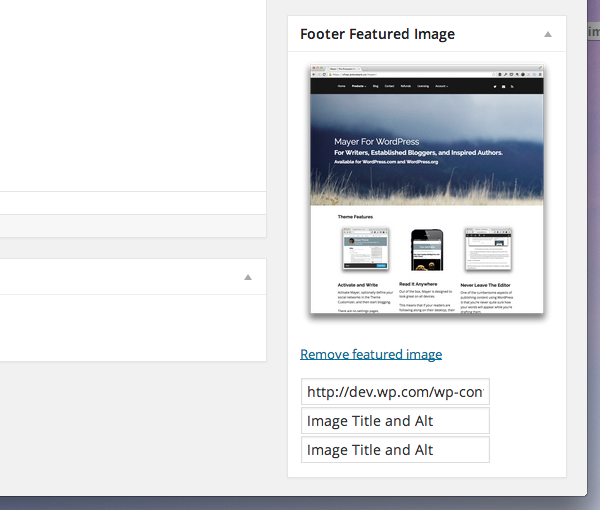
, gemmer billeder med wordpress medier uploaderen,,,,, 52,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet begyndt med wordpress medier uploaderen. at tilføje og fjerne billeder med wordpress medier uploaderen i denne serie, vi ser på, hvordan til at gennemføre wordpress medier uploaderen i en faktisk stik af.tanken bag denne serie, og de dertil knyttede kode er at give en klar forståelse af, hvordan det fungerer, og hvordan vi kan bruge det i fremtiden, og hvordan vi kan indarbejde det i vores arbejde, og indtil nu har vi dækket:,, ved at komme i gang med wordpress medier uploaderen, tilføje og fjernelse af billeder med wordpress medier uploaderen, og i disse artikler, vi har gået igennem processen med at opbygge et stik af, som bruger wordpress medier uploaderen at indføre en var image i , fod, af vores blog (sider).,, men der er et problem: det billede er ikke reddet, og det er heller ikke vises i indholdet af dets tilknyttede postede (side), i denne artikel, skal vi fortsætte, hvor vi slap og afslutte gennemførelsen af resten af thans stik af.bemærk, at jeg går ud fra, at du har læst de foregående to stillinger og forstå kildekoden, som vi har dækket hidtil.,, når det er sagt, lad os fortsætte.,, at redde var image, er nøglen til at sikre, at billedet kan være anbragt på forenden af wordpress er at redde billedet oplysninger det er forudsat, wordpress., i den foregående artikel, vi har brugt nogle af disse oplysninger at vise billedet i meta - boks, som vi har skabt, men ingen af disse oplysninger faktisk reddet.som sådan, er billedet ikke kan vises i instrumentbrættet eller på forenden af lokaliteten, fordi wordpress faktisk ikke huske det, er vi goign til at ordne det.netop, vi skal redde områder:,, image, url, således at vi kan sætte image er src, attribut, image titel, således at vi kan sætte det som billede er, alat, attribut, og som, titel, attribut, indføre meta - data, den første ting, vi er nødt til at gøre, er at tilføje en anden beholder med tre input felter i, admin.php opfattelse af vores stik af.hvert enkelt af disse områder vil svare til, hvad de værdier,.,, se på den kode nedenfor efter som jeg vil uddybe:,, < p id = "var lille billede meta -" > < input type = "tekst" id = "lille virksomhed beskrevet src" navn = "lille virksomhed beskrevet src" værdi = "/> < input type =" tekst "id =" lille virksomhed beskrevet titel "navn =" lille virksomhed beskrevet "værdi =" /> < input type = "tekst" id = "lille virksomhed beskrevet alat" navn = "lille virksomhed beskrevet alat" værdi = "/> < /p > <!-&#var fod image meta - >, lige fra begyndelsen, det burde være nemt nok at forstå:,, vi har indført en beholder, som er identificeret ved, var lille billede meta, har indeholder tre input tekst elementer, som hver især svarer til image element attributter, vi redder, på det punkt, vi er nødt til at hoppe tilbage til vores javascript fil, så vi kan tage de oplysninger tilbage til os via medierne uploaderen og forsyne input områder med denne information, åbne, admin.js, og så tilføje følgende tre linjer til bunden af kontaktperson funktion for at indsætte, omstændigheder (for, file_frame,): //lagre billedet er oplysninger til meta - datafelter $('# fod virksomhed beskrevet src). val (json.url); $('&#virksomhed beskrevet ti meterløse). val (json.title); $('# fod virksomhed beskrevet alat). val (json.title), fra her, sejle til din wordpress instrumentbræt, tilføje en ny post eller ændre en eksisterende post, og du skal se noget som det følgende billede:,,,,, hvis du har skrevet alle de javascript direkte du skulle se sådan noget baseret på de data, som de er fastsat i medierne uploaderen ved udvælgelse af et billede, bemærk dog, at når du klik "fjerne var billede" teksten tilbage.før vi ser på rent faktisk at redde denne information, og lad os slutte op javascript, således at det godkender input områder, når brugeren fjerner det image,.,, men der er to måder at gøre dette, har jeg valgt at anvende følgende kode: //vi nulstille meta datainput områder $('# var fod image - info "). children(). val (' '), huske på, at det skal være placeret i tilfælde fører til" fjerne var billede "anker.i den foregående artikel, vi kaldte denne funktion , resetuploadform,. , på dette tidspunkt, skal du være i