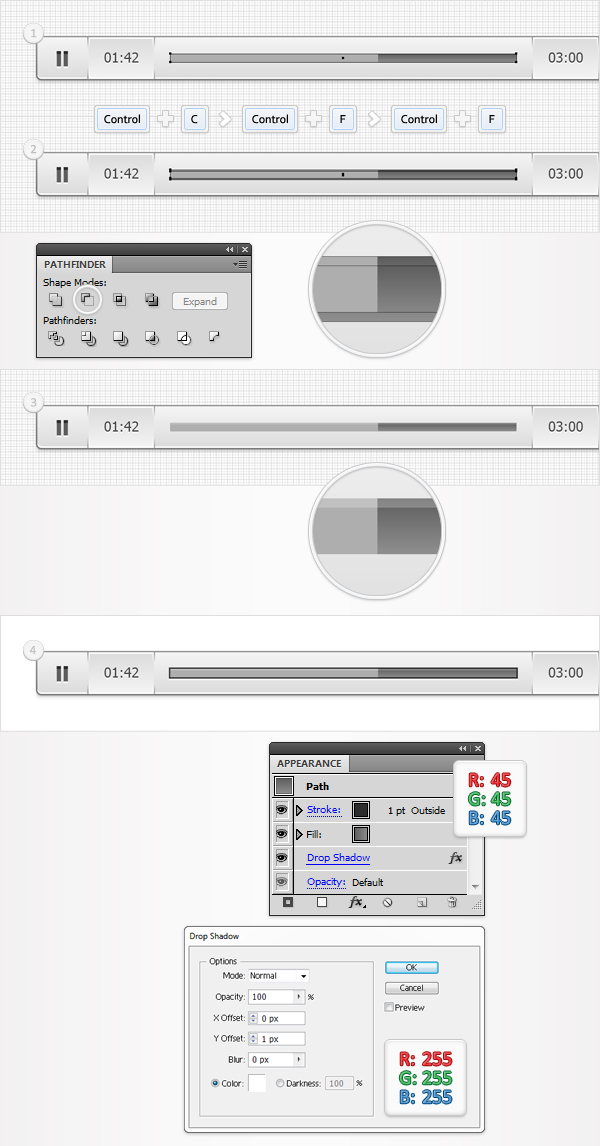
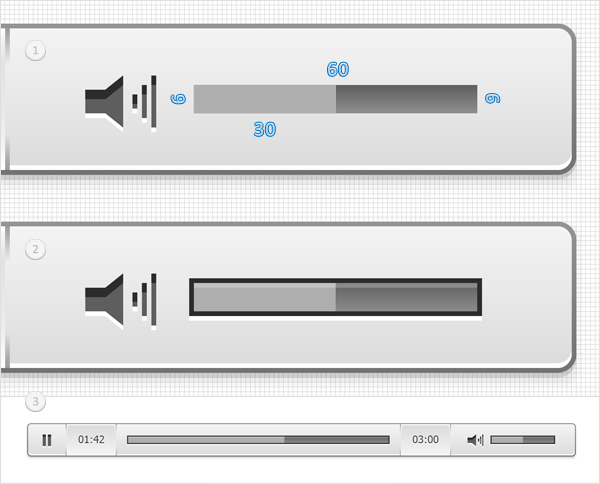
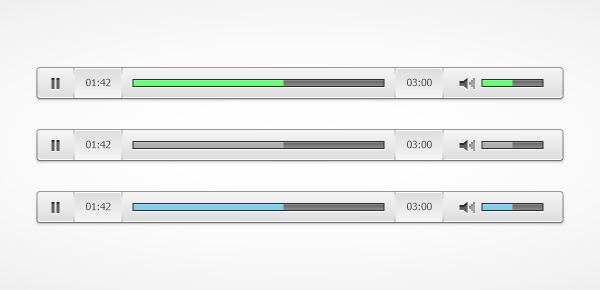
hurtigt tip: skabe en enkel lyd spiller bar i adobe illustrator,,,,,,, i denne hurtige tips, vil du lære at skabe en enkel lyd spiller bar.det er for det meste om grundlaget for pixel perfekt vektor form bygning teknikker.vi starter med en simpel rektangler og afrundede hjørner virkning.vi vil bruge offset og pathfinder teknikker til at skabe det.endelig nogle maskering /blanding af teknikker og drop shadow virkning vil hjælpe os lægge sidste hånd.,,,, trin 1, skabe en 600 af 300px, rgb dokument.først, at nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste gang, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger > nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m) og skabe en 525 af 30px form.fyld den med lineær gradient vist nedenfor, sikre, at der er ingen farve, der er fastsat for slagtilfælde og gå til virkning > stylize > afrundede hjørner træder ind i en 5px radius, klik - og gå imod > udvide udseende.,, trin 3, reselect form, der er skabt i det foregående trin, og gå til objekt > vej > udligne vej.ind i en 1px offset og klik, okay.fyld den deraf følgende form med lineær gradient som vist nedenfor og gå til virkning > stylize > drop shadow.i de data, der fremgår af venstre vindue, og så igen til virkning > stylize > drop shadow.i de data, der fremgår af det til højre og klik -, trin 4, til følgende foranstaltninger, får du brug for et net, hver 1px.så, gå til edit > præferencer > vejledninger > nettet og træde 1 i gridline hver æske.tag den rektangel værktøj (m) og skabe en 47 af 30px form.fyld den med lineær gradient vist nedenfor, fjerne farven fra de slag, og det er som vist i det følgende billede.bolden til net bør lette deres arbejde.vælg det nye rektangel og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og slå ned pil.tak for at de kom i kvadratnet din form vil flytte 1px ned.reselect begge eksemplarer, åbne pathfinder panel (vindue > pathfinder) og klik på minus foran knap.fyld den deraf følgende form med hvide.,, løntrin 5, reselect de to former, der er skabt i det foregående trin og gruppe dem.lav en kopi (control + c > kontrol + f) for denne gruppe og trække det til højre som vist i det følgende billede.,, trin 6, vælge den type redskab (t), og der tilsættes en enkel tekst, og det er som vist i det følgende billede.brug tahoma skrifttype, så størrelsen på 10pt og farven på r = 75 g = 75 b = 75.sørg for, at denne tekst stadig er udvalgt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik -, trin 7, reselect afrundede rektangel, der er skabt i det andet skridt og to kopier.vælg den øverste eksemplar og flytte den 1px op.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med hvide og bringe den til front (forskydning + kontrol + ret. aldersgruppe).,, trin 8, tag den rektangel værktøj (m) og skabe to 1 af 30px rektangel.de næste til andre fylde venstre form med r = 150 g = 150 b = 150 og den rigtige form med hvide.gruppe i disse to områder så få en kopi af gruppen.vælg en anden gruppe og ramte forene knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient som vist nedenfor og åbne gennemsigtighed panel (vindue > gennemsigtighed).den hvide tal fra gradient billede står for placering i procent.vælg den nye form, sammen med den gruppe, der blev oprettet i begyndelsen af skridt, åbn den flyver menu for gennemsigtigheden panel og klik på gøre opacitet maske.i den sidste ende din maskerede gruppe skal se ud i den