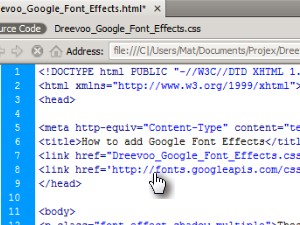
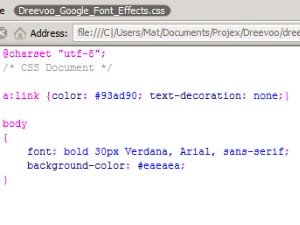
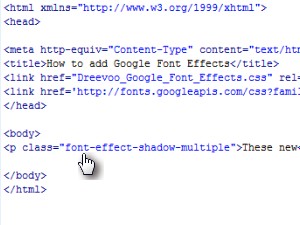
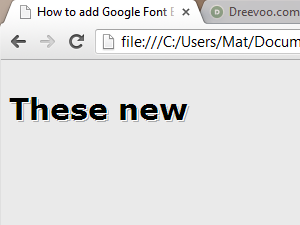
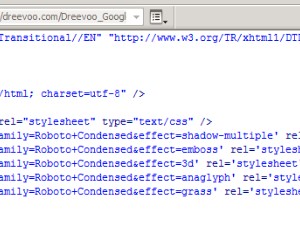
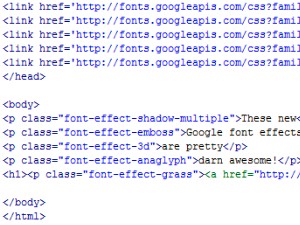
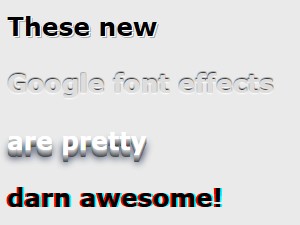
1.det første er, først.skabe en ny html og css dokument.,,, hvis du ikke er sikker på hvordan, brug, introduktion til css tekst former for begyndere forelæsning,.,, så lad os tilføje flere skygge virkning som tekst.,, mellem < head > og < /head > tags anføre følgende google api anmodning linje:,,, < forbindelse href = http://fonts.googleapis.com/css?familie = roboto & virkning = skygge multiple "rel ='stylesheet type ='text /css" >,,, se, effekt = skygge flere, en del af koden?det er den nye aftale og den faktiske anmodning om at hente flere skygge virkning for den skrifttype., 2., og af den måde, dette er min css - sagen ser ud.,,, det er ikke afgørende for, at google tekst virkninger, og du har ikke brug for det.jeg kan bare godt lide at sætte noget at gøre med former, stilarter og former i css fil.det er faktisk en fælles praksis.,,, 3.lad os gå, en tekst, og tilføje den effekt, som vi anmodede om i det foregående trin.,, mellem < krop > og < /organ > http: //mærkater ind i følgende linje kode:,,, < p - klassen = font virkning skygge multiple "> disse nye < /p >,,, ved tilsætning af en google virkning på deres skrifttyper, klasse, du behandler dem med begynder altid med, skrifttype virkning -, efterfulgt af navnet på den effekt, de ønsker at anvende, skygge flere, i mit tilfælde.,, du kan gå ind i noget andet i stedet for" nye ", er det kun den tekst,.,,,4.,, og det er min tekst med flere skygge google virkning, der anvendes til skrifttype, ligner i krom -.5.og, lad os se nogle andre virkninger google har at tilbyde så godt.lad os tilføje fire af dem.,,, hvis du ønsker at se dem, jeg brugte, simpelthen kopiere /pasta følgende linjer i deres html fil.kan du sætter dem direkte i henhold til den linje, man tilføjede den første skridt.,,,, < forbindelse href = http://fonts.googleapis.com/css?familie = roboto & virkning = emboss "rel ='stylesheet type ='text /css" >,, < forbindelse href = http://fonts.googleapis.com/css?familie = roboto & virkning = ='stylesheet 3d "og" type ='text /css ">,, < forbindelse href = http://fonts.googleapis.com/css?familie = roboto & virkning = anaglyph "rel ='stylesheet type ='text /css" >,, < forbindelse href = http://fonts.googleapis.com/css?familie = roboto & virkning = ='stylesheet græs "og" type ='text /css ">,,, som du sikkert har bemærket, og jeg tilføjer emboss, 3d, anaglyph og græs virkning til min tekst,.,,. 6.og nu blot tilføje teksten med de virkninger, ringede du til tidligere trin, på samme måde, som du gjorde i trin 3 af tutor:,,, < p - klassen = font virkning emboss "> google skrifttype virkninger < /p >, < p - klassen =" font-effect-3d "> er ret < /p >, < p - klassen = font virkning anaglyph" > pokkers sejt!< /p >, < h1 > < p - klassen = font virkning græs "> < en href =" http: //www.dreevoo. com "> dreevoo. kom < /a > < /p > < /h1 >,,, sidste linje (begyndende med < h1 > tag) er en tekst i forbindelse med ekstra effekt, det er derfor, det ser en smule anderledes.,,,, 7., og her er forskellige google skrifttype virkninger, jeg søgte ind på min tekst,.,,, gå til de faktiske, html fil med google tekst virkninger, jeg gjorde det, og du kan downloade, css fil, samt.,,,, du kan også undersøge alle tilgængelige google skrifttype virkninger, og webbrowser kompatibilitet.,,, <