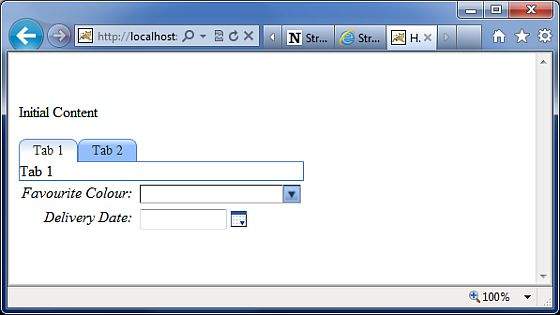
, stivere bruger dojo ramme for ajax - gennemførelse.for det første, at gå videre med dette eksempel, er du nødt til at tilføje, struts2-dojo-plugin-2.2.3.jar til din classpath.You can get this file from the lib folder of your struts2 download (C:\\struts-2.2.3-all\\struts-2.2.3\\lib\\struts2-dojo-plugin-2.2.3.jar) ,For this exercies, let us modify ,HelloWorld.jsp, as follows:, <%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <%@ taglib prefix="sx" uri="/struts-dojo-tags"%> <html> <head> <title>Hello World</title> <s:head /> <sx:head /> </head> <body> <s:form> <sx:autocompleter label="Favourite Colour" list="{'red','green','blue'}" /> <br /> <sx:datetimepicker name="deliverydate" label="Delivery Date" displayFormat="dd/MM/yyyy" /> <br /> <s:url id="url" value="/hello.action" /> <sx:div href="%{#url}" delay="2000"> Initial Content </sx:div> <br/> <sx:tabbedpanel id="tabContainer"> <sx:div label="Tab 1">Tab 1</sx:div> <sx:div label="Tab 2">Tab 2</sx:div> </sx:tabbedpanel> </s:form> </body> </html> ,When we run the above example, we get the following output:, , ,Let us now go through this example one step at a time.,First thing to notice is the addition of a new tag library with the prefix sx. denne (stivere dojo tags), er et bibliotek, der er oprettet specielt for ajax integration. så i html hoved, vi kalder sx - hoved.det initializes dojoen ramme og gør det klar til alle ajax slagord i den side.dette skridt er vigtigt - din ajax opkald vil ikke fungere uden sx: hoved blive igangsat. først har vi autocompleter navneskilt.den autocompleter mærker ligner en vælg rubrik.det er befolket med værdier, rød, grøn og blå.men de forskellige mellem en særlig kasse, og det er, at det automatisk bliver.det er, hvis du skriver i gr, det vil udfylde det med "grønne".bortset fra, at dette mærke, er meget lig de s: vælg et, som vi har behandlet tidligere. vi har en dato tid - piller.dette mærke, skaber en input - område med en knap til det næste.når dosisknappen er trykket, en pop - up - dato tid picker vises.når brugeren udvælger en dato, datoen er fyldt til input tekst i det format, der er angivet i et attribut.i vores eksempel, vi har specificeret dd /mm /åååå for formatet for den dato. næste, skaber vi en url mærke til system.action fil, som vi har skabt i de tidligere undersøgelser.det behøver ikke at være system.action - det kunne være noget dossier, der tidligere.så har vi en div med et hyperlink til adressen og forsinkelse fastsat til 2 sekunder.hvad sker der, når du løber, det er "oprindelige indhold" vises i 2 sekunder, så div indhold vil blive erstattet med indholdet af det, hello.action, henrettelse. endelig har vi en simpel regning panel med to tabletter.de tekniske vurderingsorganer er divs themseleves med etiketter, tab. 1 og tab2. det er værd at bemærke, at ajax - integration i går, er stadig meget arbejde, og løbetiden for denne integration er langsomt stiger med hver overgang.