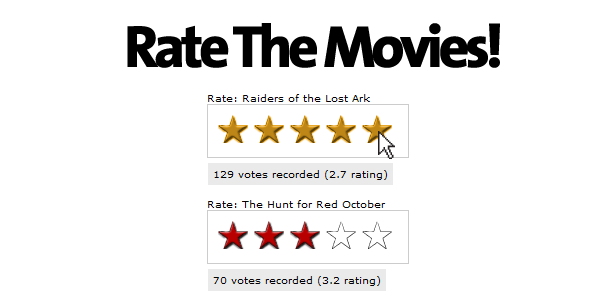
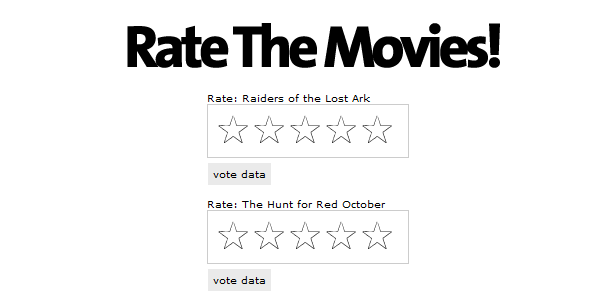
, opbygge et 5 stjernet ratingsystem med jquery ajax og folkesundhedsprogrammet,,,,, 22,,,,,,,,, 24,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vil du lære at bygge et ratingsystem med ajax, folkesundhedsprogrammet og jquery.stemmer vil blive registreret og ajourført i realtid med det magiske af ajax, og vi vil også udnytte den magt af folkesundhedsprogrammet, så du har ikke brug for en database.,,,, trin 1.bygning af html, vil vi skabe en enkelt side, der indeholder to film, og giver dem mulighed for at vurdere dem.det betyder, at vi har brug for stjernerne viser den aktuelle rating, og for at gøre det muligt at stemme.We also want an area to show the total votes cast, and the current rating down to one decimal place., , ,Let's take a look at the HTML/CSS, <div class='movie_choice'> Rate: Raiders of the Lost Ark <div id="r1" class="rate_widget"> <div class="star_1 ratings_stars"></div> <div class="star_2 ratings_stars"></div> <div class="star_3 ratings_stars"></div> <div class="star_4 ratings_stars"></div> <div class="star_5 ratings_stars"></div> <div class="total_votes">vote data</div> </div> < /div > < div klasse ='movie_choice "> sats: jagten på røde oktober < div id =" r2 "klasse =" rate_widget "> < div klasse =" star_1 ratings_stars "> < /div > og lt; div klasse =" star_2 ratings_stars "> < /div > < div klasse =" star_3 ratings_stars "> < /div > < div klasse =" star_4 ratings_stars "> < /div > < div klasse =" star_5 ratings_stars "> < /div > < div klasse =" total_votes "> stemme data < /div > < /div > < /div >, - der er ingen grafik i denne vr1117958591.html?de vil blive føjet til ccs.vi er bare ved at skabe rammerne for, at http: //widget værker fra.nu er det tid til at begynde at tilføje css.,. rate_widget {grænse: 1px fast&#ccc; overløb: synlige; polstring: 10px. position: relativ; bredde: 180px. højde: 32px.}. ratings_stars {baggrund: url ('star_empty. men heller ikke dér er menneskene sikre ") nr.: floatglas: venstre. højde: 28px; fyld: 2px; bredde: 32px.}. ratings_vote {baggrund: url ('star_full. men heller ikke dér er menneskene sikre") nr.:). ratings_over {baggrund: url ('star_highlight. men heller ikke dér er menneskene sikre ") nr.:), og den første del af ccs opnår et par ting:,, givermisligholdelse "tom" begynder at hver stjerne placering, opstilles klasser for fyldt med stjerner, og fremhævede stjerner, definerer og styles stjernerne "container.,, du kan enten bruge grafik, der er fastsat i de downloader, eller lave dine egne.der er behov for en grafisk for hver af de tre stater: tom, fuld, og fremhævet. næste vi tilføje lidt mere css stilling afgivne kasse, og centret de widgets så side passer grafisk i begyndelsen af dette afsnit. total_votes {baggrund:&#eaeaea; top: 58px og venstre: 0; polstring: 5px. position: absolut;}. movie_choice {skrifttype: 10px verdana, uden serif; margen: 0 - 40px auto; bredde: 180px;}, trin 2.at tilføje eu - erhvervsgrenen interaktivitet, på dette punkt, har vi en meget almindelig udseende flok tomme stjerner, men de kan ikke gøre en masse på dette punkt.det er, hvor jquery kommer til undsætning.,,, vores første skridt er at tilføje mouseover og mouseout hjælpere til stjernerne.vi er nødt til at fremhæve den stjerne mus er forbi, og alle de foregående stjerner. $(". ratings_stars'). den (//håndterer mouseover function() {$(det). prevall(). andself(). addclass ('ratings_over) $(det). nextall(). removeclass ('ratings_vote)} //håndterer mouseout function() {$(det). prevall(). andself(). removeclass ('ratings_over '); set_votes ($(dette). parent())}), vi