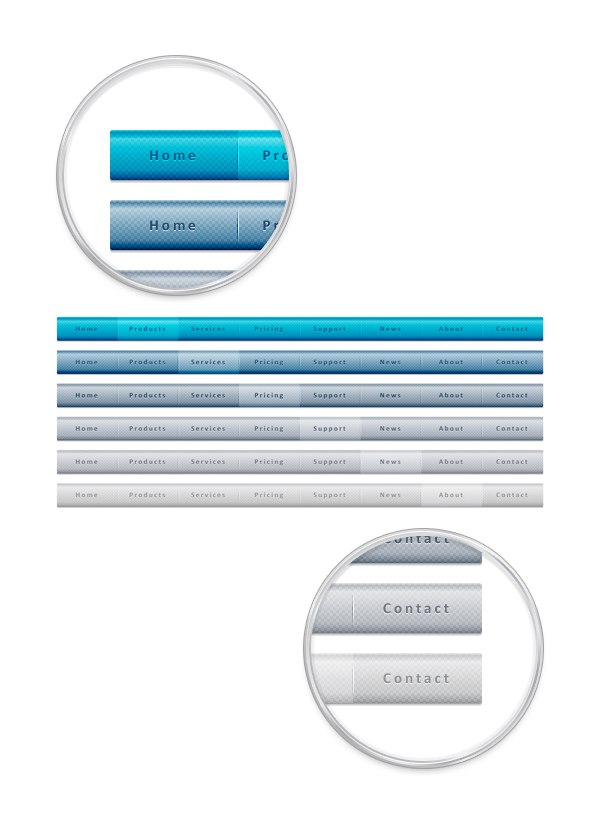
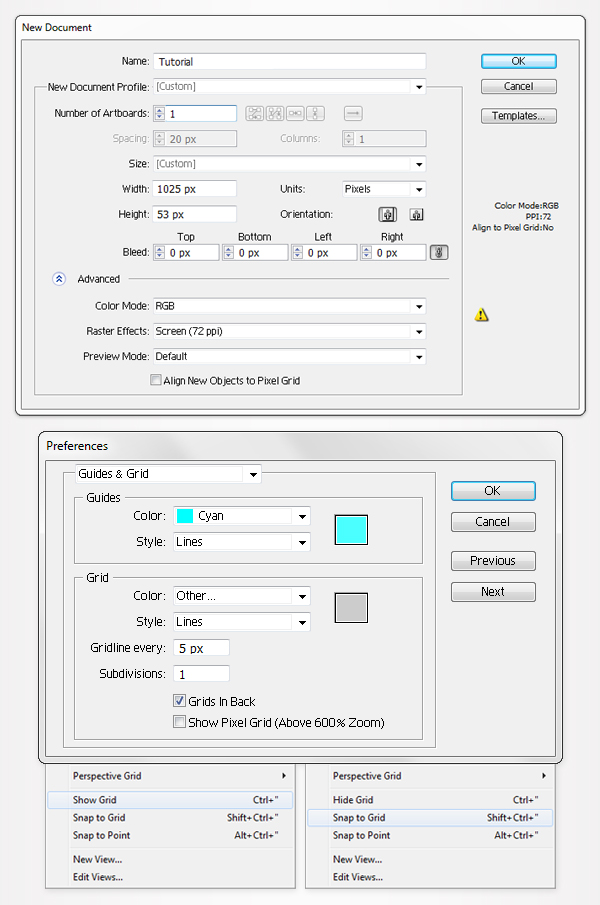
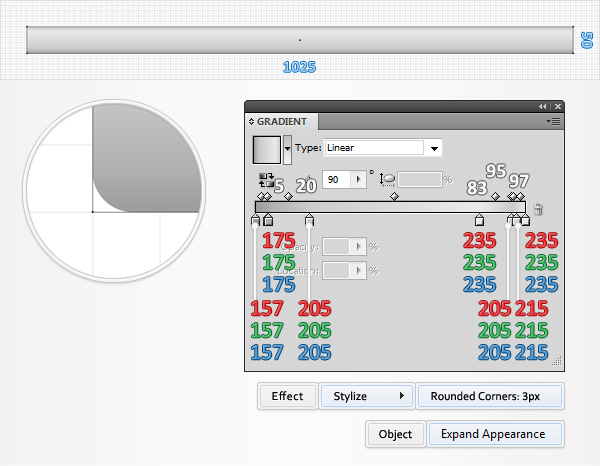
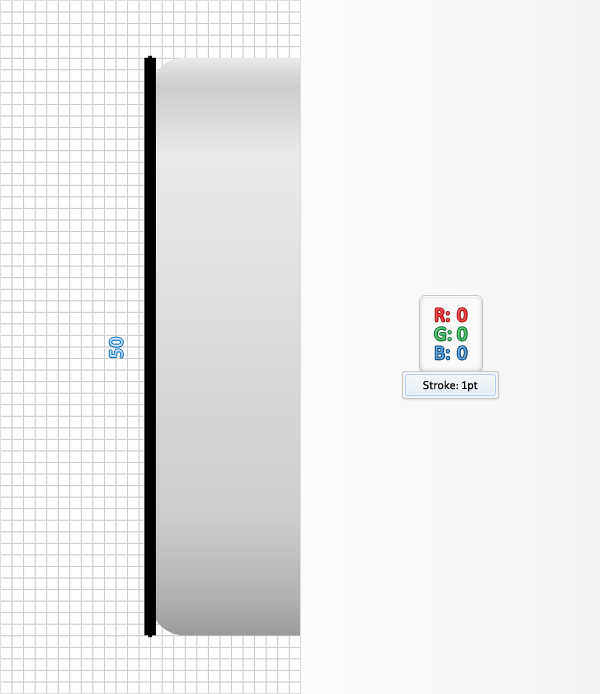
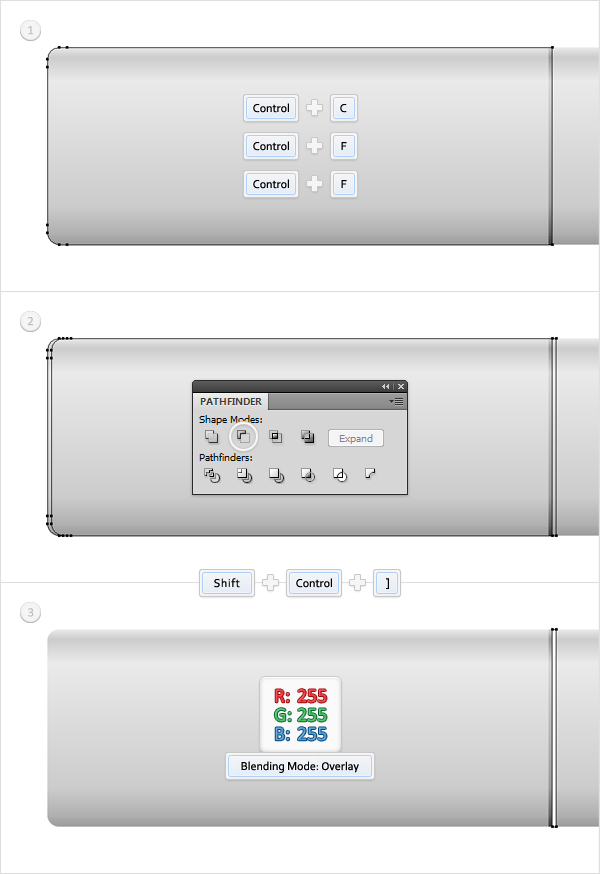
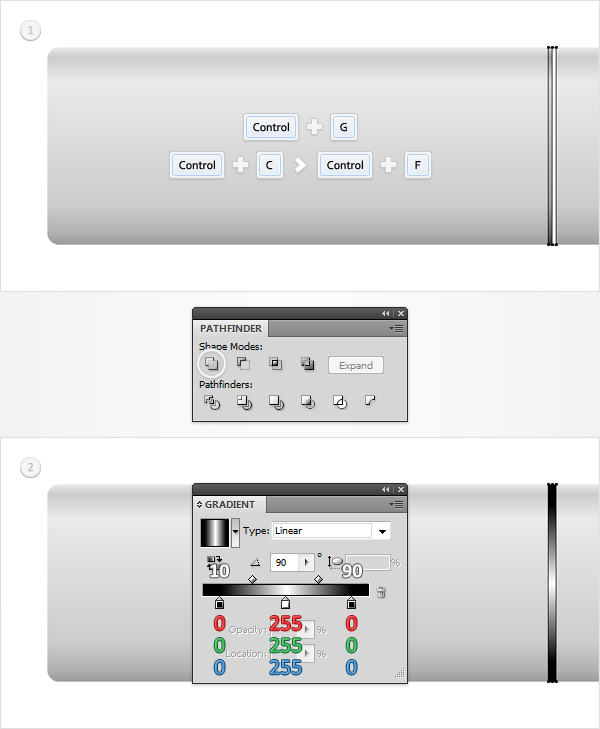
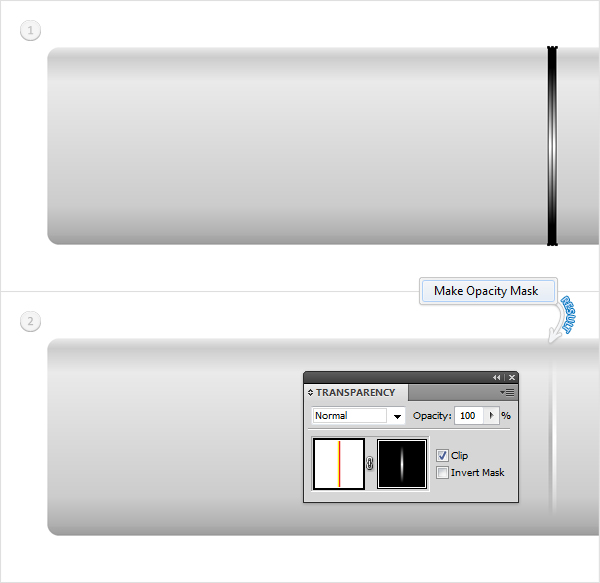
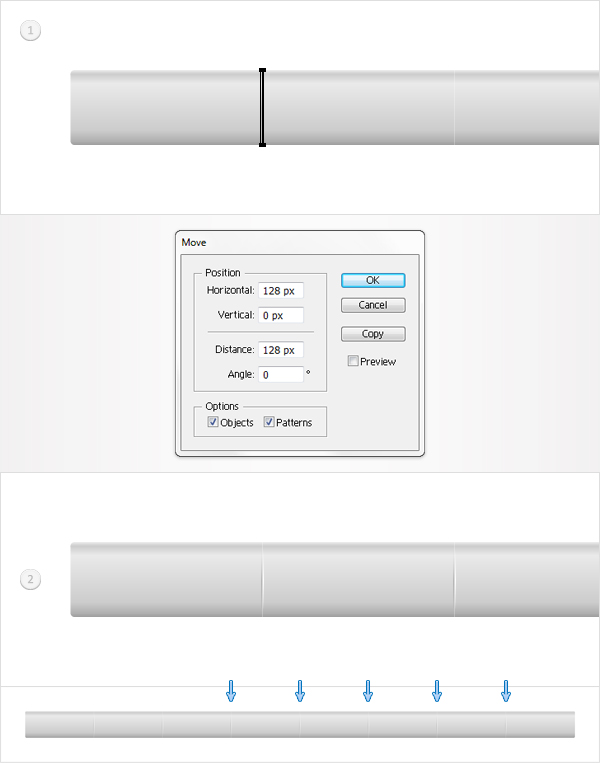
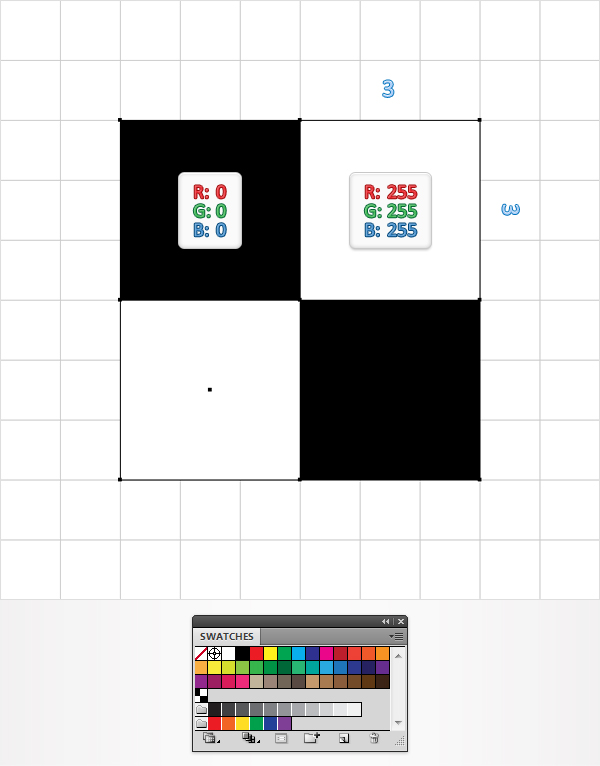
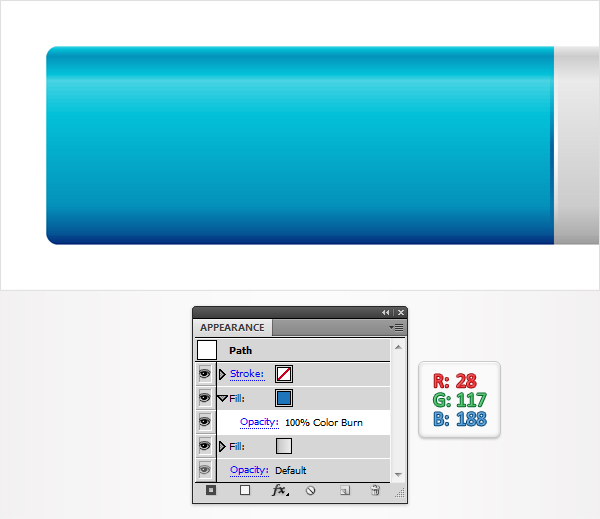
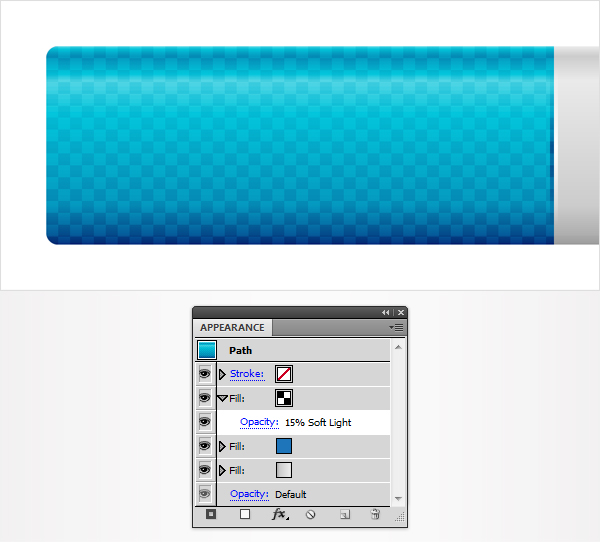
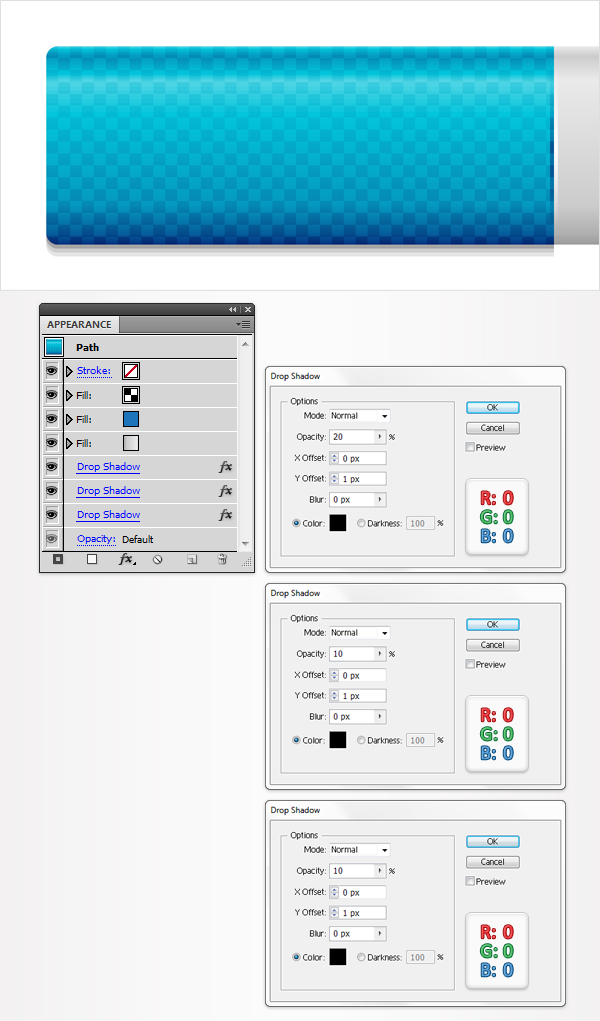
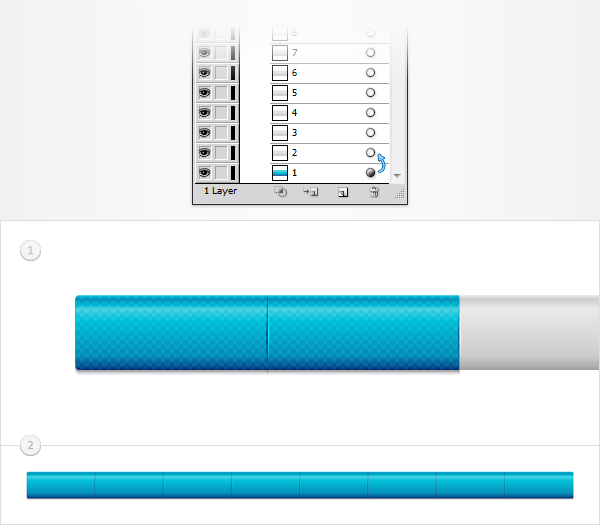
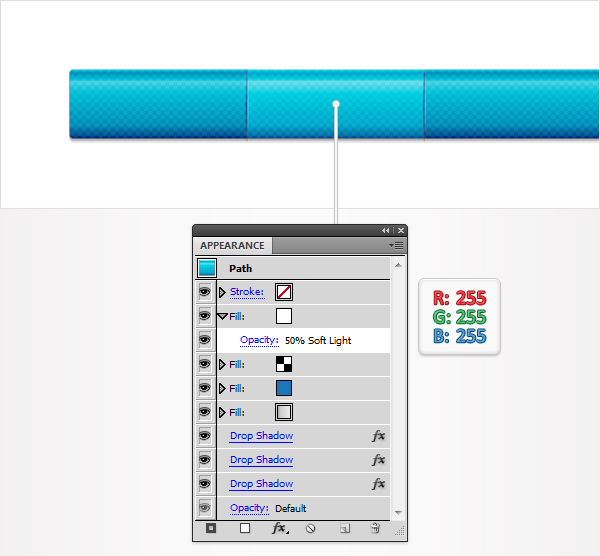
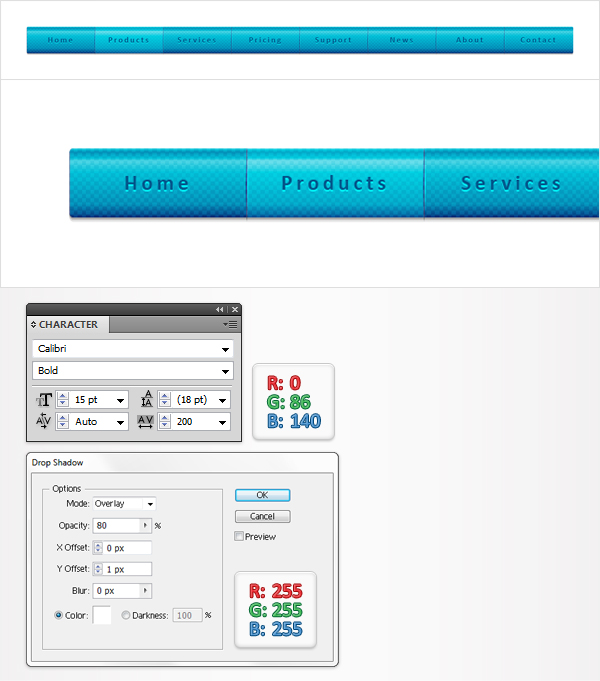
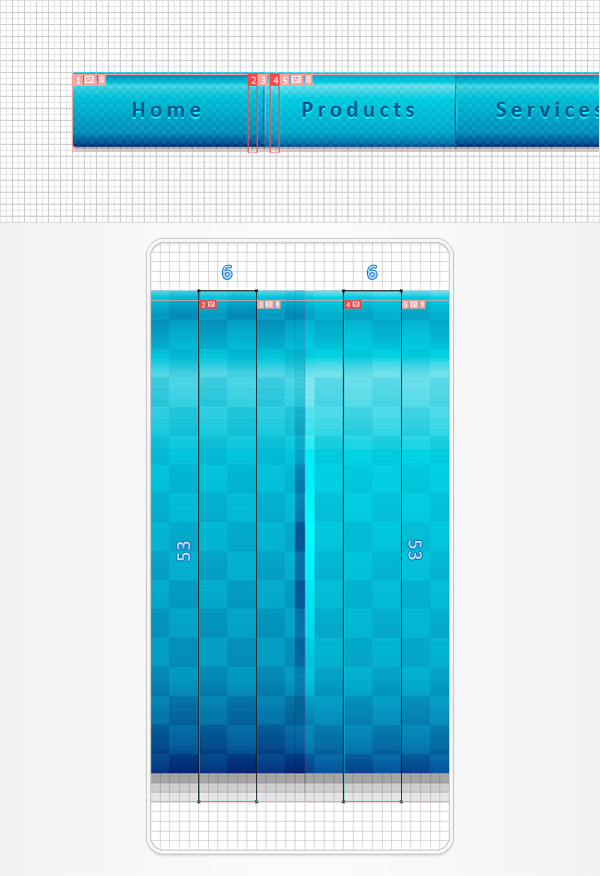
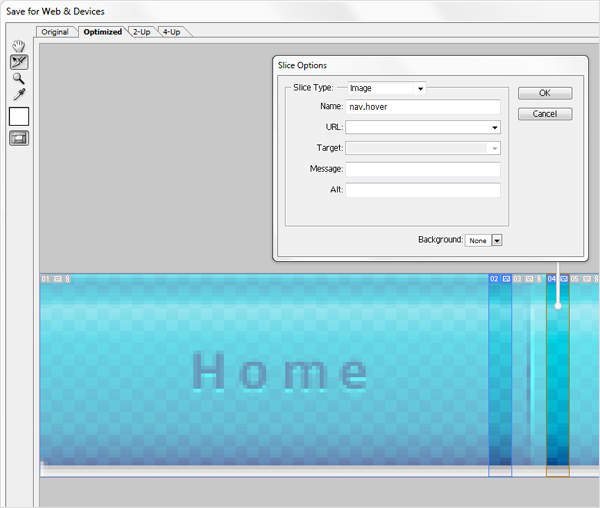
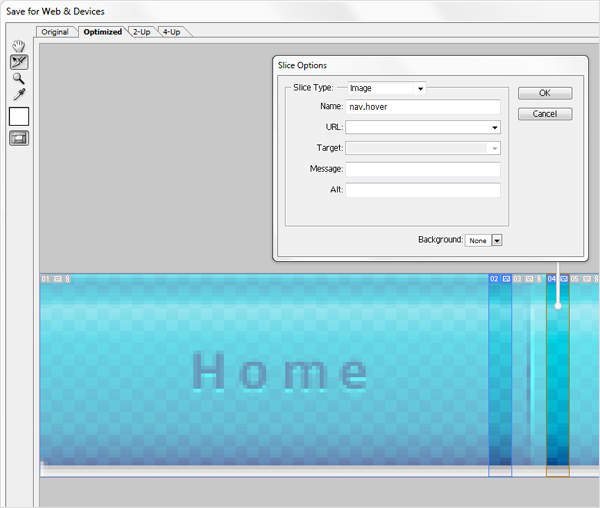
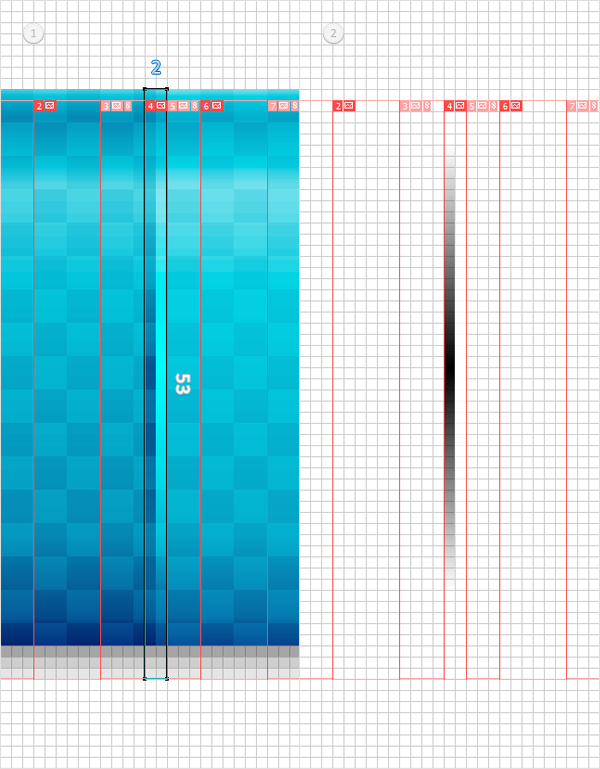
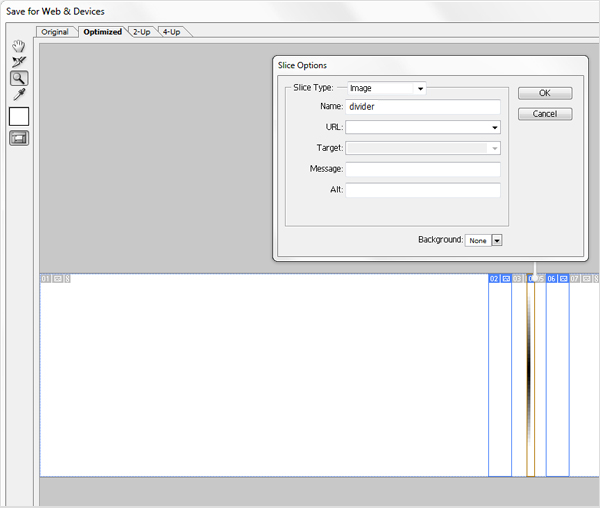
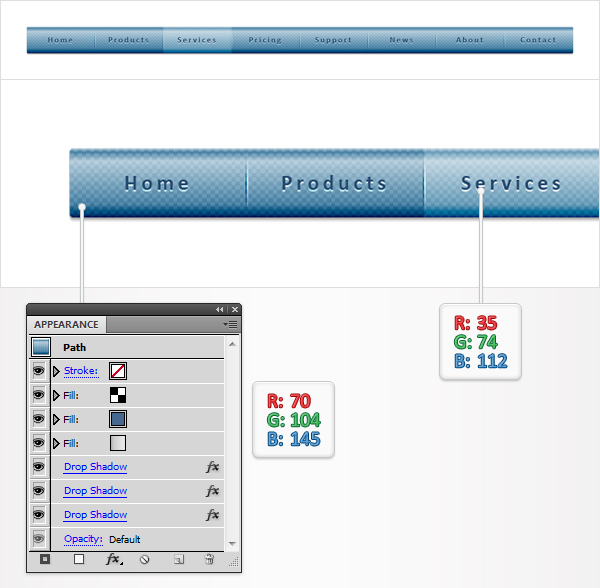
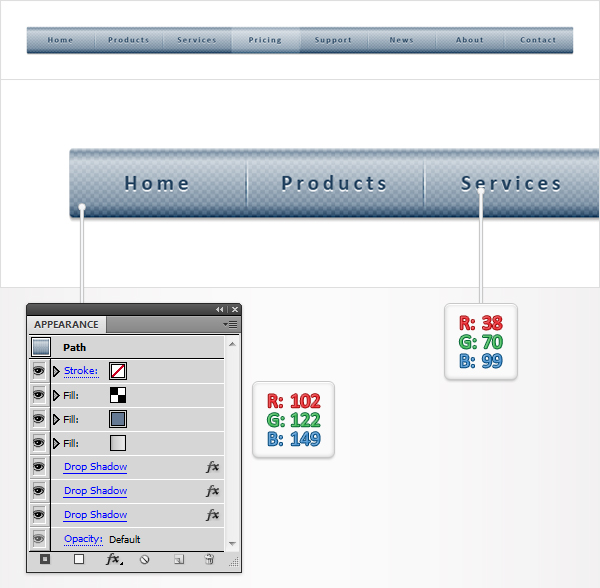
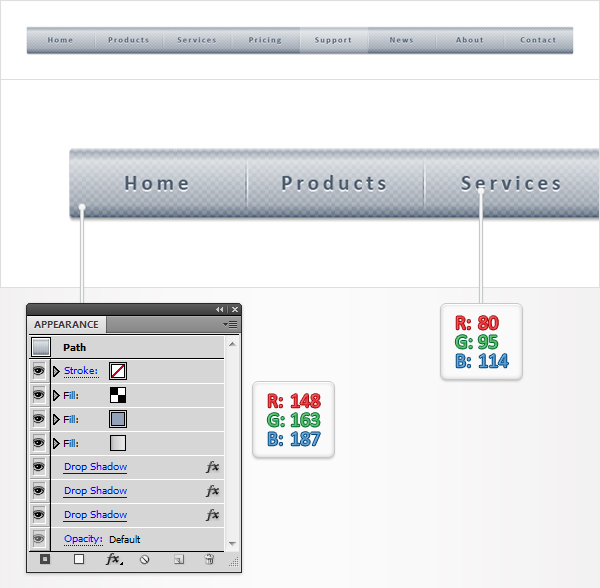
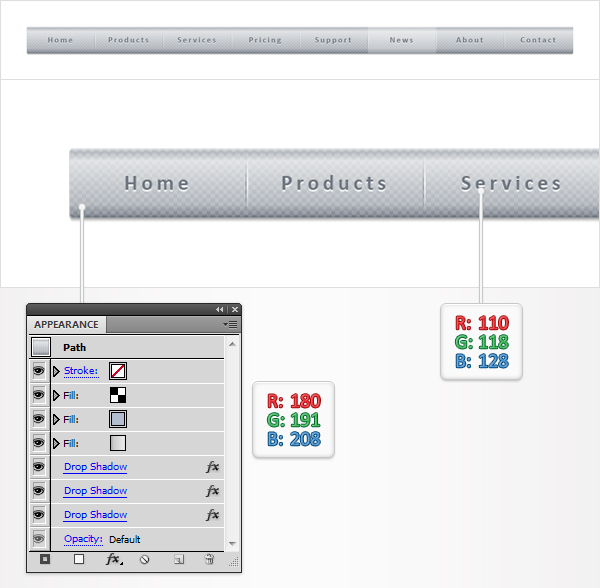
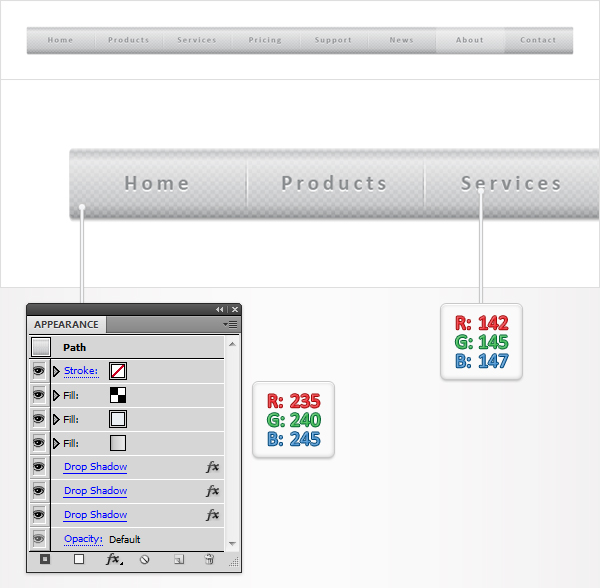
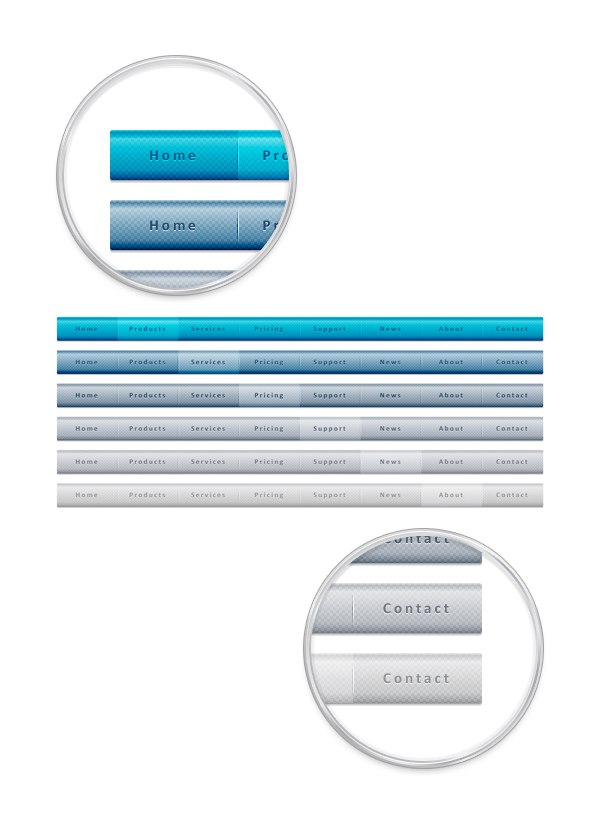
skabe et stiliseret navigation bar og skære den hjemmeside, og denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: at skabe et enkelt register i form designlearn professionel arbejdsgang for