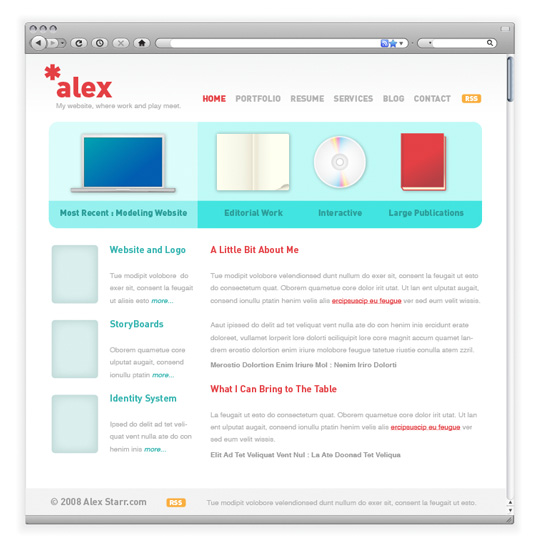
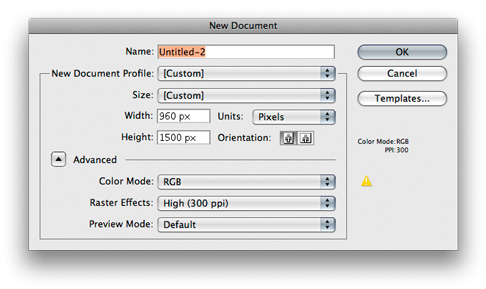
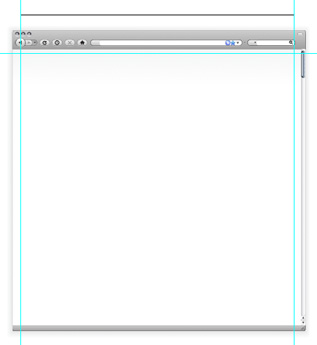
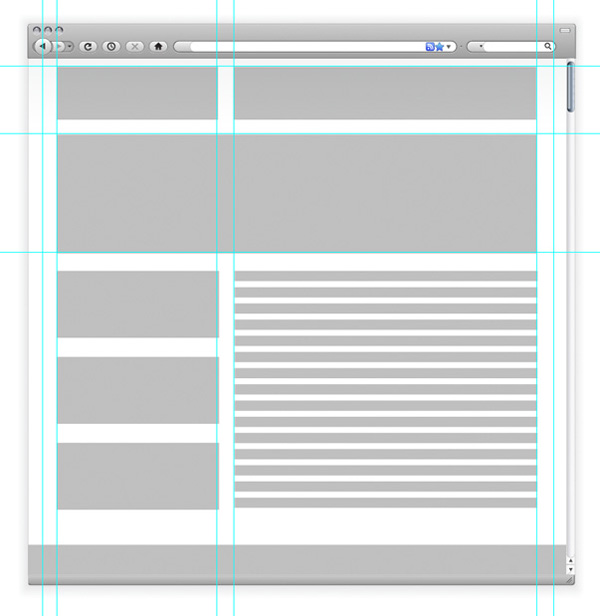
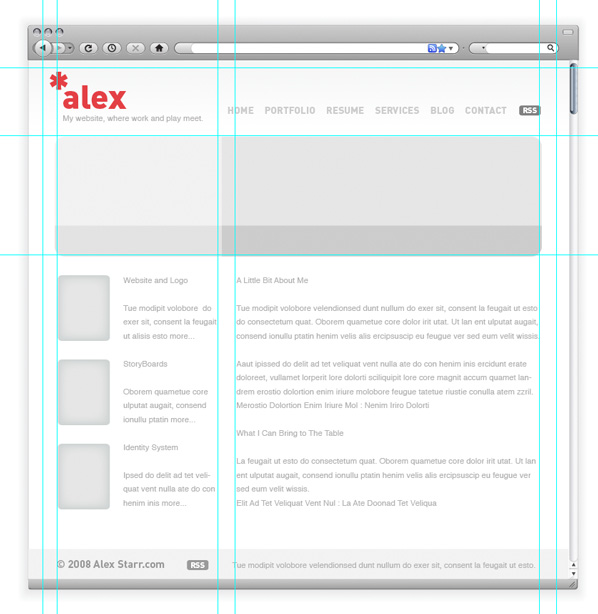
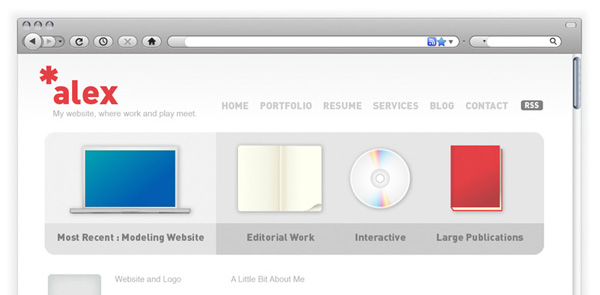
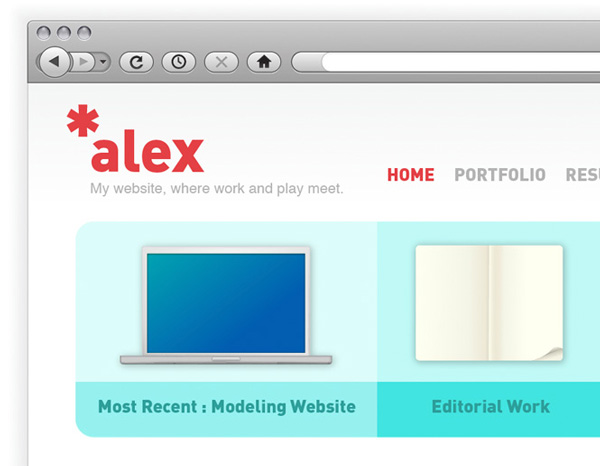
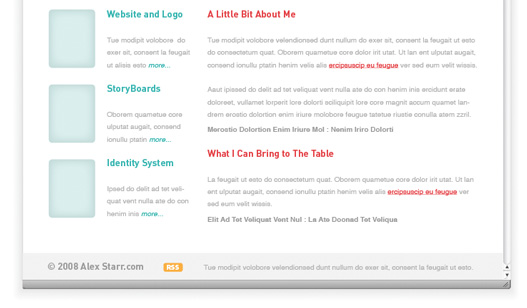
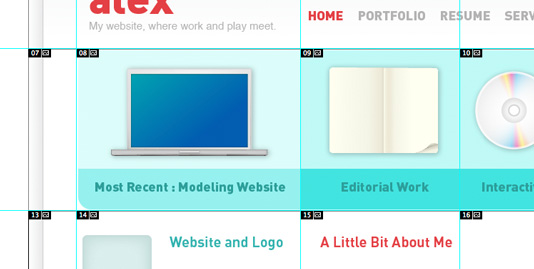
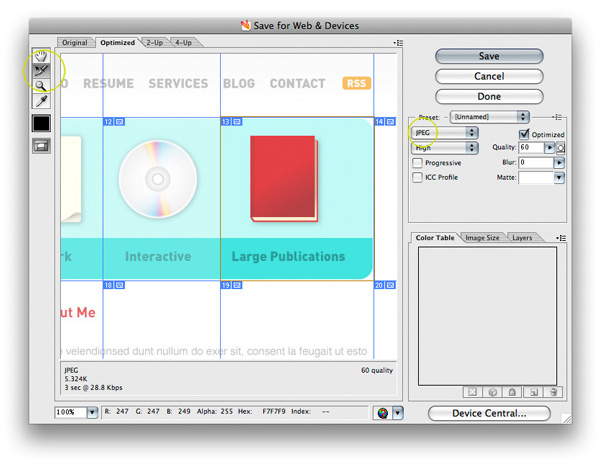
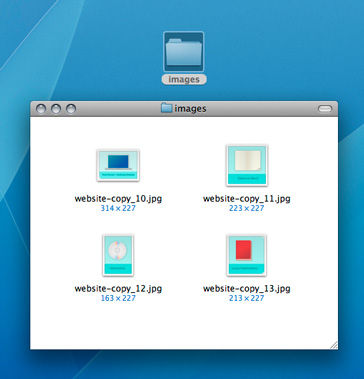
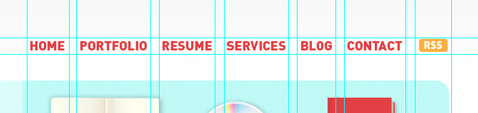
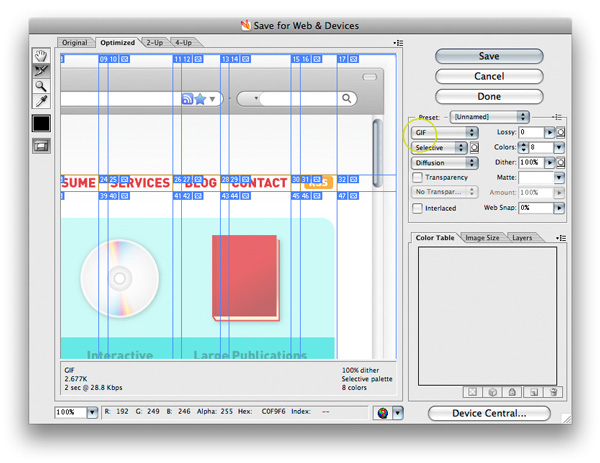
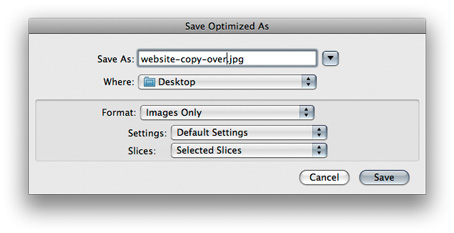
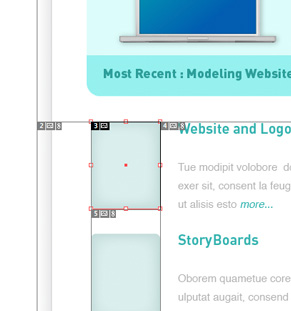
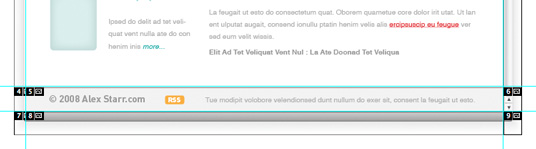
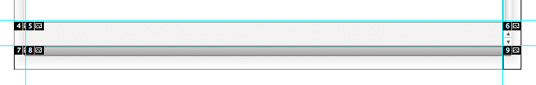
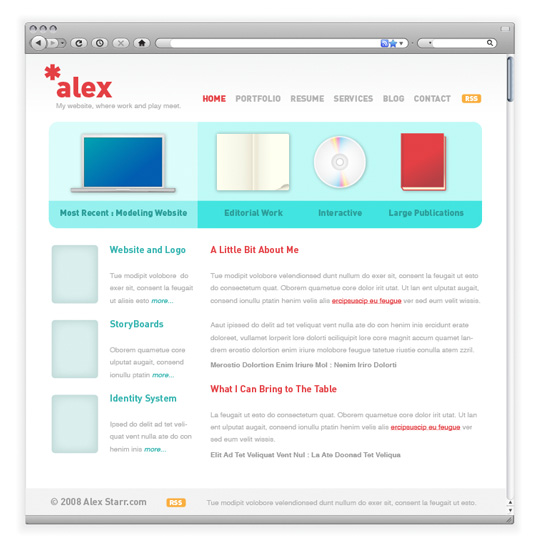
bruger adobe tegner til at skabe en ren websted layout, denne post er en del af en serie kaldet web - og grænseflade design med vektor. hurtig tip: skabe lys web knapper ved hjælp af 3d - muligheder i illustratorcreate grønne landskab websted i adobe illustrator,,,, det er lektion perfekt til begyndelsen til mellemliggende adobe illustrator brugere.vi dækker, hvordan layout, et websted og forberede dem til brug på internettet.også, vil vi bruge den for nylig løsladt websted elementer gratis til mock - up - design samt.,,,,, 1."din nye dokument, trin 1, starte en ny, dokument med en bredde, 960px, og en højde på dit valg.jeg har valgt denne bredde, fordi dette websted vil sandsynligvis medføre internettrafik, der er gennemsnittet for store skærme.en bredde på 960 pixels er en sikker størrelse, der vil tjeneste de fleste besøgende.sidste sæt din farve rgb transportform,,,.,,,,, det sorte grænse viser dokumentet størrelse (kaldet artboard), at vi skabte.jeg kan lide at lægge en blank skærmbillede af en browser vindue på sin egen lag, mens jeg designer, for at få en god idé om, hvad min hjemmeside vil se ud, når det er gjort.,,,,, trin 2, det næste skridt