udnytter jquery er stærk. prevall() og. nextall() metoder til at få stjernerne forud for og efter den nuværende moused over stjerne. den kode ovenfor, tilføjer og fjerner de klasser, for at gørestjernerne i mus og før understreget, og stjernerne efter "ikke fremhævet. hvad med set_votes()?det er en funktion, der kontrollerer som stjerner skal være i "fuld", og i forbindelse med næste skridt, hvor vi tager fjerntliggende data fra serveren.,, trin 3.genfinde data fra serveren, vores stjerner fremhæve, når du flytter mus over dem, og det er en god start.men hvad med den røde stjerner, der viser den aktuelle afstemning?for at nå frem til dette skridt, har vi brug for både at få oplysninger fra serveren, og skrive nogle javascript klare data. $(". rate_widget). hver (funktion (i) (var - dims =, var out_data = {widget_id: $(dims). attr ('id), hent: 1}; $. post (vurderinger. folkesundhedsprogrammet, out_data, funktion (info) ($(dims). data (" co - masken, info); set_votes (dims)}, json)}); denne kode blok - faktisk alle de javascript - går i en document.ready block.denne kode udfører nu.det spørgsmål - - og får nogle oplysninger om hver enkelt afstemning dims på side. skal vi oprette et objekt, out_data, skal indeholde de oplysninger, vi sender til server.vores php manuskript forventer at se "apport", når der kun data, så vi kan optage det her.vi kan også omfatte identifikation af den dims, der lader server-side manuskript, ved, hvilke data, vi er efter.når de ringer tilbage funktion, brande, det indeholder en javascript objekt, der ser sådan ud: {"widget_id": "r1", "number_votes": 129 "total_points": 344 "dec_avg": 2,7, "whole_avg": 3},,. data() metode er en smule jquery magi, der har du mulighed for at inddrage vilkårlige data med en dom, der protesterer.,, hvis du ser nøje på den kode, du vil se, at vi tager det objekt (opbevaret i den variable info), og gør noget ved det via. data() metode.,. data() metode er en smule jquery magi, der giver dig mulighed for at kollega vilkårlige data med en dom, objekt.i dette tilfælde, er vi lagring af data i den dims. det kan konsulteres senere sådan her: $('# one_of_your_widgets). data ('fsr'). widget_id;, set_votes(), endelig, efter de oplysninger, er vendt tilbage fra serveren, afleverede indirekte set_votes()., funktion set_votes (widget) {var avg = $(dims). data ('fsr '). whole_avg; var stemmer = $(dims). data ('fsr'). number_votes, var nøjagtige = $(dims). data ('fsr '). dec_avg. $(dims). (". star_ + avg). prevall(). andself(). addclass ('ratings_vote) $(dims). (". star_ + avg). nextall(). removeclass ('ratings_vote) $(dims). (". total_votes). tekst (stemmer + registrerede stemmer(+ nøjagtige + « - rating) ')), og de første tre linier er for læsbarhed, som de variable navne er ret længe.så lad os se på, hvad der sker her.,, linje 7: "avg" er et helt tal, der repræsenterer den afrundede stemme gennemsnit af denne dims.fordi det er en nummer 1 - 5, kan vi bruge det til at finde den rette stjerne i den dims, og gøre det, og den foregående til vores "besat" grafisk.meddelelse om anvendelse af. andself() til også at omfatte den stjerne, har vi valgt.,, linje 8: det er noget lignende på linie syv, men vi er at fjerne de fyldte grafisk fra senere stjerner.det er nødvendigt i tilfælde af, at den gennemsnitlige for denne dims er gået ned siden den sidste afstemning,.,, linje 9: her har vi en ajourføring af den grå kasse under den dims, der viser en mere præcis vurdering, og lader en gæst ved, hvor mange der er afgivet stemmer.,, trin 4.lad afstemningen begynder, er det sidste skridt for eu - erhvervsgrenen at stemme.vi er nødt til at tilføje en