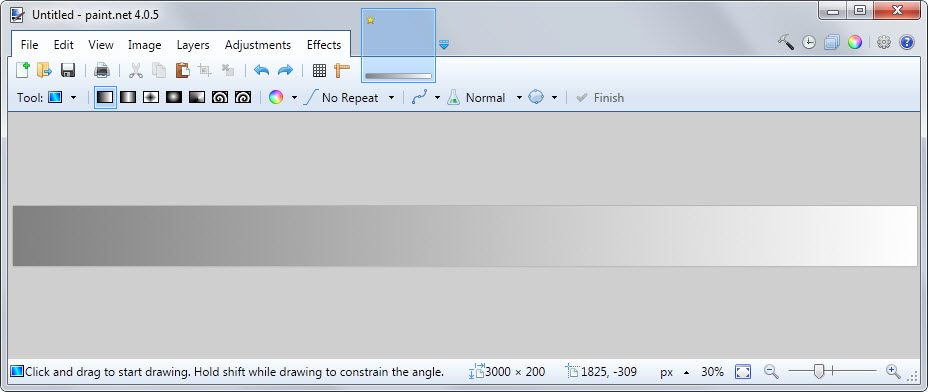
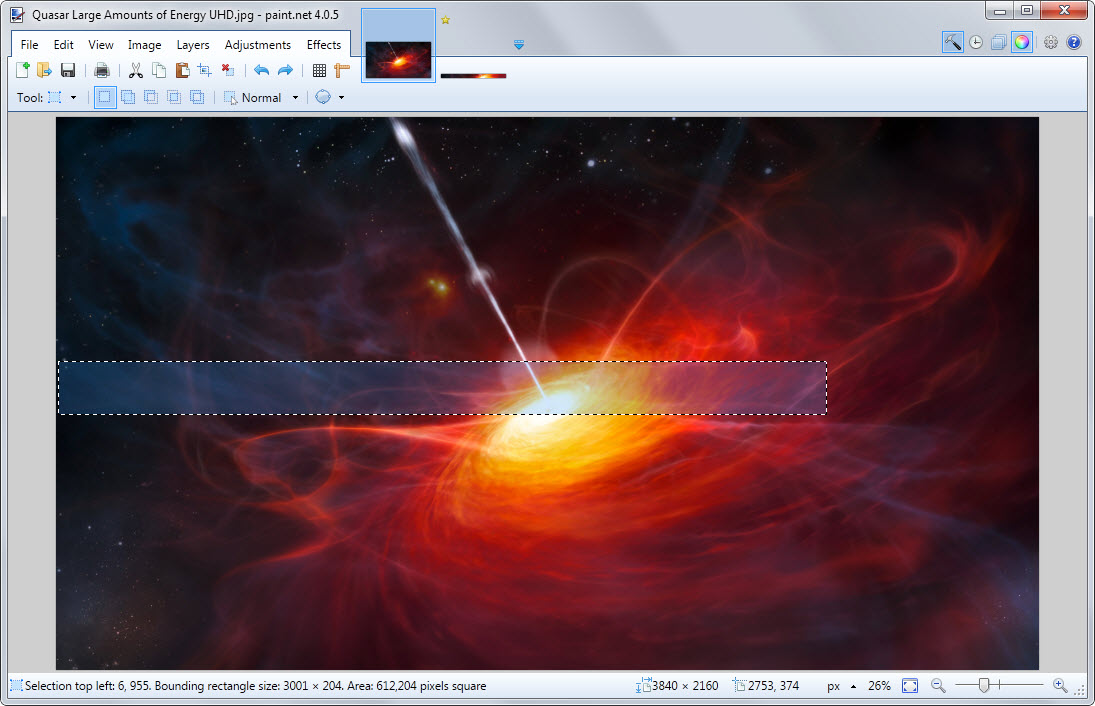
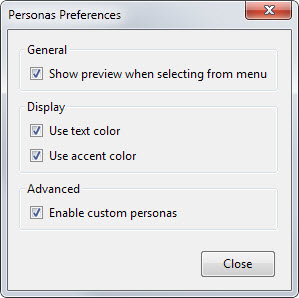
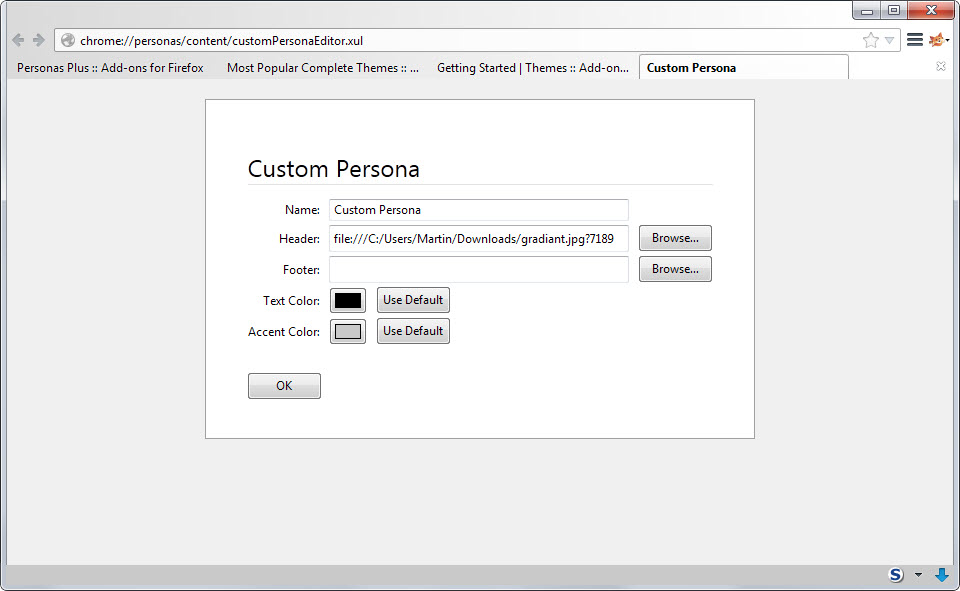
, skabe deres egne firefox tema, firefox webbrowser støtter to forskellige former: den såkaldte liv eller tema lyset temaer, og fuldstændig temaer. den største forskel mellem de to er, at hvis det ændrer kun farver og baggrunde, som krom temaer, mens fuldstændig temaer kan ændre næsten alle element i grænsefladen, mozilla, af en eller anden grund har fokuseret på lys temaer i den seneste tid, og mens du stadig kan få fuld temaer for firefox, de har taget - - på grund af det. denne guide går du gennem foranstaltninger for at skabe deres egen baggrund tema.det er faktisk temmelig let takket være de begrænsninger, de pålægger, hvad der kan ændres.,, lad os tage et kig på krav først, skal du firefox tillæg liv og at lade den customizations.det er en officiel mozilla tema, der tilføjer funktionalitet, hvis det. har du en image, redaktør for at skabe liv header billede, der skal anvendes, header dimensioner er 3000x200 pixels. den fod dimensioner er 3000x100 pixels.,,, ved at komme i gang, den første ting du skal gøre, er at finde et passende billede.du kan også skabe din egen i stedet, for eksempel i det billede, redaktør af valg. i paint.net f.eks. du vælger fil > nye, fastsætte bredden til 3000 og højde 200 i gang. nu kan du bruge gradient redskab til at skabe gradiants f.eks.fordelen ved dette er, at emnet billeder med stigninger eller almindeligt farver passer bedre i dokumenthovedet normalt som billeder, kan gøre det vanskeligt at læse regning tekst, f.eks.de er også mindre af en stor margen.,,, hvis du ønsker at bruge en del af en eksisterende image i stedet, at processen er