at illustrere en tegneserie - header image,,,, i det følgende tutor vil du lære, hvordan man skaber en stiliseret navigations - bar.du vil lære at bruge udseende panel stil navigation bar, og hvordan man anvender stykke værktøj til at skære og eksportere de billeder, så de kan anvendes som en del af et websted.lad os begynde!,,,, trin 1, presse command + n for at skabe et nyt dokument.ind i kassen og 53 1025 bredde i højden kasse, så klik på avancerede knap.vælg rgb, skærm (72ppi) og sikre, at de nye objekter til at tilpasse " pixel net " rubrik er ukontrolleret før dine klik, okay.gøre nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).næste, du får brug for et net, hver 5px.gå til edit > præferencer > vejledninger & nettet, træde i gridline hver rubrik 1 i underafsnit kasse.du kan også åbne info - panel (vindue > info) for en levende billede med størrelse og placering af deres form.glem ikke at erstatte den måleenhed, pixel fra edit > præferencer > unit > generelle.alle disse muligheder vil øge deres arbejde hurtigt.,, trin 2, tag den rektangel værktøj (m), skabe en 1025 af 50px form, fyld den med lineær gradient som vist nedenfor og gå til virkning > stylize > afrundede hjørner.ind i en 3px radius, klik - og gå imod > udvide udseende.,, trin 