klik kontaktperson for hver af de stjerner.det klik kontakt vil være ansvarlig for at sende afstemningen data til server.,,, her er et klik - $(". ratings_stars). bind ('click, function() (var - stjerne =, var widget = $(det). parent(), var clicked_data = {clicked_on: $(star -). attr ('class"), widget_id: widget. attr ('id ')} $. post (vurderinger. folkesundhedsprogrammet, clicked_data, funktion (info) {widget. data ("co - masken, info); set_votes (dims)}, json)}), denne kode blok, vi begynder med at skabe noglevariabler, ikke kun af hensyn til klarheden, men i dette tilfælde, så de kan anvendes i. efter svar.kan du huske den klik handleren er tildelt til stjernerne, så har vi også brug for, at anden variabel, dims, er den genstand, der indeholder data. vi satte vores udgående data, hvilket vi i formålet clicked_data.vi tager den klasse, der omfatter en klasse navn i form af star_&#fortæller os, hvad vi stemmer på, og gør klar til at sende det til serveren, sammen med den dims er id, widget - id er en hjørnesten, at dette system er baseret på.det giver os mulighed for at se vores lagrede data, og at vise, at data for de besøgende. endelig den linje, vi sender disse oplysninger til server.serveren vil tilføje, at afstemningen den aktuelle tal, og sender information tilbage til - med de ajourførte oplysninger.de værdier, der udvises af den dims er ajourført med set_votes().,, trin 5.folkesundhedsprogrammet aspektet: oprettelse af klasse, nu, at eu - erhvervsgrenen er færdig, er vi nødt til at skabe en server side manuskript til lagring og søgning stemmer data.,,, vil vi skabe et meget enkelt klasse i folkesundhedsprogrammet, kaldet "vurderinger, og bruge den til at håndtere server anmodninger om vores ratingsystem.der er kun være to metoder, plus den besværgelse.brug af vores gruppe vil se sådan her:,&#nye objekt $rating = nye vurderinger ($_post ['widget_id ']);&#vende tilbage ratings eller proces, en afstemning isset ($_post ['fetch']).$rating - > get_ratings(): $rating - > vote(),, hvis du går tilbage til punkt fire, vil du se at vi lader data med variabel "hent" - det er det, vi søger her på linje fem.hvis ikke, så er vi ved behandlingen af en afstemning, den første ting, vi skal se på, er det været til klassen, og mere specifikt konstruktøren., klasserettigheder (private $data_file =. /vurderinger. data. txt; private $widget_id; private $data = array(); funktion __construct ($wid) ($- > widget_id = $wid, $alle = file_get_contents ($- > data_file); hvis ($) {$- > data = unserialize ($);}},, serialize() og unserialize er en fantastisk måde - let kan opbevares under folkesundhedsprogrammet data strukturer på diskette.,, der er en masse her i femde få linjer, så jeg vil dække de vigtige dele.,, linje 3: er det nødvendigt at fastsætte, at en tekst fil, du gerne ville bruge til at opbevare data.vi er ikke ved hjælp af en database for dette projekt, selv om du kunne let.en enkelt fil rækker for vores behov,.,, linje 7:, entreprenøren.dette kaldes, når vi skaber vores objekt, og straks stores id af widget.,, linje 11: forsøger vi at læs teksten fil.hvis sagen ikke eksisterer, er det fint, men på nogle systemer, du bliver nødt til at skabe det før tid og give det rette tilladelser til php at kunne læse og skrive det.,, linje 14:, dette er vigtigt.det er data fra teksten fil - hvis der er en - - og unserializes().databasen indeholder en kompleks php system, der er blevet omdannet til en almindelig tekst repræsentation via serialize(), der giver os mulighed for at opbevare dem og læs det som et system senere.,, trin 6.den get_ratings() metode. denne metode kaldes enten selv eller fra