lidt anderledes.du kan tjekke reddit er ultra hd - gruppen til inspiration, f.eks.,,, når du har fundet en belastning i det billede, redaktør af valg.hvis du bruger paint.net, brug udvælgelse redskab til at fremhæve et 3000x200 område på image og presse ctrl-c engang. det har du gjort brug ctrl-n til at skabe et nyt billede med 3000x200 dimensioner, og ctrl-v til at give den kopierede del af billeder på det.hvis du bliver bedt om at udvide det lærred, ikke, men hold den oprindelige størrelse., gem det billede til jeres lokale system og gentage processen for den lille billede., konstaterer, at den lille område er ikke udvist mere af misligholdelse fra firefox på grund af de seneste ændringer foretaget af mozilla.,, at temaet firefox, nu, hvor du har skabt header image for tema, det eneste, der er tilbage at gøre, er at skabe det i firefox., installere personas plus tillæg, hvis det ikke allerede er gjort, og genoptage browser færdiggør anlægget. den tilføjer et ikon for de vigtigste toolbar, kan du klikke på optioner.klik på det og udvælge præferencer fra menuen. tjek "sætte skik personas" løsning, når de præferencer, vindue åbner.,,, når det er klaret, klik på menuen ikon igen og vælge skik persona, redigere fra menuen.,,, udvælge browse knap ved header (og fod - og tag billedet, som du har skabt til det sted. er dette tema, der anvendes med det samme, så du kan se det i praksis.bemærk, at du kan få brug for at ændre teksten farve afhængigt af emne som firefox kan anvende en skygge den skrifttype automatisk i regningen bar.det sker når du for eksempel vælge en lys baggrund, som du ikke kan se teksten på grund af de tekniske vurderingsorganer ellers let tekst farve. bare skifte til en mørkere farve, i denne sag, og skygge virkning er væk.