3, for følgende skridt, skal du bruge et net hver 1px.så, gå til edit > præferencer > vejledninger & nettet og træde 1 i gridline hver æske.fokus på venstre side af den form, der er skabt i det foregående trin.tag pennen værktøj (p), udarbejde en 50px, vertikale vej, og det er som vist i det følgende billede.tilføje en 1pt, sort slagtilfælde for denne vej for at gøre det lettere at bemærke det.,, trin 4, reselect vertikale sti skabt i det foregående trin og trække det 128px til højre.du kan gøre det manuelt eller ved at gå imod > omdanne > flytte muligheder.bare træde 128 i den horisontale kasse, så tryk på enter.,, løntrin 5, reselect, at vertikale vej og gå til virkning > fordreje & omdanne > transformere.i de data, der fremgår af følgende billede, klik - og gå imod > udvide udseende.,, trin 6, vælges den gruppe af lodrette kanaler, der er skabt i de tidligere skridt sammen med afrundede rektangel, der er skabt i det andet skridt, åbne pathfinder panel og klik på del - knap.gå over til lag - panelet, udvælgelse af koncernen og ungroup (forskydning + kontrol + g).hold fokus på lag - panel og - former fra " 1 " " 8 " (begynde med venstre form).,, trin 7, slå bolden til nettet (betragtning > snap til nettet), så gå til edit > præferencer > generelle og sikre, at tastaturet forøgelse er fastsat til 1px.vælg form " 1 " og to kopier i front (control + c > kontrol + f > kontrol + f).vælg den øverste eksemplar og flytte den 1px til venstre ved hjælp af venstre pil fra dit tastatur.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.bring den deraf følgende form til front (forskydning + kontrol + ret. aldersgruppe), fyld den med sort og ændre sin blanding tilstand til overlap.,, trin 8, at vælge form og quot; 1 ", og to nye eksemplarer i front (control + c > kontrol + f > kontrol. f).fokus på lag - panelet, udvælge bunden kopi og flytte den 1px til højre ved hjælp af den rigtige pil fra dit tastatur.reselect begge eksemplarer og klik på minus foran knap fra pathfinder panel.bring den deraf følgende form til front (forskydning + kontrol + ret. aldersgruppe), fyld den med hvide og ændre sin blanding tilstand til overlap.,, trin 9, reselect de to former, der er skabt i de sidste to skridt og gruppe (control + g).en kopi af denne gruppe (control + c > kontrol + f), vælger det, og klik på det forene knap fra pathfinder panel.fyld den deraf følgende form med lineær gradient vist i det andet.,, trin 10 åbne gennemsigtighed panel.reselect form og den gruppe, der er skabt i de foregående