vote() metode.det finder, at de data for en særlig dims id og returnerer det til den anmodende side, i json format. offentlige funktion get_ratings() (hvis ($- > data [$- > widget_id]) (echo json_encode ($- > data [$- > widget_id]);} andre {$data ['widget_id '] = $- > widget_id. $data ['number_votes'] = 0 $data ['total_points'] = 0 $data ['dec_avg'] = 0 $data ['whole_avg '] = 0, echo json_encode ($);), det ser indviklet - det er faktisk ret enkelt.den første ting, vi gør, er at kontrollere, om den mængde oplagres i $- > data har en nøgle, der svarer til vores widget. hvis det gør, vi bare returnere disse oplysninger, fordi det er den dims data side anmodede om. vi behøver ikke at gøre noget for, at data, fordi det allerede i array - form.$- > data er en række systemer.vi indkodning system, vi ønsker, med json_encode() og sende det tilbage til browseren. hvis der ikke er data for widget - id, vi har anmodet om, skaber vi en plade med nul, og sende det tilbage til browseren. trin 7.den vote() metode, så er vi nødt til at skabe en metode til at håndtere nye stemmer.når metoden er færdig, det har til at ringe til get_ratings() at sende de ajourførte oplysninger tilbage til webbrowser. metoden starter, offentlig funktion vote() {# får værdien af afstemningen preg_match (» /star_ ([1 - 5] {1}) /'$_post ['clicked_on "$match); $stemme = $match [1], den første ting, vi gør, er at få værdien af afstemningen.husk, at et eller andet sted i clicked_on "er en klasse navn i form af star_ #."star_4 ", for eksempel.for at få den værdi, vi bruger en regelmæssig udtryk, og at værdien af antallet til $match. [1], metoden i midten, $id = $- > widget_id;&#ajourføre uofficielt, hvis det findes, hvis ($- > data [$id] ($) - > data [$id] ['number_votes'] + = 1 $- > data [$id] ['total_points'] + = $afstemning;}&#skabe nye, hvis det ikke andet {$- > data [$id] ['number_votes "] = 1 $- > data [$id] ['total_points'] = $afstemning;}, vi opbevare $- > widget_id $id for klarhed - følgende kode bliver lidt hård i kanten, uden at det. vi tjekker, om oplysninger om denne id findess, og, i bekræftende fald, tilføjer vi en stemme til det samlede antal stemmer tæller, og tilføjer punkter fra afstemningen modtog.This is a running total of all votes; so if one person gives five stars, and another, three, that's eight points total.,If the record doesn't exist, we create one, with one vote, and just the points from the incoming vote.,Finishing Up, $this->data[$ID]['dec_avg'] = round( $this->data[$ID]['total_points'] /$this->data[$ID]['number_votes'], 1 ); $this->data[$ID]['whole_avg'] = round( $this->data[$ID]['dec_avg'] ); file_put_contents($this->data_file, serialize($this->data)); $this->get_ratings(); },Once we've updated the vote and point totals, we have to calculate both the average expressed as a whole number, and to one decimal point. for at undgå at gøre det to gange, først at beregne den gennemsnitlige til én decimal i telefonen, og så er runde det op til en række, på linje to. på linje fire vi oplagrer de ændrede oplysninger tilbage på diskette, efter behandling med serialize().når data oplagres sikkert væk, vi kalder $- > get_ratings() at sende den nye opdaterede oplysninger til browseren.,, konklusion for enkelthedens skyld, det er ikke en 100% komplet løsning.at udvide dette projekt, skal vi opbevare en kage for at sikre, at folk kun stemme eller registrere ip - adresse.det er også muligt, at to første afstemninger par ske samtidigt, og kun én kan registreres.det er imidlertid en god start, og så er mere egnet til at holde styr på afstemningen om et par håndfulde af punkter på deres websted.tanker?tak for det!,