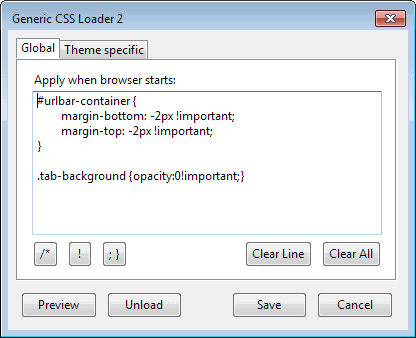
, generiske css rampe 2 forbedrer lastningen af custom css kode i firefox, firefox brugere har masser af muligheder for at vælge den webbrowser, og især grænsefladen i det.ved anvendelse af den integrerede skræddersy muligheder til rådighed for dem at installere udvidelser som klassisk tema union skik og brug css kode, som kan ændre den grænseflade i browseren. og de eventyrlystne og vidende nok kan opbygge deres egen version af firefox fra åben kildekode, hvis de ønsker det. at tilføje css kode til userchrome.css fil er en af den mest populære muligheder, sandsynligvis, fordi det kan gøres uden at installere endnu en udvidelse til browseren. det er sandsynligt, at de fleste firefox brugere ikke er klar over den mulighed, som det ikke er offentliggjort af mozilla og kræver et vist kendskab til css - til at begynde med. i bund og grund til at komme med deres egne ændringer du er nødt til at se på grænseflade id af browser -ændre med css - kode (eller den indbyggede browser værktøjskasse for).denne kode skal være anbragt i userchrome.css fil, der findes i krom folder med firefox profil mappe.det er måske ikke som standard (både krom mappe, og sagen), således at de kan skabe det., generiske css rampe 2 forbedrer denne proces.mens det ikke ændrer noget med hensyn til at komme med den stil ændringer gør det muligt, at du sætter dem direkte i et lille vindue af browseren.så, ikke mere åbne profil mappe at tilføje oplysninger til det der.,,, hvad er også interessant, at det kommer med en forsmag på, at du kan bruge for at lette en afprøvning af nye kodeks. her arbejder for kode at skrive dem selv, men også for kode, som du finder andre steder, som du kan. bare sæt det i den form, den udvidelse giver, til at køre det i browseren. en anden interessant træk er evnen til at tilføje temaspecifikke kode.i stedet for at kode globalt, css - kode du tilføje her vil kun blive gennemført, hvis det udvalgte tema er aktiveret.hvis det ikke er det, vil det blive ignoreret.nyttigt, hvis du vil ændre firefox tema, som de har installeret. kode kan også være losset i browseren, hvilket er udmærket til testformål. ordføreren har tilføjet rampen til internettet udvikler værktøjer menu.presse alt ind på menubar og udvælge værktøjer > net udvikler > generiske css rampe fra menuen.eller bruge tastaturet genvej ctrl alat - /for. og dom, hvis du arbejder med userchrome.css kode regelmæssigt, eller blot ønsker en nemmere måde at træde i det, så du kan prøve generisk css rampe 2 som det forenkler processen.,, nu læse: ændre firefox er min og max regning bredde med css kode.,,