trin, åben så den flyver menu for gennemsigtigheden panel og klik på gøre opacitet maske.i den sidste ende din maskerede gruppe skal se ud i det andet.trin 11,,, reselect den maskerede gruppe oprettet i de tidligere skridt og gå imod > omdanne > træk.ind i den horisontale rubrik 128 klik på det eksemplar, button.det er klart, at det vil være en kopi af deres gruppe 128px til højre.vælg en kopi, og gentager sig kommando.bliv ved med at gentage denne teknik, indtil du har syv maskerede grupper.trin 12, giver snap til nettet (betragtning > snap til nettet).tag den rektangel værktøj (m), skabe en fire, 3px pladser og placere dem som vist i det følgende billede.også, fylde dem med sort og hvidt, som vist nedenfor.vælg alle fire former og blot trække dem ind i farveprøver panel for at gøre dem til et mønster.når du har dit mønster, du kan slette den fire pladser fra lag - panelet.,, trin 13, frakoble nettet (betragtning > show - nettet), og den kom i kvadratnet (betragtning > snap til nettet).tilbage til at forme " 1 ".vælg det, fokusere på udseende panel og tilføje et andet fyldes ved hjælp af tilføje nye fylder knap.vælg det, farven på r = 28 g = 117 b = 188 og ændre sin blanding tilstand til farve brænde.,, punkt 14, reselect form " 1 ", fokusere