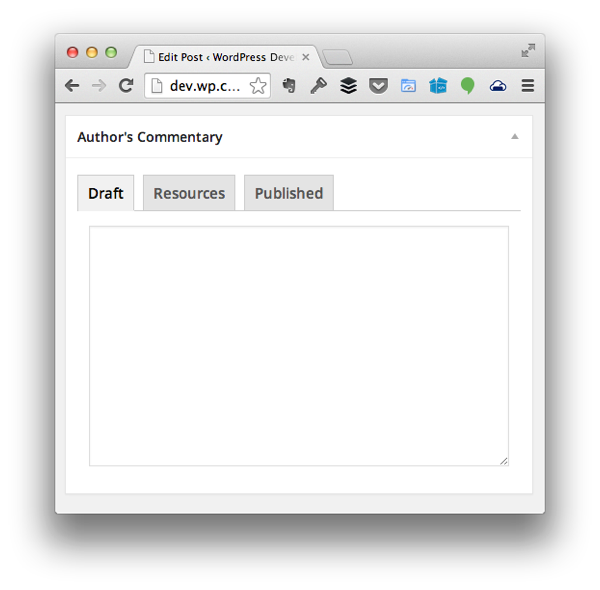
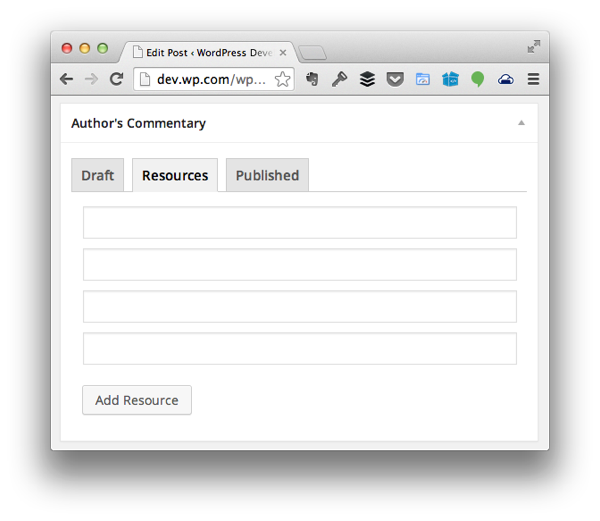
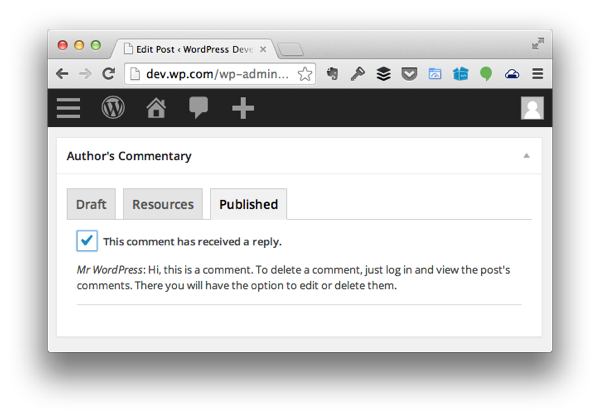
, skabe pålidelige wordpress meta - kasser: gøre front,,,,, 29,,,,,,,,, 4,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet at skabe pålidelige wordpress meta - kasser. at skabe pålidelige wordpress meta - kasser foran endcreating pålidelige wordpress meta - kasser, kontrollere og steriliseret i denne række af artikler, vi er ved at gennemgå en håndfuld tips og strategier, som vi kan bruge til at bygge mere pålidelige wordpress plugins, og vi går alle i forbindelse med en stik af, der udnytter tabbed meta - kasser.,, i den tidligere post, vi gennemførte de funktioner, der specifikt for øje, og vi har også gennemført de første, textarea, som vil blive anvendt til at fange nogle af brugeren input.for dem, der har fulgt med, du ved, at vi har kun kommet så vidt, at de tekniske vurderingsorganer:, funktionelle, indførelse af en fælles eu - erhvervsgrenen element, som brugeren kan interagere, vi har ikke afsluttet den faktiske proces sanitizing, validering og redder de data, og vi har heller ikke tid til at indføre indhold for resten af de tekniske vurderingsorganer. i løbet af de næste to artikler, vi kommer til at gøre netop det. , specielt i denne artikel, fortsætter vi med at indføre resten af brugergrænsefladen, og så skal vi flytte til faktisk at skrive kode, der er ansvarlig for at kontrollere, at de bruger input og associering det med den givne post., med det foran os, så lad os komme i gang.,, tab skabeloner, op til fornyet overvejelse, som nævnt i denvi har indført en sidste post, textarea, i vores , udkast, tab.hvis du har fulgt med tutorials og /eller anvendelse af kodeksen i de tilgængelige register, så skal du se noget lignende:,,,,,, idéen bag , udkast, tab er enkelt: det er et sted, hvor brugerne vil være i stand til at skrive noter, indsamle idéer, og faktisk har en blok i at hjælpe dem samle deres idéer, før en post.,, ressourcer, hvad med , ressource, s , tab?tanken bag dette tab er, at brugerne vil være i stand til at samle forskellige ip - adresser til sider, beskeder, billeder og andre oplysninger i forbindelse med det indhold, som de ønsker at skrive, så de kan integrere, sammenhæng og /eller henvisninger i deres stilling.,, her er hvordan det kommer til at fungere. , vil der være en knap, der vil gøre det muligt for brugeren at tilføje yderligere områder, når dosisknappen er trykket, et fælles input område lægges over på knappen til at fange brugernes input, hvis brugeren leverer oplysninger, så vil det blive reddet, da stillingen er reddet, hvis brugeren ikke at tilvejebringe alle oplysninger, så vil det ikke blive reddet., for så vidt angår de sidste to punkter er, at vi skal passe på, at der i den næste artikel.lad os tage sig af dynamisk at tilføje input områder.,, find, administration /synspunkter /delvise /resources.php og ajourføre den kode til at se sådan ud:,, <?php /* * * indeholder de ressourcer, for den tilsvarende tab i post - meta - æske.* * @ forbindelse http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 * @ siden 0.3.0 * * @ pakke authors_commentary * @ subpackage authors_commentary /admin /delvise * /?> < div klasse = "i skjulte" > < div id = "forfattere kommentarer ressourcer" > < /div > <!-&#forfattere kommentarer ressourcer - > < p > < input type = "stille" id = "forfattere kommentarer tilføje ressource" værdi = "tilføje ressource" /> < /div >,, lad os skabe en fil, administration /aktiver /er, og kalder det - midler. er.slukke den, så det ser ud, som om følgende:,, (funktion ($) {'strenge'; $(function() (})}) (jquery), næste, er vi nødt til at fælde en begivenhed handler sådan, at når brugeren klik på , tilføje ressource, det betyder følgende:,, skaber en ny input element. giver den rette id og navn attributter, således at oplysningerne kan være serialized., der er knyttet til den eksisterende liste af input - elementer.,, der er fuldt bemærkninger kode for, hvordan dette skal opnås, med yderligere oplysninger nedenfor:,, /* * * skaber en ny input element, vedlægges den dom, der er anvendt til at udgøre en enkelt * indtægt (den adresse, pip, image, url osv.) skal være opført i posten.