er meget vigtigt.vær sikker på, at du er klar over det, så du ser på dokumentet.når alt er sagt og gjort, din hjemmeside, vil blive set på 100%.det er gratis at zoome ind og ud, mens vi arbejdede med din indretning, men visse din tekst og designelementer er læselig, når man ser på 100%.brug den ned fremhævet nedenfor (eller ganske enkelt type i den procentdel, vil du have) ændring af zoom.,, sidenote: nogle gange adobe illustrator bliver irritabel og viser ikke det antal, som i type i - område fremhævet nedenfor.hvis du for eksempel type 58% til tallene ændrer sig ikke, som du skriver.hvis dette er tilfældet, trykker du bare vende tilbage efter dig ind i dine værdier og deres dokument vil blive ændret til det nummer, du trådte.,,,,, trin 3, artboard kan være toggled mellem synlig og usynlig, som skal udsigt > skjule artboard,.problemet er, at det tager lidt længere tid end at vise og skjuler retningslinjer (- + semikolon nøgle, så synes jeg, at det er bedst at anvende retningslinjer og skjule artboard.i løbet af om en hjemmeside, du vil finde det lettere at presse en hurtig central kommandoen, snarere end at gå til toppen af skærmen, og udvælges fra en liste, hver gang.,,,,,, 2.struktur, deres design fra vejledninger, trin 1, kan du finde det let at skabe balance og en god hierarki af første tegning simpelt grå kasser på din side.den tynde kvadratisk eller rektangulær form, ubearbejdet, er hvor jeg vil bruge tekst, mens de store grå kasser vil være billeder.,,,,, trin 2, efter du har en idé om, hvad den indretning vil se ud, som om du kan tilføje vejledninger og fjerne den grå kasser.,,,,, trin 3, udelukkende ved hjælp af retningslinjerne som en reference, tilføje andre elementer såsom navigation, tekst, og at stramme op, hvor det logo, billeder og ikoner vil gå.det er nyttigt at aktivere dine guider til og fra (- + semikolon nøgle,), mens de er manøvrering layout.hvis de