på udseende panel og tilføje en tredje del.vælg det, lavere uigennemsigtighed, til 15%, ændre sin blanding tilstand for at bløde lys og tilføje mønster i de 12 trin.trin 15,,, reselect form " 1 ", fokusere på udseende panel, sørg for, at ingen fyld eller slagtilfælde er udvalgt og gå til virkning > stylize > drop shadow.i de data, der fremgår af det øverste vindue, klik - og igen at foretage > stylize > drop shadow.i de data, der fremgår af den midterste, klik - og gå til endnu en gang at virkning > stylize > drop shadow.i de data, der fremgår af bunden vindue og klik, okay., trin 16, nu er du nødt til at kopiere de egenskaber, der anvendes til at forme " 1 ", og sætter dem på resten af former.her er hvordan du kan sagtens gøre det.gå til lag - panelet, fokusere på den rigtige side, og du vil se, at hver form kommer med et lille gråt cirkel.det kaldes et mål ikon.hold alat, klik på målet ikon, der står for form " 1 " og trække på den cirkel, som står for form " 2 ".anvendelse af denne teknik til at tilføje de samme egenskaber til de seks andre former.,, skridt 17, udvælge form " 2 ", fokusere på udseende panel og tilføje fjerde udfylde.vælg det, gøre det hvide, lavere uigennemsigtighed, til 50% og ændre sin blanding tilstand for at bløde