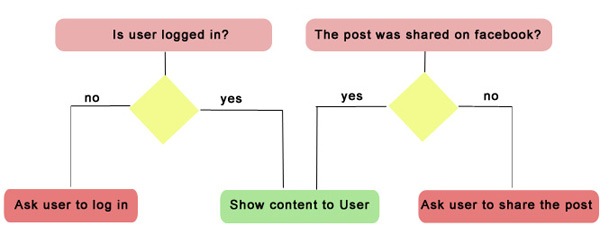
, hvordan man udvikler en simpel indhold skab stik af med wordpress,,,,, 4,,,,,,,,, 8,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, selv om nogle ser deling som et af de centrale principper for internettet, der er tidspunkter, hvor vi ønsker at udveksle oplysninger med en bestemt gruppe mennesker,.,, information, lad os kalde det "præmie indhold" i alle henseender, kun vil blive delt med brugere, der ikke giver os noget, , tilbage.dette "noget" er en e - mail - adresse, en paypal - donation, eller blot en andel på facebook.,, i denne lektion, jeg vil forklare, hvordan man skaber en indhold skab stik af, at med en simpel shortcode vil lade os vælge, hvad vi ønsker at gøre indholdet.,, vi vil dække to eksempler:, når f.eks. vil være en simpelt shortcode, der vil give os mulighed for at display indhold til brugere, der er registreret på stedet. de andre shortcode vil kræve, at bruger må dele indholdet er url på facebook for at læse resten af indholdet, i wordpress sociale licitationer , vi bruger en meget lignende indhold skab, der viser indhold kun til brugere, der inviterede deres venner.,,,,, note,,,: i stedet for at føje kode til et tema er funktioner fil og /eller st.ylesheeet, anbefaler jeg, at skabe et stik af at føje den til din hjemmeside.denne metode har alt på ét sted og lade dig bruge shortcode på ethvert andet sted.,,, hvad du får brug for denne forelæsning, at afslutte denne forelæsning, du får brug for:,, et sted med wordpress installeret en kode redaktør, eventuelt en ftp - program til at uploade dine stik af, at de stik af, og starte med at åbne en ny fil i deres tekst redaktør, og at give den et navn.i de eksempler, som vi skal se i denne artikel, vil de se, at jeg har opkaldt min, wptuts indhold skab. folkesundhedsprogrammet, men du kan kalde dem, hvad du kan lide, i filen, indsætte følgende kode:,, <?php /* stik af navn: tuts + indhold skab shortcode stik af uri: http://wp.timersys.com beskrivelse: dette stik af giver en shortcode, at lade dig gemme præmie indhold til brugerne, indtil de log i eller dele med facebook version 1.0. forfatter: damian logghe forfatter uri: http://timersys.com kørekort: gplv2 * /,, det er din stik af og siger, wordpress navn og version.,,, at shortcode funktion, under indledende bemærkning er, at vi er nødt til at tilføje den funktion, som vil skabe shortcode og få det til , add_shortcode, aktion klo: //registrering af shortcode, der accepterer en parameter add_shortcode (»premium - indhold, wptuts_content_locker "); //shortcode funktion funktion wptuts_content_locker ($atts $(indhold)ekstrakt (shortcode_atts (array (metoden "= >"), $atts) globale $post; //hvis metoden ikke er "facebook, så checker vi for - bruger, hvis (" facebook ".= $metode) (hvis (is_user_logged_in()) (//vender vi tilbage til indholdet tilbage do_shortcode ($indhold)} andre (//vi returnerer et login forbindelse der vil omdirigere til denne stilling, efter at brugeren er registreret modydelse på < div klasse = "wptuts indhold skab" > du skal < en href = ".wp_login_url (get_permalink ($post - > id). "> log på < /a > at se dette indhold < /div > «) //vi bruger facebook - metoden) andet (//kontrol, hvis vi har en kage, der allerede er fastlagt for denne post, hvis (isset ($_cookie ['wptuts-lock '] [$post - > id])) (//vender vi tilbage til indholdet tilbage do_shortcode ($indhold); //vi anmode brugeren om at lide post at se indholdet) andet (modydelse på < div id = "fb rod" > < /div > < okay klasse = "wptuts indhold skab" > jeg deler denne post for at se indholdet < div klasse = "fb" data href = ".get_permalink ($post - > id). "data layout = "button_count" data action = "som" data viser ansigter = "falske" data andel = "falske" > < /div > < /div > "}}}, kan vi bruge vores shortcode sådan her:,,, - præmie indhold, metode ="] præmie indhold går her [/præmie indhold],,,, men