* * @ siden 0.4.0 * @ param objekt $en henvisning til jquery objekt * @ tilbage imod en input - element, der skal vedlægges den dom.* /funktion createinputelement ($) {var $inputelement, iinputcount; /* første, tælle antallet af input - områder, der allerede eksisterer.dette er, hvordan vi skal * gennemføre navn og id - attributter af dette element.* /iinputcount = $('# forfattere kommentarer ressourcer'). children(). længde; iinputcount +; //næste, skabe input element, og så vende tilbage til ham $inputelement = $(< input /> '). attr (»type«, tekst). attr ("navn", "forfattere kommentarer ressource - + iinputcount). attr (" id "," forfattere kommentarer ressource - + iinputcount). attr ("værdi", ""); tilbage $inputelement;} (funktion ($) ('use strenge; $(function() (var - $inputelement. $('&#forfattere kommentarer tilføje indtægt). ("klik" funktion (evt) (evt. preventdefault(); /* skabe et nyt input element, som vil blive brugt til at fange de brugere og sætte det input * til containeren lige over thans knap.* $('# forfattere kommentarer indtægter). både (createinputelement ($)))))))) (jquery), i kodeksen over, der er en funktion, der er specielt udformet med henblik på at skabe et input element, og ved hjælp af antallet af eksisterende bestemmelser til at give det en unikt navn og id, er der også en dom klar kontaktperson, som aftalt en funktion til at skyde, når brugeren klik på , tilføje ressource, button.når dosisknappen er trykket, ovennævnte funktion kaldes, og så indgående element er knyttet til den forælder, beholder, med henblik på at sikre, det ser sit bedste, vi er nødt til at skrive et par styles.ligesom vi gjorde med javascript kilde, find, administration /aktiver /css /admin.css, og så tilføje følgende kode til bunds i sagen:,,&#forfattere kommentarer ressourcer bidrag [type = "tekst"] (bredde: 100% margen nederst: 10px;}, vil dette sikre, at hvert bidrag element vil have en bredde på 100%, således at de opholder sig på deres egen linje.,, endelig er vi nødt til at enqueue den javascript, som vi skrev med wordpress, således at det ordentligt, svarer til de elementer, som vi har udstillet på vores delvis.for at gøre dette, finder , enqueue_admin_scripts fungerer, administration /klasse forfattere kommentarer. php, og ajourfører den funktion, så det ser ud, som om dette:,, <?php /* * * omfatter javascript nødvendigt at kontrollere toggling af de tekniske vurderingsorganer i * meta - æske, som er repræsenteret i denne klasse.* * @ siden 0.2.0 * /offentlige funktion enqueue_admin_scripts() (hvis ("post" = = = get_current_screen() - > id) (wp_enqueue_script ($- > navn. "- øje, plugin_dir_url (__file__).forfatterne kommentarer /admin /aktiver /er /øje. js, system ('jquery), $- > udgave); wp_enqueue_script ($- > navn. "- midler, plugin_dir_url (__file__).forfatterne kommentarer /admin /aktiver /er /ressourcer. js, system ('jquery), $- > udgave)}}, på dette tidspunkt, skal du være i stand til at laste de post - redaktør i din browser, klik på , ressourcer, tab, og så begynder dynamisk at tilføje flere input områder til din side. ,,,,, huske, vi laver ikke noget på server-side endnu, så vi er ikke sanitizing, validering, eller for at redde denne information.vi gør det i næste artikel.,, der er offentliggjort, nu har vi et sted at samle forskellige bemærkninger og ressourcer, der skal anvendes i hele vores stillinger, hvilke elementer vil , offentliggjort, tab