lys.dette vil være den modus for deres navigation bar.,, gå 18, tag den type redskab (t) og deres tekst som vist i det følgende billede.brug den calibri skrifttype med en størrelse på 15pt, sæt den stil i dristige og farven på r = 0 g = 86 b = 140.sikre, at alle deres tekst er udvalgt og gå til virkning > stylize > drop shadow.i de data, som vist nedenfor og klik, okay.,, skridt 19, lad os skære den menu.fokus på venstre - gruppe og udvælge stykke værktøj (forskydning + k).først udarbejde en 6 af 53px skærer langs form " 1 ", som vist i følgende billede.fortsætte med at stykke værktøj (forskydning + k) og udarbejde en anden 6 af 53px skærer langs form " 2 ", som vist nedenfor.,, gå 20, nu hvor du har din første skiver til filer > undtagen web & anordninger (alat + kontrol + forskydning + s).vælg den skive udvælge værktøj (k) og double click på venstrefløjen, 6 af 53px skive.ind i den boks, så tryk nav navn ok., fokusere på de næste 6 af 53px skive.to klik på den ind i "nav. hoover" i navnet afsnit og presse, okay.vælg png-24 fra den fastsatte ned menu og klik redde.vælg et sted for de billeder, du er ved at redde så klik redde.gå til dette sted, og du vil finde en ny mappe med en masse nye billeder.drag " nav. men heller ikke dér er menneskene