leder du trak ikke virker så godt, som du tror, helt sikkert justere dem, som du vil,.,, sidenote: når du greb vejledninger på og af de automatisk bliver låst inde.du kan ikke flytte låst guider.for at frigøre guider hurtigt presse, command + mulighed + semikolon,.,,,,,, 3.færdiggøre dit design, trin 1, fortsætte den endelige udarbejdelse af dit hoved med billeder, billeder, grafik.,,,,, trin 2, nedenfor, har jeg besluttet at tilføje en lyseblå farve for at forbedre header.,,,,, trin 3, tilføje - at din tekst, at sikre, at beslutte, hvilke forbindelser og positioner, skal se ud.jeg finder det meget lettere og hurtigere at opnå så mange konstruktionselementer i illustrator, så jeg kan koncentrere mig om programmering og kodning webstedet, når den tid kommer.,,,,,, 4.at skære dit design, trin 1, er der et par forskellige måder til at forberede en bestemt til anvendelse i en wysiwyg (hvad du ser, er hvad du får, redaktør, som adobe dreamweaver.den første metode bruger skiver.skiver kan foretages ved hjælp af vejledninger eller en udvælgelse.at anvende retningslinjer for skiver først trække vejledninger på deres side omkring hver genstand, der vil kræve sin egen link.for eksempel, et ikon, at når sammen, går til en bestemt side.jeg har fire symboler under hver ikon, vil føre til, at de besøgende til en anden webside eller den del af lokaliteten,.,, jeg har udarbejdet vejledninger mellem hver ikon og lige uden for den blå område.det er normalt renere hvis du trækker dine guider med 1 eller 2 pixels uden for det område, som de er udskæring.dette sikrer ikke din kunst, vil blive afskåret.,, sidenote: trækker ikke vejledninger over hele din indretning på én gang.i stedet vil dele en ad gangen.for eksempel, for det første har overskriften område.klar, alle dine guider, som skal udsigt > vejledninger > klare retningslinjer.gem dine skiver til nettet (drøftet på et senere trin) og gentage