vent!vi tager en detaljeret undersøgelse af den kode ovenfor. , som du kan se, er vores shortcode accepterer et argument , som vil dele vores kode i to dele.det argument, at jeg ringede "- metoden" skelner mellem "som på facebook metode" eller en "simpel registreret bruger" tjek., både metode, svarer til den logik, som du kan se i følgende grafik:,,,,,, hvis brugeren ikke er fældet, viser vi en sammenhæng med login, wp_login_url, funktion, og vi også give den post /side url.på den måde, når de bruger logger på, han vil blive omdirigeret til stillingen.,, facebook - metoden er en smule mere kompliceret og kræver anvendelse af småkager.vi bruger dem til at opbevare de post - id, for at vide, hvilke stillinger bruger fælles, og hvilke der ikke, den javascript fil, har vi også brug for nogle javascript, der vil klare den kage oprettelse og facebook callback.lad os skabe filen, script.js og pasta koden nedenfor:,, funktion createcookie (navn, værdi, dage) (var udløbet, hvis (dage) (var - dato = nye date(); dato. settime (dato. gettime() + (dage * 24 * 60 * 60 * 1000) udløber = "udløber =" + dato. togmtstring();} andre {udløber = ""} document.cookie = flygte (navn) + "= =" + flygte (værdi) + udløber + "sti = /"} (funktion ($) {% (function() (fb. begivenhed. støtte ("kant. skabe, funktion (href) (createcookie ('wptuts-lock [+ wptuts_content_locker.id +] «, sandt, 9999); placering. reload().})})} (jquery), i manuskriptet, går vi over til enttach en callback - funktion til fb , edge.create omstændigheder.netop denne funktion vil skabe den kage, vi bruger i vores vigtigste manuskript til at kontrollere, om de bruger fælles post.når kagen er skabt, manuskript vil lade den side til at vise den præmie, indhold.,, hvorved manuskripter til vores stik af, skal vi nu tilføje vores manuskript fil til stik af, men lad os skabe en meget grundlæggende css fil at stil vores stik af. , skabe filen , style.css, og tilføje følgende kode: /* stylesheet for tuts + indhold skab shortcode * /. wptuts indhold skab (bredde: 80%; display: blok; grænse: 3px knust&#ccc; polstring: 20px; tekst tilpasse: center; margen: 20px auto}. wptuts indhold skab div.fb-like.fb_iframe_widget {overløb: skjult.}, nu skal vi udtrykke vores manuskripter til, wp_enqueue_scripts, hook: //register stylesheet og javascript klo 'wp_enqueue_scripts ", som kan anvendes tilr front css og javascript add_action ('wp_enqueue_scripts "," wptuts_content_locker_scripts) //- funktion, der enqueue manuskript, hvis shortcode anvendes funktion wptuts_content_locker_scripts() (global $post; wp_register_style (' wptuts_content_locker_style, plugins_url ("stil. css, __file__)); wp_register_script ('wptuts_content_locker_js, plugins_url (manuskript. det, __file__) system (' jquery"), "ægte); hvis (has_shortcode ($post - > post_content, »premium - indhold)) (wp_enqueue_style ('wptuts_content_locker_style'); wp_enqueue_script ('wptuts_content_locker_js-fb", "http: //connect. facebook. netto /en_us /alle. erûml = 1, system (' jquery"), "" falsk); wp_enqueue_script ('wptuts_content_locker_js'); wp_localize_script ('wptuts_content_locker_js "," wptuts_content_locker, system ("id = > $post - > id)}}, bedes de bemærke, at vi bruger , has_shortcode, funktion.det kommer til at omfatte javascript og css filer kun, når det er nødvendigt og ikke på hver side af vores hjemmeside. , har vi også drage fordel af den , localize_script, funktion til at gå efter id til javascript fil.,, indgåelse og kode i ca. 120 budgetposter kode, skabte vi en enkel, men meget nyttigt indhold skab stik af. det var nemt, ikke?,, skønheden i det stik af, er, at man kan justere den til at samarbejde med enhver metode, som de kan tænke.for eksempel, i stedet for en facebook - profil, kan du bede brugerne tweete om din hjemmeside, tilføje en paypal - donation link, eller noget andet du kan image.,, kan du tage den kode fra github eller prøve en demo.