sikre " og " nav. hoover. men heller ikke dér er menneskene sikre " uden den mappe, derefter slette folderen.,, gå 21, tilbage til jeres ai fil, udvælge stykke værktøj (forskydning + k) og trække en 2 af 53px stykke langs venstre - gruppe.gå over til lag - panelet, og sluk synlighed for alle former, bortset fra venstre, maskerede gruppe.,, skridt 22, igen at filer > undtagen web & anordninger (alat + kontrol + forskydning + s).tag det stykke udvælge værktøj (k) og double click på den nye del, der er skabt i det foregående trin.navn det " prøvedeler " og klik, okay.sørg for, at png-24 stadig er udvalgt fra den fastsatte ned menu og klik redde.igen, så vælg et sted for de billeder, du er ved at redde så klik, okay.gå til det sted, - - åbner nye mappe, drag " prøvedeler. men heller ikke dér er menneskene sikre " uden den mappe, derefter slette din mappe.til sidst skal du have tre enkle billeder: " nav ", " nav. hoover " og " prøvedeler. men heller ikke dér er menneskene sikre ".,, gå 23. endelig kan du nemt skifte farver, der anvendes til navigation bar.blot erstatter den farve, der anvendes til teksten, og det andet er fyldt med nogle af de farver, som vist i følgende billeder.,,,, slut nu, dit arbejde er gjort, dette er, hvordan det skal se ud.,