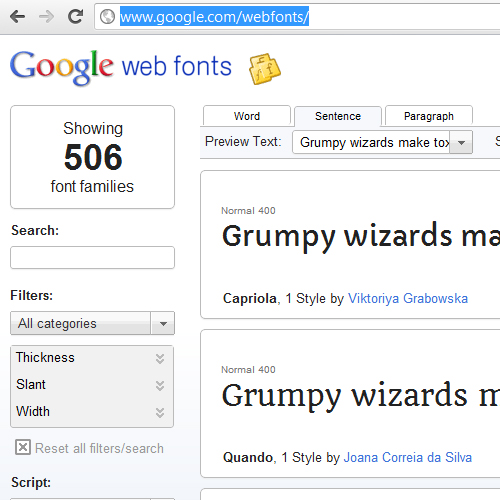
,,,, bruger google web skrifttyper på din hjemmeside,,, jeg er ikke en typografi ekspert, men med samme standard, skrifttyper for din hjemmeside er kedeligt.google web skrifttyper, har et helt bibliotek af vært skrifttyper til deres brug på din næste web - projektet.denne teknik opskrifter tutorielle forklarer, hvordan til at fælde google web skrifttyper på din hjemmeside.,, 1 - over til http: //www.google. kom /webfonts /,,, 2 gennemse alle skrifttyper og finde en du vil bruge.du har mulighed for at bruge 1 skrifttype, familie eller til at bruge flere.lad os se på, hvordan man bruger en skrifttype familie af sig selv.start ved at udvælge de &" hurtig anvendelse og”. link.,,, 3, du vil se nogle oplysninger, som f.eks. side belastning ved hjælp af dette net skrifttype.kan du huske, browser skal kontrollere google ’ s server til tag skrifttype og vise det til besøgende.på trin 3, vi har tre muligheder for at bruge disse skrifttyper.vi kan bruge en fast forbindelse, @ import - eller javascript.det kommer ned til personlige præferencer, men jeg bruger bare standard forbindelse attribut.,,, 4 - kopi og pasta koden til din hjemmeside ’ s overskrift, som du havde forbindelse til en css stil blad.,,, 5 har vi nu den skrifttype, der er knyttet til vores hjemmeside.vi er nødt til at sætte en af vores stil attributter, så vi kan bruge den skrifttype.det er så simpelt, som erklærer, at en skrifttype, familie, men ved at bruge navnet på din nye skrifttype.husk at bruge igen en skrifttype, der er web - sikker.,,, 6 her, er det i praksis.,,, 7 at knytte flere typer familier, udvælge og&" der tilsættes til indsamling og&" på skrifttyper, du vil have, i stedet for den hurtig anvendelse mulighed.,,, du kan gøre. denne for så mange skrifttyper, som du vil, men husk dette kan øge din side belastning.når du har alle skrifttyper, du vil vælge, anvendelse, i bunden af webstedet.,,, 9 vil du få koden igen, men denne gang alle skrifttyper, vil blive samlet i én sammenhæng erklæring.- kode i deres hoved og stil deres indhold på samme måde som trin 4.,,,,. adslot_post_bottom (display: i overensstemmelse med blok; bredde: 600px. højde: 300px} @ medier (max bredde: 360px) {. adslot_post_bottom (display: i overensstemmelse med blok; bredde: 300px. højde: 250px; margen venstre: 2em;}} @ medier (max bredde: 320px) {. adslot_post_bottom (display: i overensstemmelse med blok; bredde: 300px. højde: 250px; margen: 0em;}},,



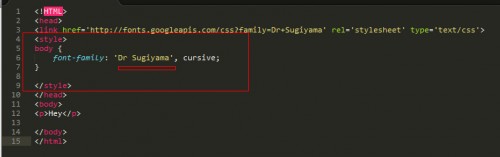
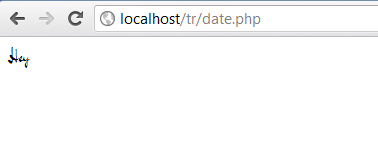
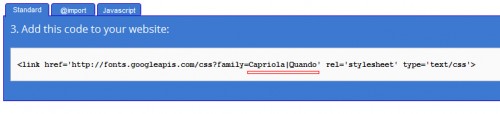
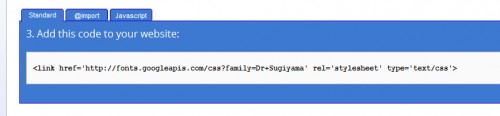
![]()