stand til at klik på "fjerne var billede" og se, at billedet og input - områder er nulstillet. , hvis du har problemer, revidere kildekoden i github register, der er forbundet med denne post. - det er i det store afdeling, og det vil også blive mærket som 1.0.0).,, at redde meta - data, skal vi nu til at indføre en adfærdskodeks i stik af, der kan sterilisere værdier af de input, områder, og forbinde dem med posten, og gem det til databasen, således at vi kan vise de oplysninger, i meter af hver post. i, løb, funktion for , acme_footer_image,, tilføjes følgende linje kode:,, add_action ('save_post, system ($, save_post')), så vi er nødt til at definere en funktion, som vil være ansvarlig for rent faktisk at redde værdier af input - områder til databasen.der er to ting, du skal vide om følgende kode:,, vi er sanitizing data før vi redder det, vi er forbundet for områder med nøgler, som vi vil bruge til at vise et billede på forenden.,, /* * * renses og redder post var fod image meta - specifikke data til denne post.* * @ param int $post_id id for den stilling, som vi er i gang.* @ siden 0.2.0 * /offentlige funktion save_post ($post_id) (hvis (isset ($_request ['footer-thumbnail-src '])) (update_post_meta ($post_id, lille virksomhed beskrevet src, sanitize_text_field ($_request ['footer-thumbnail-src'])} hvis (isset ($_request ['footer-thumbnail-title '])) (update_post_meta ($post_id, lille virksomhed beskrevet titel, sanitize_text_field ($_request ['footer-thumbnail-title'])} hvis (isset ($_request ['footer-thumbnail-alt '])) (update_post_meta ($post_id, lille virksomhed beskrevet alat, sanitize_text_field ($_request ['footer-thumbnail-alt'])}}, før vi er klar til at prøve det, skal vi gøre to ændringer til instrumentbrættet synspunkter, før der viser billederne på forenden.,, først.ed, for at sikre, at vi tilslutter os den meta - data tilbage til input - områder.hop ind, admin.php og ajourføre det endnu en gang, at medtage dette:,, < p id = "var fod image - info" > < input type = "tekst" id = "lille virksomhed beskrevet src" navn = "lille virksomhed beskrevet src" værdi = "<?php echo get_post_meta ($post - > id, lille virksomhed beskrevet src, sand).> "/> < input type =" tekst "id =" lille virksomhed beskrevet titel "navn =" lille virksomhed beskrevet "værdi =" <?php echo get_post_meta ($post - > id, lille virksomhed beskrevet titel, sand).> "/> < input type =" tekst "id =" lille virksomhed beskrevet alat "navn =" lille virksomhed beskrevet alat "værdi =" <?php echo get_post_meta ($post - > id, lille virksomhed beskrevet alat, sand).> "/> < /p > <!-&#var fod image meta - >,,, vi laver en opfordring til, get_post_meta, funktion at genfinde de værdier, der er reddet af den funktion, der er angivet ovenfor. , næste, er vi nødt til at sikre, at vi befolke billedet element, der skabte vi tidligere i denne serie med de samme værdier:,, < div id = "var lille billede beholder" klasse = "skjulte" > < img src = "<?php echo get_post_meta ($post - > id, lille virksomhed beskrevet src, sand).> "alat =" <?php echo get_post_meta ($post - > id, lille virksomhed beskrevet alat, sand).> "afsnit =" <?php echo get_post_meta ($post - > id, lille virksomhed beskrevet titel, sand).> "/> < /div > <!-&#var fod image container - >, naturligvis hvis meta - data er tom, så intet kan forsyne attributter og billede vil ikke vise, hvis alt går vel, du skulle se det billede og tilhørende data, der vises i de områder, hvor de redde post input.når du fjerner var image, områder bør klart og ikke længere skal vises, at rydde op, før vi går videre til at vise et billede på forenden, der er et par små ting, vi skal gøre for at rydde udstillingen af meta - æske.,, vi er nødt til at sikre, at alle de områder, der var tidligere input af typen, tekst, er af typen, skjult,.,, < p id = "var fod image - info" > < input type = "skjulte" id = "lille virksomhed beskrevet src" navn = "fod virksomhed beskrevet src" værdi = "<?php echo get_post_meta ($post - > id, lille virksomhed beskrevet src, sand).> "/> < input type =" skjulte "id =" lille virksomhed beskrevet titel "navn =" lille virksomhed beskrevet "værdi =" <?php echo get_post_meta ($post - > id, lille virksomhed beskrevet titel, sand).