fjerde image.,, trin 9, reselect den maskerede gruppe fra det foregående trin og gentage det (control + f).denne nye gruppe et par pixels til højre og gå imod > omdanne > afspejler.tjek den lodrette knap og klik, okay.reselect begge grupper og kopiere dem (control + c > kontrol + f).trække disse grupper en efter en, og dem, som vist i det endelige billede.,, trin 10 vælger rektangel værktøj (m), skabe en 5px square, fyld den med r = 95 g = 95 b = 95 og fjerne farven fra slagtilfælde.fortsætte med den rektangel værktøj, skabe en 5 af 11px form, fyld den med r = 95 g = 95 b = 95, og det, som er vist i det andet.skift til den direkte udvælgelse værktøj (a) og fokus på denne nye form.vælg den øverste, venstre anker og flytte den 4px ned, så vælg den nederste, venstre anker og flytte den 4px op.i den sidste ende deres form, skal se ud i den tredje billede.tilbage til firkant værktøj (m), skabe en 1 af 3px, 1 af 7px og 1 px 11px former, fylde dem med r = 95 g = 95 b = 95 og placere dem som angivet i fjerde image.vælg alle de former, der er blevet skabt i dette skridt, klik på det forene knap fra pathfinder panel og gå imod > sammensatte vej >.,, trin 11, reselect området vej, der er skabt i de tidligere skridt, og det er, som det fremgår af den første billede.fokus på og gøre to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 2px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.- koncernen af former i sammensatte vej (objekt > sammensatte vej > gøre), og fyld den med r = 45 g = 45 b = 45.reselect området vej, der er skabt i de tidligere skridt og gå til virkning > stylize > drop shadow.i de data, der fremgår af det endelige billede og klik -, trin 12, tag den rektangel værktøj (m), skabe to, 3 af 11px form, fylde dem med r = 95 g = 95 b = 95, og dem, som er angivet i den første billede.gøre dem til et sammensat vej (objekt > sammensatte vej > gøre) og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 2px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.- koncernen af former i sammensatte vej (objekt > sammensatte vej > gøre), og fyld den med r = 45 g = 45 b = 45.reselect området vej, oprettet i begyndelsen af dette skridt og gå til virkning > stylize > drop shadow.i de data, der fremgår af det endelige billede og klik -, trin 13, tag den rektangel værktøj (m), skabe en 250 af 6px form, fyld den med lineær gradient vist nedenfor, og som er angivet i den første billede.fortsætte med den rektangel værktøj (m), skabe en 150 af 6px form, fyld den med r = 175 g = 175, b = 175, og det som vist på det andet billede.,, punkt 14, vælges den første rektangel, der er skabt i det foregående trin og to kopier i front (control + c >. kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px ned.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.fyld den deraf følgende form med r = 62 g = 62 b = 62, ændre sin blanding tilstand til skærmen og bringe den til front (forskydning + kontrol +]).reselect første rektangel, der er skabt i det foregående trin og tilføje en 1pt slagtilfælde.sæt, dens farve på r = 45 g = 45 b = 45, tilpasse den til indenfor.sikre, at deres form er udvalgt og gå til virkning > stylize > drop shadow.i de data, der fremgår af det endelige billede og klik - gå 15, tag den rektangel værktøj, skabe en 60 af 6px form og 30 af dem 6px form som vist i det første billede, så læg egenskaber, der anvendes for de former, der er skabt i de to foregående trin.,, konklusion nu dit arbejde er gjort.her er hvordan det skal se ud.jeg håber du har nydt godt af denne tekst.,