denne proces inden for andre områder af layout.,,,,, trin 2,, når du har din vejledninger, der er det næste skridt at gøre skiver ud af dem.for at gøre stykker fra dine guider gå imod > stykke > skabe fra vejledninger.ved lejlighed, tegner ikke kan gøre skiver, første gang du forsøger at.jeg har fundet ud af, at jeg behøver at gentage dette trin tre eller fire gange, før illustrator rent faktisk vil gøre skiver.under den sorte nummererede rubrikker angiver, at skiver, har gjort.,,,,, trin 3, for at redde din skiver til brug på et websted, skal indgive > undtagen web & anordninger..., brug, skære udvælge værktøj (k), der er fremhævet i den øverste venstre hjørne til at udvælge specifikke skiver, at du vil redde.udvælgelse af flere stykker på én gang ved at holde vagt.tilpasse indstillinger om ret til dine behov.jpeg billeder arbejde bedst for poster, der har flere farver, mens gif filformat fungerer godt for produkter, der har store områder af farve og ikke mange farver i almindelighed, men heller ikke dér er menneskene sikre filformat fungerer godt for gennemsigtige grafik (dog kan kræve noget arbejde for at justere for ældre er browsere).du vil måske prøve kvalitet og fil - og justere, kvalitet, for at redde båndbredde.når du er klar, klik, save,.,,,,, trin 4, beslutte, hvor du vil redde de billeder.jeg har valgt en bordplade.i henhold til format vælge billeder, så klik redde.,,,,, løntrin 5, på din desktop - nu har en mappe, billeder.i denne folder vil være specifikke skiver (billeder), du har valgt.disse billeder er ideelle i resolution og fil størrelse til brug på nettet.,,,,, trin 6, klare dine guider, som skal udsigt > vejledninger > klare retningslinjer.træk nu nye retningslinjer om det næste område, som du har lyst til at skære.den stat (når musen er over navigation) vil være rød, mens den i off - tilstand bliver grå.du bliver nødt til at gøre begge udgaver af