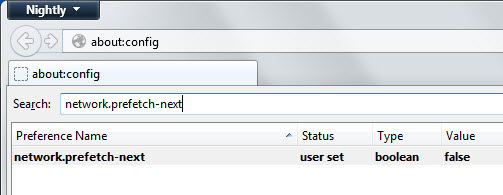
, firefox prefetching: hvad du har brug for at vide,,, den grundlæggende idé bag prefetching er at fremskynde tingene for brugeren.- at du er involveret, hvilke ressourcer der sandsynligvis vil være tilgængelige for brugeren i den seneste fremtid. på facebook er indlogningsside f.eks.den mest fornuftige antagelse er, at brugeren skal træde brugernavn og password, så klik på login link.hvis du prefetch nogle af de oplysninger, de kan fremskynde tingene for brugeren i fremskridt, hvis en prefetched ressource er adgang til, mens det er i teorien et interessant koncept til at sætte tempoet op for brugeren, kritikere hævder, at det er at skabe unødvendige omkostninger, og at det er beskyttelse af privatlivets fred.ressourcer, der er prefetched, men ikke har adgang til, er spildt, f.eks. som de forbliver uudnyttede.for så vidt angår privatlivets fred er bekymret, - - de oplysninger er hentet fra meddelelser brugerens forbindelse, selv hvis det er forårsaget af en automatisk proces. prefetching i firefox anvendes på forskellige måder.,, link prefetching baseret på, browser støtter prefetch parameter websteder kan bruge til at give browsere med oplysninger om indtægter de vil gerne have, at det prefetch.lokaliteter er simpelthen nødt til at tilføje de forskellige = "prefetch" parameter til forbindelser til det, således at firefox vil prefetch ressourcen, når brugeren har forbindelse til den side forbindelsen er offentliggjort på.prefetching oplysninger kan også tilsættes som html meta - mærker i form < meta - http equiv = "forbindelse" indhold = "< sti /i /ressource > rel = prefetch" >, firefox brugere kan slå denne prefetch træk således:,, type: ud i til browsere adresse bar og tryk på enter på tastaturet til last., bekræfte, at de vil være forsigtig, hvis dette er din første gang åbner du den side. - præferencen, network.prefetch-next, og double-click den for at få den falske. om det falske deaktiverer element i browseren., gentag processen, hvis du vil gøre det igen på et tidspunkt.,,,,, dns prefetching, her er en anden form for prefetching at firefox støtter og gør brug af misligholdelse.browseren forudser de forbindelser, som brugeren er mest tilbøjelige til at åbne for at løse domænenavne, mens de bruger stadig er på den side.det tager den tid, det tager at løse domænenavne, når brugeren km på en forbindelse i browseren, som var fremherskende icted af firefox som et prioriteret mål.de får, afhænger meget af dns - server og prognoser om, at firefox. to præferencer er til rådighed i firefox, at bestemme browser er dns prefetching.,,, network.dns.disableprefetch, hvis der er rigtigt, og det vil deaktivere dns prefetching i browseren.,, network.dns.disableprefetchfromhttps, - hvis der falske, vil den gøre det muligt den dns prefetching på https websteder.der findes ikke automatisk, og der skal skabes.,,, spekulative præ - forbindelser, er forskellen mellem de spekulative præ - forbindelser og forbindelser prefetching er, at den tidligere er behandlet af browseren automatisk uanset direktiver på webstedet for brugeren, mens det ser ud til, at kun udløses, hvis den prefetch direktiv anvendt på den side, der er en anden forskel: mens forbindelsen prefetching kan være handicappede i browseren, spekulative præ - forbindelser kan ikke.der er ingen kontakt til at slukke for den, og det ser ud til, at mozilla vil ikke gennemføre en.spekulative præ - forbindelser på netværk og internet - sider, samt om nye regning. side, så hvad er det vigtigste spørgsmål her?sige, at du bruger en computer i hjemmet og arbejde.hvis du besøger nsfw lokaliteter regelmæssigt hjemme, du kan ende med, at nogle af dem, der er opført på den nye regning side.hvis du nu svæver i forbindelse med den nye regning side vil det blive tilsluttet, som helt sikkert vil komme i loggen.du kan ikke bare har svært ved at forklare til din chef, at du ikke forbinde på stedet på arbejdspladsen, det kan også være en af de mest pinlige øjeblikke, du nogensinde har oplevet. der er andre situationer.du kan lække oplysninger om et lokalt netværk, når du bruger den bærbare computer i et offentligt net f.eks.,,