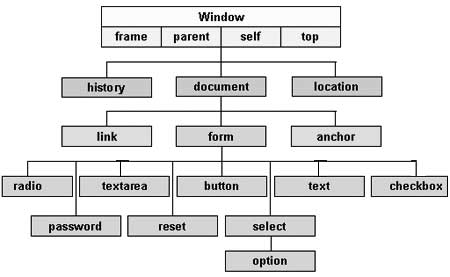
hver hjemmeside er inde i en browser vindue, der kan betragtes som et objekt. et dokument objekt er html dokument, der vises i vinduet.dokumentet objekt har forskellige egenskaber, der henviser til andre genstande, der giver adgang til og ændring af dokument indhold., som et dokument, der er adgang til indhold og modificerede kaldes, dokument objekt model, eller dom.tingene er organiseret i et hierarki.denne hierarkiske struktur, gælder for organisationen af genstande i et spind dokument.,,,, vindue objekt, &minus, toppen af hierarkiet.det er det helt element af objektet hierarki.,,,, dokument objekt, − hver html dokument, der bliver sat ind i et vindue, bliver et dokument objekt.dokumentet indeholder indholdet af side.,,,,, som protesterer, og minus; alt lukket på < form > < /form > et sæt form objekt.,,,,, som kontrollerer elementer, og minus; form indeholder alle de elementer, der er defineret formål for det objekt såsom tekstfelter, knapper, radio - og til galochka.,,, her er en simpel hierarki af nogle vigtige ting og minus;,, der er flere franske oversøiske departementer, der findes.i de følgende afsnit redegøres der for hvert af disse oversøiske departementer i detaljer og beskrive, hvordan de kan bruge dem til at få adgang til og ændre dokument indhold.,,, at arven dom − det er den model, som blev indført i de tidlige udgaver af javascript sprog.den er støttet af alle browsere, men giver kun adgang til visse afgørende dele af dokumenter, såsom former, udgør elementer og billeder.,,, w3c dom − dette dokument objekt model giver adgang og ændring af alle dokument indhold og er standardiseret af world wide web consortium (w3c).denne model er støttet af næsten alle de moderne browsere.,,, ie4 dom − dette dokument objekt model blev indført i version 4 af microsofts internet explorer browser.dvs. 5 og senere udgaver omfatter støtte til de mest grundlæggende w3c dom træk.,,, dom af kompatibilitet, hvis du vil skrive et manuskript med fleksibilitet til at anvende enten w3c dom eller ie 4 dom, afhængigt af deres tilgængelighed, så kan du bruge en kapacitet afprøvning tilgang, som første kontrol for tilstedeværelsen af en metode eller ejendom afgøre, hvorvidt browser har kapacitet, de ønsker.for eksempel −,, hvis (dokument. getelementbyid) (//hvis w3c metode findes, brug det} andre, hvis (dokument. alle) (//, hvis alle [...] system eksisterer, brug det} andre (//ellers bruge arv dom).