navigation.effektivt at opnå dette, først gøre alle dine navigation red så, fil > undtagen web & anordninger,,,,,,,, trin 7, udvælge, hvilke specifikke skiver, du vil redde.siden min navigation er ikke lavet af billeder eller en overflod af farver, jeg har besluttet, at den bedste fil form for sejlads er gif, så klik, red.desuden bemærker, at hvis din bruger en web - støttet skrifttype, så du kan beslutte at anvende html tekst i stedet for billeder.,,,,, trin 8, kan du tage dine billeder, et nyt navn på dette punkt.de er imidlertid automatisk ved navn, så dette er ikke obligatorisk,.,,,,, trin 9,, hvis du reddede dine billeder på samme sted som før, ser du de billeder mappe på din desktop omfatter nu yderligere billeder, du har lige reddet.,,,,, trin 10, - det er bare en mulig arbejdsgang.alternativt, kan du plads til og fra stater, et eller andet sted i deres dokument, skabe alle dine skiver og eksportere dem sammen.,, den anden metode til at skabe skiver er ved at udvælge et objekt, så vil modsætte > stykke > skabe fra udvælgelse.at skabe skiver med guider eller fra et udvalg er fint, tak.brug en arbejdsgang, som du finder det behageligt og bedste for det pågældende projekt, du arbejder på.,,,,, trin 11, lejlighedsvis behøver de ikke at medtage den tekst, der falder inden for et stykke.for eksempel den fod har tekst, der er skrevet ind i wysiwyg redaktør.hvis dette er tilfældet, slette teksten før eller efter, du gøre skiver, men tidligere for at redde skiver til nettet.,,,,, trin 12 nedenfor vil du se, at jeg har slettet teksten efter skiver blev foretaget.,,,,,, fedt, nu er du færdig!,, overholde de endelige websted.som du kan se, om en hjemmeside i adobe illustrator er enkelt og effektivt.kan du hurtigt eksperiment med design og give denne fase af web - design proces opmærksomhed og troede, det har brug for.du kan se det endelige billede under eller på en større udgave her.,,,,