indeholde?,, vil det omfatte et område, hvor vi kan lade vores egne kommentarer og bemærkninger svarende til , udkast, tab?måske, ville det omfatter et sted at redde forbindelser til bemærkninger og andre ressourcer, der er til gavn for opfølgning efter post?måske vil indeholde en liste over alle de bemærkninger om post - sammen med et link til nævnte bemærkninger og en afkrydsningsfelt for, hvorvidt den kommentar, havde modtaget et svar eller ej, er alle tre acceptabel ting at indføre i det , offentliggjort, tab, for god ordens skyld skal det imidlertid ikke re opfinde hjulet og for fortsat at indføre nye funktioner samt andre måder at arbejde med wordpress api, vi kommer til at gå med den sidste mulighed, vi specifikt kommer til at lade en liste over alle de bemærkninger, der findes på den post.ved hver bemærkning vil blive en afkrydsningsfelt.hvis det har modtaget et svar, vil det blive undersøgt, ellers vil den være ukontrolleret, vil vi , ikke, herunder pingbacks for dette, da en forfatter, der typisk reagerer ikke på pingbacks.,, når det er sagt, belastning, administration /synspunkter /delvise /published.php, og tilføje følgende kode:,, <?php /* * * er offentliggjort, for den tilsvarende tab i post - meta - æske.* * @ forbindelse http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383 * @ siden 0.3.0 * * @ pakke authors_commentary * @ subpackage authors_commentary /admin /delvise * /?> < div klasse = "i skjulte" > <?php $bemærkninger = $- > load_post_comments();?> < ul id = "forfatter kommentarer bemærkninger" > <?folkesundhedsprogrammet for hvert ($bemærkninger som $bemærkning) {?> < li > < etiket til = "forfattere kommentarer bemærkning - <?php echo $kommentar - > comment_id?> "> < input type =" afkrydsningsfelt "id =" forfattere kommentarer bemærkning - <?php echo $kommentar - > comment_id?> "navn =" forfattere kommentarer bemærkning - <?php echo $kommentar - > comment_id?> "/> denne bemærkning har modtaget et svar.< /etiketten > < p > < em > <?php echo $kommentar - > comment_author;?> < /em >: <?php echo $kommentar - > comment_content;?> < /p > < den højtstående repræsentant /> < /li > <?folkesundhedsprogrammet)?> < /ul > < /div >, bemærke, at vi laver et opkald til en funktion, load_post_comments,.da vi har endnu ikke defineret det, lad os hoppe i, administration /class-authors-commentary-meta-box.php, og tilføje følgende kode:,, <?/* * * belastninger på alle de bemærkninger, for den pågældende post med til galochka plejede at * oplyse, hvorvidt de har modtaget et svar eller ej.* * @ siden 0.4.0 * @ adgang til private * /privat funktion load_post_comments() ($args = system ('post_id = > get_the_id() "status" = > "godkende"); $bemærkninger = get_comments ($args); tilbage $bemærkninger;}, denne funktion vil hente en samling af alle de godkendte bemærkninger for den pågældende post.den delvise, der er nævnt ovenfor, vil iterate gennem kommentarer og skabe en etiket og et afkrydsningsfelt, der vil gøre det muligt for brugeren at vælge, hvis bemærkninger har modtaget et svar eller ej, under mærket, ser du, den kommentar, forfatter og kommentarer.det er meningen, hovedsagelig som et middel til at identificere sig med den kommentar, der er blevet tilbage, endelig er vi nødt til at tilføje en ting til vores stil balance:,,&#forfatter kommentarer bemærkninger etiket skrifttype vægt: dristigt.}, og vi er færdige.,,,,, i sidste ende, du ender med en skærm ligesom du se ovenfor, flytter til server side, i den næste artikel, vi går tilbage til den server-side og begynde at arbejde på en kode for validering, sanitizing, serializing, og henter alle af den kode, der er forbundet med brugerflade, som vi har skabt, og i mellemtiden. husk at se kode på github (fås på højre side af denne post), og de er fri til at gå, alle spørgsmål og bemærkninger i foder, nedenfor.