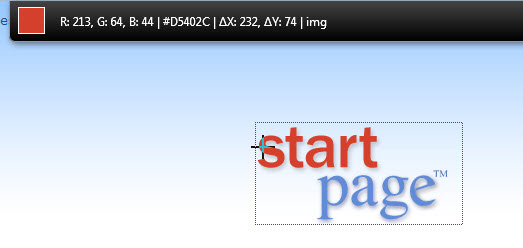
, tag noget farve fra din firefox. samling, som amatør html og css tilhænger, jeg ser farver og ordninger, som jeg nogle gange når jeg prøver at finde den bedste farver passer til min steder, jeg vil prøve det.det er normalt meget besværligt at finde ud af, at disse farver uden særlige værktøjer, men jeg har fundet en stor firefox udvidelse til at gøre arbejdet. indtil nu kunne du højre klik - > betragtning kilde på en side og så prøve at finde den relevante afdeling og se den farve koder.det kan tage lidt tid, hvis der er et stort css fil, og det kan være forvirrende for dem, der ikke ved noget som helst om css. en anden mulighed, som de har, er at presse på for at åbne den indbyggede udvikler værktøjer f12 at vide mere om specifikke bestemmelser om side på denne måde, du kunne tage et skærmbillede det i photoshop, pasta eller paint.net og finde ud af, hvilken farve du kigger på ved hjælp af farve - piller.,,, ved hjælp af colorzilla firefox udvidelse, men bringer dem tættere på de farver.efter montering, du kan finde en lille farve, så når du klikker på udvidelsen ikon i en af browseren er toolbars. hvis du klikker på det en gang og flytte markøren overalt på den side, du vil få en masse oplysninger.den seneste udgave viser rgb - info, hex farve info, markør holdning, og også det sted, hvor css fil er farven. kan du klikke på ethvert tidspunkt at kopiere hex - koden for den nuværende farve til clipboard. info fremgår også af en brugervenlig måde, på toppen af den side, så der ikke pop - up dialoger, som jeg hader), og ingen behøver at klikke på menuen.hvis du klikker på ikonet to gange, du finder en farve palette, hvor du kan hente farver, perfekt til at sammenligne og vælge tæt farver. og jeg ved, at dette ikke er et redskab for masserne, jeg fandt det særdeles nyttige i de få tilfælde, jeg havde brug for det, det har sparet mig for en masse tid og frustration. ajourføre: colorzilla er nu også til rådighed for google krom webbrowser.,