> "/> < input type =" skjulte "id =" lille virksomhed beskrevet alat "navn =" lille virksomhed beskrevet alat "værdi =" <?php echo get_post_meta ($post - > id, lille virksomhed beskrevet alat, sand).> "/> < /p > <!-&#var fod image meta - >,, vi er nødt til at skrive en lille javascript funktion, som vil vise billedet ud fra, at der er blevet reddet.den funktion, vil undersøge, om input inden for det billede, url er ikke en tom snor.,, hvis det ikke er, så vil det vise billedet.så vi tilføje denne funktion til vores javascript fil: /* * * kontrol for at se, om de bidrag inden for denne virksomhed beskrevet kilde har en værdi.* hvis så billedet og "fjerne var image 'anker udstilles.* * andet, standard anker er gjort.* * @ param objekt $en henvisning til jquery objekt * @ siden 1.0.0 * /funktion renderfeaturedimage ($) {*, hvis en virksomhed beskrevet url har været forbundet med dette billede, - så skal vi være image og nulstille link.* hvis ("!= = $. - ($('# fod virksomhed beskrevet src). val())) ($('&#var fod image beholder). removeclass ("skjulte"); $('# sat fod virksomhed beskrevet). parent(). hide(). $('&#fjerne fod virksomhed beskrevet). parent(). removeclass ("skjulte");}}, så ring til javascript funktion inden for rammerne af dom klar funktion:,, renderfeaturedimage ($);,, kort sagt, når den side belastninger, kontrol for at se, om en url findes i vores input område.hvis det gør det image, og det giver os mulighed for at fjerne det.ellers er det bare viser tom var image kasse. , igen, hvis du har problemer med følgende sammen med denne kode, sørg for at se på i forbindelse github register ved hjælp af sammenhængen i aftale af denne side.,,, der figurerer image, vi på dette punkt har gjort alt, hvad vi har brug for at gøre i instrumentbrættet, så er det tid til at vise et billede på den front end på bloggen. for at gøre det er vi nødt til at fælde en krog, der forbinder, the_content, foranstaltninger, skal de kontrollere, om et billede, der findes, og, i bekræftende fald, vedlægges det post - indhold. ,, for at gøre det første tilføje følgende linje til den, løb, metode til din , acme_footer_image, klasse:,, add_action ('the_content, system ($, the_content "), og vi er nødt til at skrive en funktion, der"er koblet til denne aktion.denne funktion vil være ansvarlig for at kontrollere, om vi er kun en enkelt side (, fordi vi ikke ønsker at sætte et billede til fods i en post, hvis en bruger, en mere, mærke, som en del af deres indhold), vi gør det ved hjælp af følgende kode: /* * hvis den nuværende stilling er en enkelt post, til at tjekke, om der er taget billede.* hvis, både er til post - indhold forud for, at post.* * @ param snor $indhold indholdet af post.* @ siden 1.0.0 * /offentlige funktion the_content ($indhold) (//vi kun tænker på forsynet med billedet til fælles sider, hvis (is_single()) (//for at sætte et billede, der skal være mindst en kilde attribut, hvis ("!= = ($src = get_post_meta (get_the_id(), lille virksomhed beskrevet src, sande)) (//læse de øvrige attributter, selv om de er tomme bånd $alat = get_post_meta (get_the_id(), lille virksomhed beskrevet alat, sande); $afsnit = get_post_meta (get_the_id(), lille virksomhed beskrevet titel, sandt.; //skabe image element inden for sin egen beholder $img_html = < p id = "lille virksomhed beskrevet" >. $img_html. = "< img src = $src" alat = $alat "= $titel />" $img_html. = < /p > <!-&#fod virksomhed beskrevet - > '; //tilføj det til indholdet $indhold. = $img_html;}} tilbage $indhold), og med, at vi bør have en fuldt fungerende stik af tilføjer en var fod billede til en stilling, som gør på en enkelt post side.,, indgåelse, i denne serie, vi har dækket en del materiale mindst, der indebar anvendelse af medierne uploaderen.selv om denne artikel brugte mere tid, viser os, hvordan vi skal forbinde de data fra meta - æske til forenden, det viser, hvordan til at anvende en praktisk anvendelse af medierne uploaderen i forbindelse med et stik af.,, når det er sagt, er der masser af mere at lære om medierne, at vi kunne dække uploaderen fremtidige emner.hvis du er interesseret, så lad mig vide det i bemærkningerne nedenfor.desuden, hvis du har spørgsmål om, hvad du har læst, eller denne serie i almindelighed, føle sig fri til at forlade disse, samt.,, glem ikke at se github register for dette projekt - jeg håber, det er godt, når man arbejder med medierne uploaderen i fremtiden!,